Oleksandr
Oleksandr
Unfortunately, even some well-respected websites in the JavaScript development community seem to be overly-optimistic about Google’s ability to crawl and index JavaScript frameworks.
Да, так и есть. Но проблема в том чтобы определить когда весь контент загрузился. Я так понимаю. Он вроде ждет момент когда очередь запросов будет пуста, и тогда парсит
 Jąńek
Jąńek
Да, так и есть. Но проблема в том чтобы определить когда весь контент загрузился. Я так понимаю. Он вроде ждет момент когда очередь запросов будет пуста, и тогда парсит
Ну в общем такая себе история. Хтмл отдать надежнее. Пишут что любая ошибка js и у тебя прекращается индексация. Если есть какие-то внешние счётчики или реклама - любое моргание сети и пиздец
 Igor
Igor
Всем привет! Подскажите хорошее решение по бесконечному скроллу, самое удобное и простое, на ваш взгляд. Мне бы хотелось его встроить на страницу, где содержится около 1000 объектов, делать самый притивный скролл - не лучшее решение, очень долгий рендер 🙂
UPD: смотрю в сторону intersection observer, но может есть что-то получше.
 Дмитрий
Дмитрий
Всем привет! Подскажите хорошее решение по бесконечному скроллу, самое удобное и простое, на ваш взгляд. Мне бы хотелось его встроить на страницу, где содержится около 1000 объектов, делать самый притивный скролл - не лучшее решение, очень долгий рендер 🙂
UPD: смотрю в сторону intersection observer, но может есть что-то получше.
https://github.com/bvaughn/react-virtualized
 Mikhail
Mikhail
Всем привет! Подскажите хорошее решение по бесконечному скроллу, самое удобное и простое, на ваш взгляд. Мне бы хотелось его встроить на страницу, где содержится около 1000 объектов, делать самый притивный скролл - не лучшее решение, очень долгий рендер 🙂
UPD: смотрю в сторону intersection observer, но может есть что-то получше.
https://github.com/bvaughn/react-window/
 artalar
artalar
Всем привет! Подскажите хорошее решение по бесконечному скроллу, самое удобное и простое, на ваш взгляд. Мне бы хотелось его встроить на страницу, где содержится около 1000 объектов, делать самый притивный скролл - не лучшее решение, очень долгий рендер 🙂
UPD: смотрю в сторону intersection observer, но может есть что-то получше.
Если динамической подгрузки нет, то я бы написал свой небольшой врапер, который просто итеративно рендерит по ~200 элементов каждый rAF
 Igor
Igor
Если динамической подгрузки нет, то я бы написал свой небольшой врапер, который просто итеративно рендерит по ~200 элементов каждый rAF
Вообще, я написал свой ( https://codesandbox.io/s/zx7jojxplp ), но потом понял, что если я захочу подгружать миллион объектов, то это работать просто не будет, и тут либо подключить Redux (я вычитал, что это бессмысленно), либо допилить свой враппер, да
 Oleksandr
Oleksandr
 Igor
Igor
Если динамической подгрузки нет, то я бы написал свой небольшой врапер, который просто итеративно рендерит по ~200 элементов каждый rAF
https://github.com/ayamflow/raf-scroll
Что-то такое имелось в виду или нет?
 Dmitry
Dmitry
Всем привет! Подскажите хорошее решение по бесконечному скроллу, самое удобное и простое, на ваш взгляд. Мне бы хотелось его встроить на страницу, где содержится около 1000 объектов, делать самый притивный скролл - не лучшее решение, очень долгий рендер 🙂
UPD: смотрю в сторону intersection observer, но может есть что-то получше.
Что значит долгий рендер? На таких списках не рендерится 1к элементов сразу
 artalar
artalar
https://github.com/ayamflow/raf-scroll
Что-то такое имелось в виду или нет?
https://codesandbox.io/embed/qx34pwk36
 Volodymyr
Volodymyr
hi vsem, есть такая хуйня
<ArrowWrapper onClick={() => onSwitch('left')} visibility={someboleanprop}>
затем в стайледах
visibility: ${({ visibility }) => (visibility ? 'visible' : 'hidden’)};
варинг выдает
react-dom.development.js:506 Warning: Received `true` for a non-boolean attribute `visibility`.
If you want to write it to the DOM, pass a string instead: visibility="true" or visibility={value.toString()}.
шо делать м?
 Volodymyr
Volodymyr
 Bohdan
Bohdan
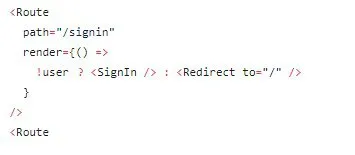
const HomePage = <span>alo</span>
Вот этот роут маунтится дважды. Хоть убей
Потому что другой скрипт на странице модифицирует window.location.href.
 Мирослав
Мирослав
Потому что другой скрипт на странице модифицирует window.location.href.
хреть какая-то, не должен
 Мирослав
Мирослав
"Telegram application does not listen to unknown urls. But as a workaround solution you can have a redirection in your landing pages."
 Igor
Igor
Обновил, добавил еще один вариант...
А чем было вызвано делать второй вариант, чего добивался?) Просто интересен ход мыслей
 artalar
artalar
А чем было вызвано делать второй вариант, чего добивался?) Просто интересен ход мыслей
В одном случае мы делим массив каждый rAF и сразу же в рендере пересоздаем ВСЕ объекты компонентов которые уже замонтировались + новые, во втором случае мы делим весь массив при первом рендере и уже с каждой частью массива работает индивидуальный компонент - за счет чего нет работы по пересозданию и пересчету объектов тех элементов, что уже отрендерились
 artalar
artalar
В одном случае мы делим массив каждый rAF и сразу же в рендере пересоздаем ВСЕ объекты компонентов которые уже замонтировались + новые, во втором случае мы делим весь массив при первом рендере и уже с каждой частью массива работает индивидуальный компонент - за счет чего нет работы по пересозданию и пересчету объектов тех элементов, что уже отрендерились
В общем разница в том что вариант с rAF быстрее монтируется, а вариант с итеративным рендерингом быстрее обновляется
 Kurzdor
Kurzdor
Нет, реакт ожидает определенный тип
А, как я так смог для стайлед компонента прокинуть нужные пропы чтобы отобразить нужные элементы
 Daniel
Daniel
А, как я так смог для стайлед компонента прокинуть нужные пропы чтобы отобразить нужные элементы
Если ты в sc прокинул и там назначил, то sc за тебя сам стили сделал
 Alexandr
Alexandr
Просто нужно его понять и все будет ок
тож вот 2 месяца назад начал учить, пока нормально идет. Тож побомблин немного
 Igor
Igor
В общем разница в том что вариант с rAF быстрее монтируется, а вариант с итеративным рендерингом быстрее обновляется
Аа, все, до меня дошло, спасибо)
 Артём
Артём
onClick={(e, id) => getFilmById(e, id)}
Вешаю такое событие на Link роутера. Не передаётся 2-й аргумент, подскажите, в чём проблема?
 myown.
myown.


 Dimitri
Dimitri
 Andrey
Andrey
 Andrei
Andrei
 Constantine️
Constantine️
 Danila
Danila
 Aleksandr
Aleksandr
 Bogdan
Bogdan