 special agent
special agent
К примеру, блок 200х200, картинка 500х500,
В блок засовыываешь холдер 1000х1000, в него картинку, и относительно холдера центруешь
 Sergey
Sergey
К примеру, блок 200х200, картинка 500х500,
В блок засовыываешь холдер 1000х1000, в него картинку, и относительно холдера центруешь
можешь скинуть ссылку на пример, а то я что-то туплю
 Anton
Anton
Господа, помогите с gulp
Есть структура css
_reset.css
_main.css
header.css
auth.css
coming-soon.css
blablabla.css
blablabla2.css
мне надо собрать файл, чтобы в нём было всё, кроме coming-soon.css, но при этом чтобы первые 2 файла всегда были _reset.css и _main.css
В gulpfile.js прописано
gulp.src([path + '_reset.css',
path + '_main.css',
path + '!coming-soon.css',
path + '!(_)*.css'])
Но coming-soon всегда цепляется из-за последней строки. Решение в лоб «цеплять все файлы вручную» не рассматривается. Как прописать правильно?
 Максим
Максим
Привет. На странице сайта есть скрытый pop-up, которому с помощью js при клике на объект с классом .open-map присваивается свойство display:block и pop-up появляется на странице. Хочу, что бы можно было нескольким объектам на странице задать класс .open-map и что бы на клике по любому из них, pop-up появлялся. Можно ли сделать одной строкой js так, что бы все объекты на странице с одинаковым классом присваивались одной переменной и далее работал код, который при клике на эту переменную открывал бы pop-up?
Спасибо. Извините, если вопрос тупой...
 Sergey
Sergey
Нет. Просто сам пишу код в одном файле common.js
почему бы не добавить jquery? это сильно упростить жизнь
 Максим
Максим
почему бы не добавить jquery? это сильно упростить жизнь
Блин, я до него еще не дошел. Осваиваю все постепенно. Верстаю первый сайт.
 Anton
Anton
"Используя спрайты, минификацию css, js, ты жестко сократишь время загрузки сайта" нет; jpg все потуги сведёт на нет, а с ним напару ещё и png
 special agent
special agent
 Wolbachia
Wolbachia
Ребзи,можете кинуть урл на бесплатные макеты под html+css с темой для компании микроклиматических установок?
 Sergey
Sergey
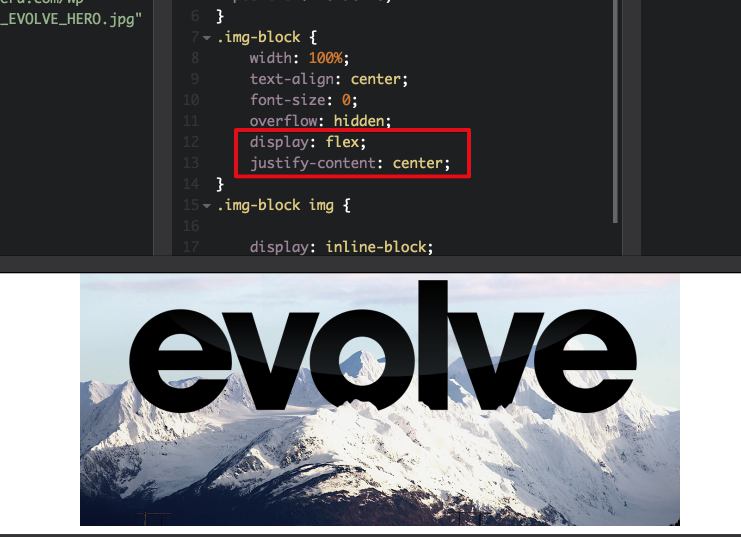
я уже и пример скинул - http://codepen.io/jpkadaje/pen/grvKNG
задача стобы слово стало по центру при любой ширине врапера
 A
A
<script type="text/javascript">
$(document).ready(function() {
trArr = $(".table_one tr:not(:first)");
townArr = $("td", trArr);
$("#table_auto_filter_input").keyup(function() {
if(!this.value)
return trArr.show()
trArr.hide();
townArr.filter(":contains("+this.value+")").parent("tr").show();
});
});
</script>
 A
A
value.toLowerCase
<script type="text/javascript">
$(document).ready(function() {
trArr = $(".table_one tr:not(:first)");
townArr = $("td", trArr);
$("#table_auto_filter_input").keyup(function() {
if(!this.value.toLowerCase())
return trArr.show()
trArr.hide();
townArr.filter(":contains("+this.value.toLowerCase()+")").parent("tr").show();
});
});
</script>
т.е. в двух местах меняю, но в таком случае тоже что-то не так
 Michael
Michael
var val = this.value.toLowerCase();
townArr.filter(function() {
return $(this).text().toLowerCase().indexOf(val) > -1;
}).parent("tr").show();
Если в таблице значения не в нижнем регистре
Не проверял, если что
 A
A
Проверь, по идее должно работать
что-то я вообще запутался, какой у меня конечный код должен получиться?😐
 Michael
Michael
что-то я вообще запутался, какой у меня конечный код должен получиться?😐
<script type="text/javascript">
$(document).ready(function() {
trArr = $(".table_one tr:not(:first)");
townArr = $("td", trArr);
$("#table_auto_filter_input").keyup(function() {
if(!this.value.toLowerCase())
return trArr.show()
trArr.hide();
var val = this.value.toLowerCase();
townArr.filter(function() {
return $(this).text().toLowerCase().indexOf(val) > -1;
}).parent("tr").show();
});
});
</script>
 A
A
<script type="text/javascript">
$(document).ready(function() {
trArr = $(".table_one tr:not(:first)");
townArr = $("td", trArr);
$("#table_auto_filter_input").keyup(function() {
if(!this.value.toLowerCase())
return trArr.show()
trArr.hide();
var val = this.value.toLowerCase();
townArr.filter(function() {
return $(this).text().toLowerCase().indexOf(val) > -1;
}).parent("tr").show();
});
});
</script>
о, да, огромное спасибо! Работает как нужно!😊
 P M
P M
Всем привет. Есть такой слайдер, что б и текст так можно было каруселить? http://www.bkosborne.com/jquery-waterwheel-carousel





 Gleb
Gleb

 Maksim
Maksim