и почему у фронтендеров опять нет своего мнения и понимания что такое UX
и почему модалки одна на другой это говнорешение и лучше объяснить заказчику как сделать правильнее и удобнее
и что это за заказ такой без нормального дизайнера
дизайнер есть
 Sergey
Sergey
ну суть моего вопроса, только как определить, что данную модалку можно открыть только в одном компоненте, по собитию wheel, на чистом бы просто класс указал класс, как идентификатор и по нему уже отдавал, ну здесь страница одна и никакой перезагрузки
1. ты хочешь из рандомного места открыть компонент
2. ты хочешь чтобы сразу можно было открывать несколько модалок
 Китикет
Китикет
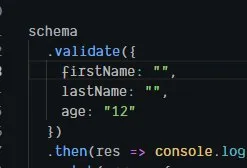
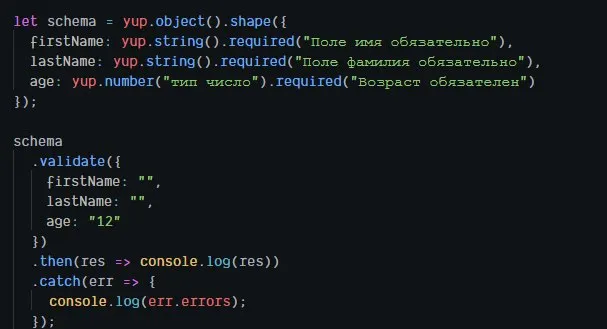
Он проводит валидацию с конца обьекта, возвращает ошибку из первого места где произошел фейл
 Bogdan
Bogdan
yup кстати и возвращает одну ошибку
тоесть чел такой ничего не ввел, и ему подчеркнет только последнее поле?
 Andrey
Andrey
1. ты хочешь из рандомного места открыть компонент
2. ты хочешь чтобы сразу можно было открывать несколько модалок
я хочу открыть модалку из одного компонента, чтобы в других эта модалка была недоступна, просто собитие вешается на window, а он везде тру, на что еще можно лисенер повесить, с другими модалками все норм
 Китикет
Китикет
тоесть чел такой ничего не ввел, и ему подчеркнет только последнее поле?
Если нужны все ошибки, надо писать некоего рода обертку, которая схему разбивает, но на глубокой вложенности это проблематично
 Sergey
Sergey
я хочу открыть модалку из одного компонента, чтобы в других эта модалка была недоступна, просто собитие вешается на window, а он везде тру, на что еще можно лисенер повесить, с другими модалками все норм
что значит "была не доступна в других компонентах" ??
 Китикет
Китикет
тоесть чел такой ничего не ввел, и ему подчеркнет только последнее поле?
formik как раз может все поля проверять по схеме
 Sergey
Sergey
я хочу открыть модалку из одного компонента, чтобы в других эта модалка была недоступна, просто собитие вешается на window, а он везде тру, на что еще можно лисенер повесить, с другими модалками все норм
> просто собитие вешается на window, а он везде тру, на что еще можно лисенер повесить, с другими модалками все норм
прости, но я не понимаю этот текст вообще
 Bogdan
Bogdan
Если нужны все ошибки, надо писать некоего рода обертку, которая схему разбивает, но на глубокой вложенности это проблематично
а в чем тогда смысл юпи этого если провалидировать адекватно не могу? тоесть заюзать формик проще?
 Китикет
Китикет
а в чем тогда смысл юпи этого если провалидировать адекватно не могу? тоесть заюзать формик проще?
Formik и Yup - это разные вещи)
 Cenator 🐈
Cenator 🐈
я понимаю, я и спрашиваю, юзать формик вместо юпи?
Они работают вместе, формик под капотом валидирует каждое поле по отдельности в yup и показывает все ошибки
 Китикет
Китикет
Formik - форм менеджер, Yup - валидация значения по схеме, Formik может использовать Yup, тут не ИЛИ
 Bogdan
Bogdan
Formik - форм менеджер, Yup - валидация значения по схеме, Formik может использовать Yup, тут не ИЛИ
в доке формика есть примеры?
 Китикет
Китикет

