 Anonymous
Anonymous
import React, { StyleSheet, Component, View, Text, ScrollView, Image, PropTypes, TouchableHighlight } from 'react-native';
 Alisher
Alisher
говорят этот компонент прогрессивней https://github.com/oblador/react-native-vector-icons
сегодня сам планирую продолжить его покорение)
 Alex
Alex
import FontAwesomeIcon from 'react-native-vector-icons/FontAwesome';
import EntypoIcon from 'react-native-vector-icons/Entypo';
import IoniconsIcon from 'react-native-vector-icons/Ionicons';
 Alex
Alex
<FontAwesomeIcon.Button name="facebook" backgroundColor="#3b5998">
facebook
</FontAwesomeIcon.Button>
 Alex
Alex
http://nativebase.io/docs/v0.5.2/components#button - меня эти ребята опять разочаровали, хотели сделать как лучше... но зачем Текст Кнопки к Аперкейсу переводить?
 Alex
Alex
она называеться "event-available" в сорцах, https://github.com/oblador/react-native-vector-icons/blob/master/MaterialIcons.js#L273
 Artem
Artem
Может быть кто то сталкивался, на эмуляторе после вызова fetch приложение падает, в чем может быть проблема /решение? Спасибо!
 Alex
Alex
Может быть кто то сталкивался, на эмуляторе после вызова fetch приложение падает, в чем может быть проблема /решение? Спасибо!
в Консоль ничего не пишет? последняя версия?
 Alex
Alex
всем привет, кто может подсказать хорошие статьи по популяризации React Native?
https://docs.google.com/presentation/d/13JkyRdsyDQwEuaCpxnHTGMgBJe726zZ4v6bBlktyiHg/edit#slide=id.g1480b1d655_0_626 (там список Литературы, в основном Инглиш)
 Alex
Alex
всем привет, кто может подсказать хорошие статьи по популяризации React Native?
https://facebook.github.io/react-native/showcase.html Фейсбук Апа, имхо хороший аргумент)
 Denis
Denis
не понимаю, как можно писать книгу про RN, который релизится каждые две недели, в котором каждый раз что-то меняется
 Alex
Alex
Ангуляр 2 и куча курсов/книг/мастеркласов по нем, за несколько месяцев до того как он должен был зарелизиться)
 Anonymous
Anonymous
Обычно при проблемах с построением отображения хватало этих 2-х ссылок:
https://facebook.github.io/react-native/docs/flexbox.html
https://facebook.github.io/react-native/docs/layout-props.html
Были там ?
 Anonymous
Anonymous
ну это как-бы те вещи с которых вообще начинается знакомство с react-native и ему подобными
 Anonymous
Anonymous
дык есть же по доке renderContent={this._renderContent} ? что сюда биндишь ? в студию кусок кода )
но это в теории, я не использовал еще такой пакет
 Anonymous
Anonymous
#whois
Всем привет !
1) Евгений, Москва
2) Изучаю reactnative ибо интересная технология + для реализации своего проекта
3) Имеются знания по следющему стеку: nodejs, python, reactjs redux
4) Сообщество интересно новостями и обсуждаемыми темами по reactnative
 Ostap
Ostap
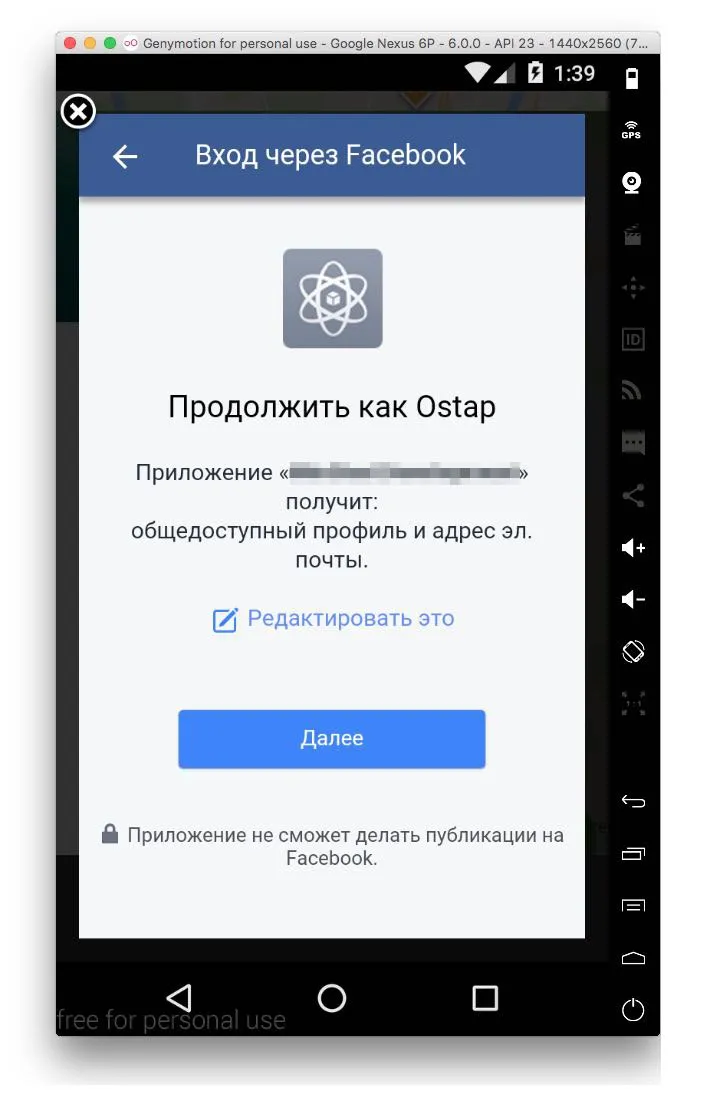
LoginManager.logInWithPublishPermissions(['publish_actions'])
посоны помогите. день не могу запостить коммент через react-native-fbsdk



 Dmitry
Dmitry

 Vadim
Vadim
 Alex
Alex
 Anthony
Anthony

 Sergey
Sergey