 Anton
Anton
»кто ж спорит, это если js исключить решение было.
А в чём причина такого решения? Если использовать JS религия не позволяет, а чаще всего так и бывает, то это проблемы верующего.
 Timur
Timur
Так как я всем вам надоел
Напиши на stackoverflow. Там всегда охотно помогают в таких случаях, как у тебя
 Anonymous
Anonymous
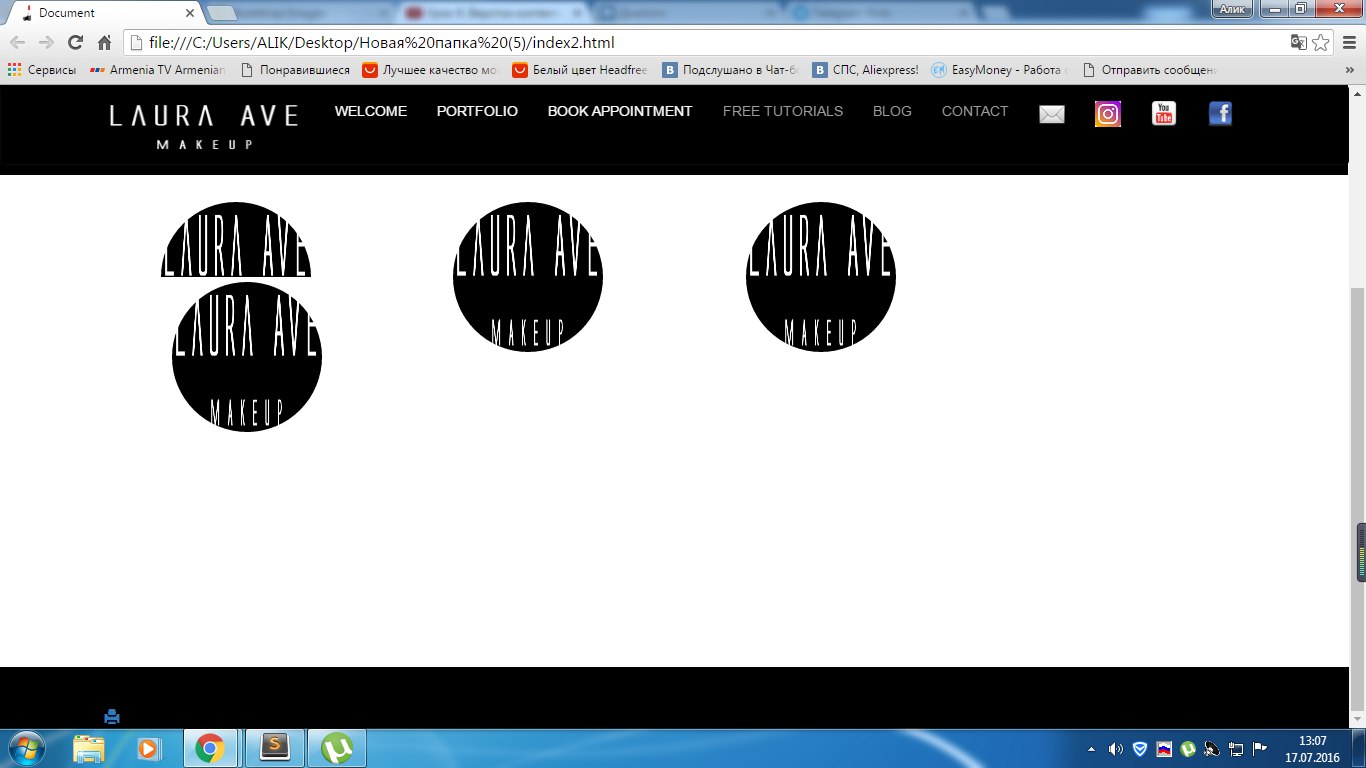
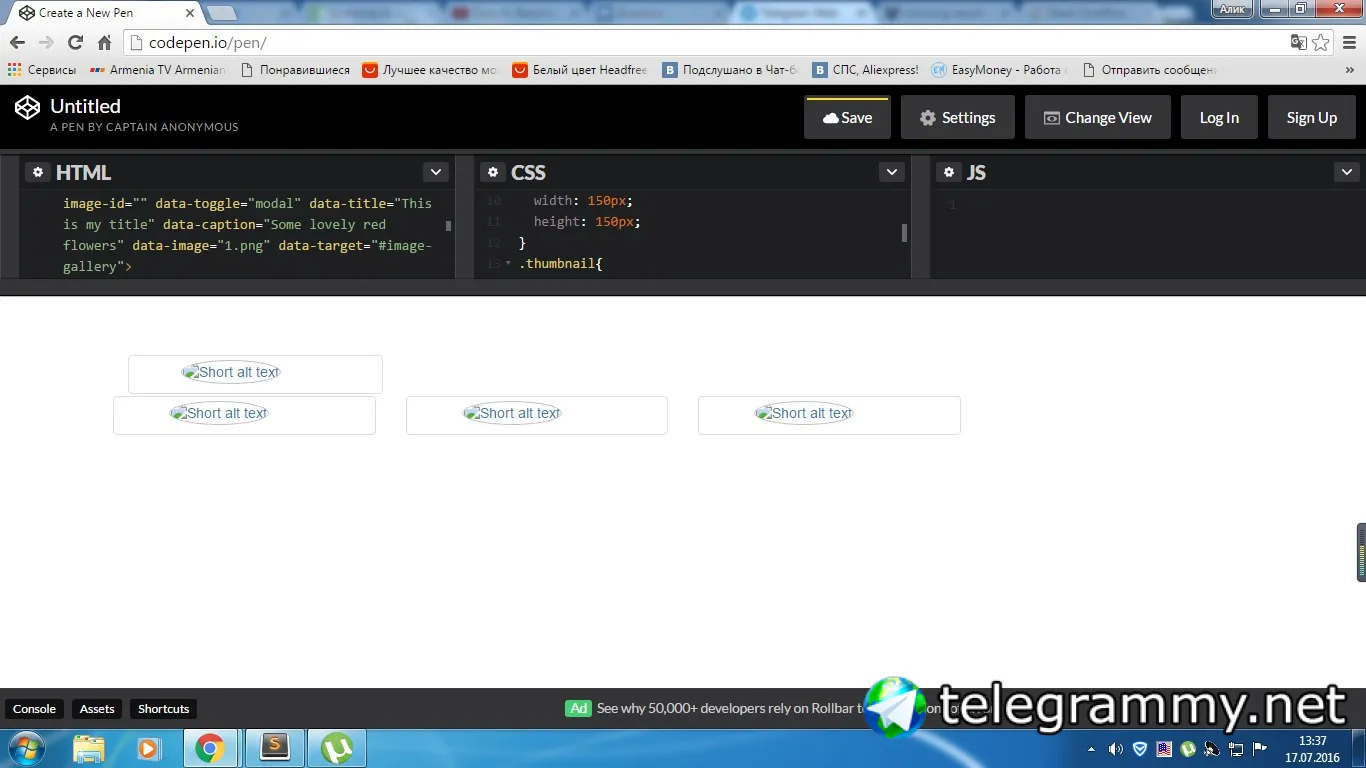
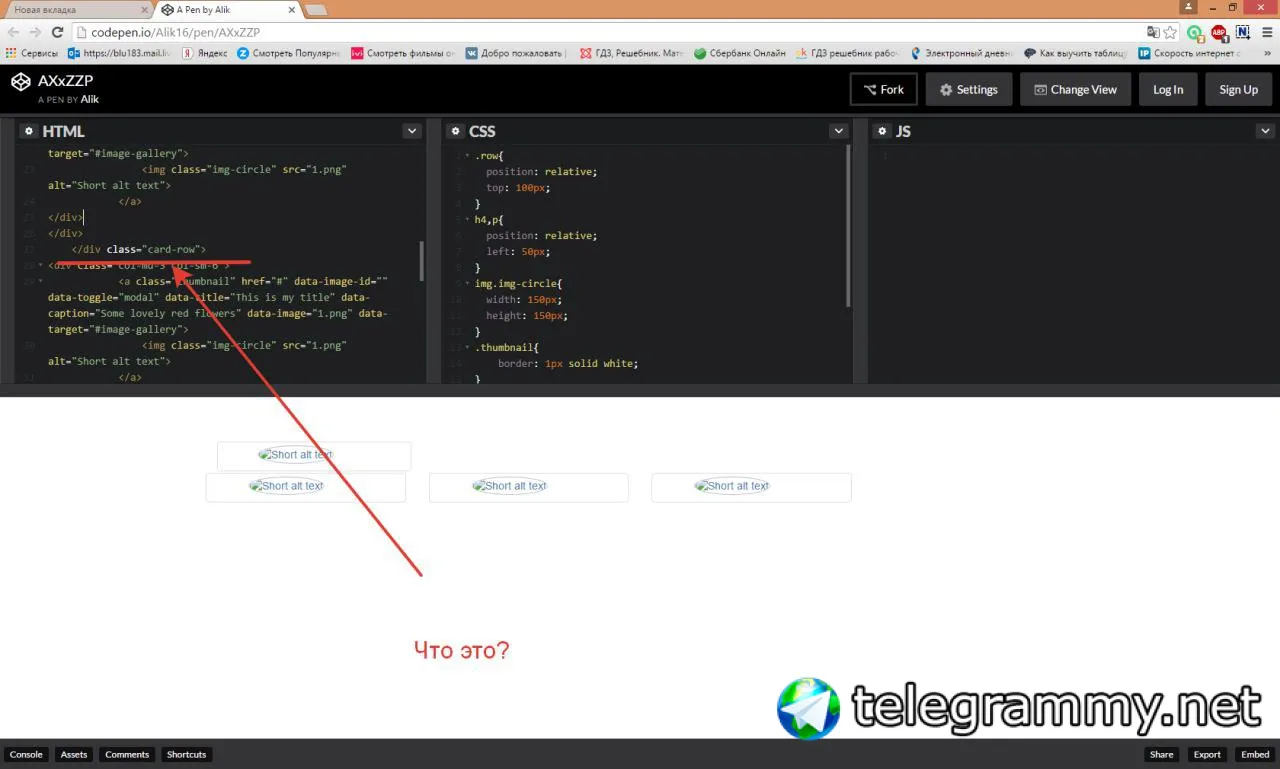
Ребят у меня проблемма с картинками в бутстрапе 4 картинка сбросила себя вниз😊, что можете посоветовать сделать я исользовал modal image gallery также в Bootstrap
 Anonymous
Anonymous
тебе надо 4 картинки в один ряд сделать?
у тебя нет там картинок. Найди в гугле картинку того размера, который у тебя и вставь в песочницу вместо img-circle
 Alexey
Alexey
Я в htmlacademy ребятам с нулём знаний помогал. Теперь смотрю на твои вопросы и понимаю, что слишком рано ты их начал задавать. Сначала самостоятельно всё попробуй решать, не лезь ты к серьезным дядькам с попытками песочный замок построить, когда сам лопаткой еле-еле работать научился
 Anonymous
Anonymous
теперь мне подскажите, то есть объясните такую штуку. Есть блок, я задал ему бордер при наведении 1 пиксел. Вот я навел мышку на блок, бордер появился. Соседние блоки чуток сдвинулись. Знаю, что это из-за 1 пикселя все произошло, но можно ли как-то сделать, чтобы они не сдвигась или все-равно так и будет дальше?








 Пётр
Пётр



 Идрис
Идрис