 Andrey
Andrey
что значит "была не доступна в других компонентах" ??
приложение это одна страница, на странице есть лисенеры OnCick, по которым открываются разные модальные окна(регистрация, авторизация, личный кабинет и тд), одно модальное окно мне нужно открывать по скролу\дерганью скролы мышки, я выбрал собитие onWheel, тк. onScroll не работает при overflow-hidden который висит на body. так вот если ниодна модалка не вызвана, событие onWheel должно срабатывать, а если не вызвана, то события onWheel происходить не должно, можно подобное сделать не диспатча открытие каждой моей модалки и проверять это в одном месте?
 Cenator 🐈
Cenator 🐈
Народ привет. В браузер не приходит хэдер set-cookie, а в постмен приходит. Как побороть?
credentials: 'include'
 Sergey
Sergey
приложение это одна страница, на странице есть лисенеры OnCick, по которым открываются разные модальные окна(регистрация, авторизация, личный кабинет и тд), одно модальное окно мне нужно открывать по скролу\дерганью скролы мышки, я выбрал собитие onWheel, тк. onScroll не работает при overflow-hidden который висит на body. так вот если ниодна модалка не вызвана, событие onWheel должно срабатывать, а если не вызвана, то события onWheel происходить не должно, можно подобное сделать не диспатча открытие каждой моей модалки и проверять это в одном месте?
подписать компонент добавляющие листенер onWheel на стор в котором лежит значение открыта/закрыта модалка и когда происходит изменение значения, добавлять/удалять листенер onWheel
 Andrey
Andrey
 _
_
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
 Andrey
Andrey
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
то что тебе необходимо - то и берешь.
все индивидуально
 🦜
🦜
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
если ты не понимаешь, что надо, лучше изучай фреймворк какой-нибудь
 artalar
artalar
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
Поищите react template и выберите тот у которого больше кода из коробки, звезд и апдейты в этом году были.
А так все от задачи зависит же
 Александр
Александр
 Egor
Egor
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
обычно под задачу подбирают инструменты, не наоборот
 Mike
Mike
обычно под задачу подбирают инструменты, не наоборот
Вы как будто никогда не выкатывались в новую технологию, сначала нужно дефолтные инструменты поюзать, прежде чем понимать, что и почему под задачу брать
 Egor
Egor
Вы как будто никогда не выкатывались в новую технологию, сначала нужно дефолтные инструменты поюзать, прежде чем понимать, что и почему под задачу брать
дефолтные инструменты для чего? список дефолтных инструментов без указания категории задачи может быть бесконечным
 Mike
Mike
дефолтные инструменты для чего? список дефолтных инструментов без указания категории задачи может быть бесконечным
Oh, come on. Роутер, редакс, вебпак, аксиос, санки -- чем не дефолт? От ваших всех ответов отдает типичным токсичным "я отвечу тебе как самоуверенный миддл, а то, что ты Джун и тебе другой ответ нужен мне похуй, я молодец"
 Egor
Egor
Oh, come on. Роутер, редакс, вебпак, аксиос, санки -- чем не дефолт? От ваших всех ответов отдает типичным токсичным "я отвечу тебе как самоуверенный миддл, а то, что ты Джун и тебе другой ответ нужен мне похуй, я молодец"
Ну тогда можно смело давать какую-нибудь awesome react подборочку
 Krymov 🇺🇦
Krymov 🇺🇦
Джунам нужны правила и конкретные вещи, им не нужно говорить "зависит от задачи"
А ещё джуны должны уметь гуглить, а не заябывать)))
 Egor
Egor
Подскажите, пожалуйста, побольше небольших библиотек для более удобной работы с реактом, такие как axios, validator, react-router, все что может пригодиться в разработке
https://github.com/enaqx/awesome-react#react-tools
Подпункт React Tools в каждой категории по парочке библиотек для сравнения
 Mike
Mike
А ещё джуны должны уметь гуглить, а не заябывать)))
Такое как раз не особо, как мне кажется, Джун должен уметь гуглить "как сделать Х", потому что как раз очень большой шанс, что он поймет "мне в ситуации Х очень зашел У" как "всегда надо брать У"
 Egor
Egor
https://github.com/enaqx/awesome-react#react-tools
Подпункт React Tools в каждой категории по парочке библиотек для сравнения
Там разве что с библиотеками компонентов могут возникнуть трудности
Рекомендую присмотреться к antd
 Dmitriy
Dmitriy
 Egor
Egor
ага редакс форм щас
Кстати редакс форм - это как раз "дефолтное"
Но у меня с первого раза не завелось
Поэтому я поставил формик и не жалуюсь больше
 Dmitriy
Dmitriy
 Андрей Чайковский
Андрей Чайковский
 Kurzdor
Kurzdor
Кто работал с react-slick?
У аналога с jQuery есть slider.slideCount
есть что то подобное именно из под "каропки" чтобы не делать не очень безопасное array.length?
 Андрей
Андрей
А как в Formik убрать опцию что после того как кликнуть в обязательное поле а потом убрать фокус он его не подсвечивал как обязательным?




 Vladimir
Vladimir


 Mike Khromov
Mike Khromov