 Nikolay
Nikolay
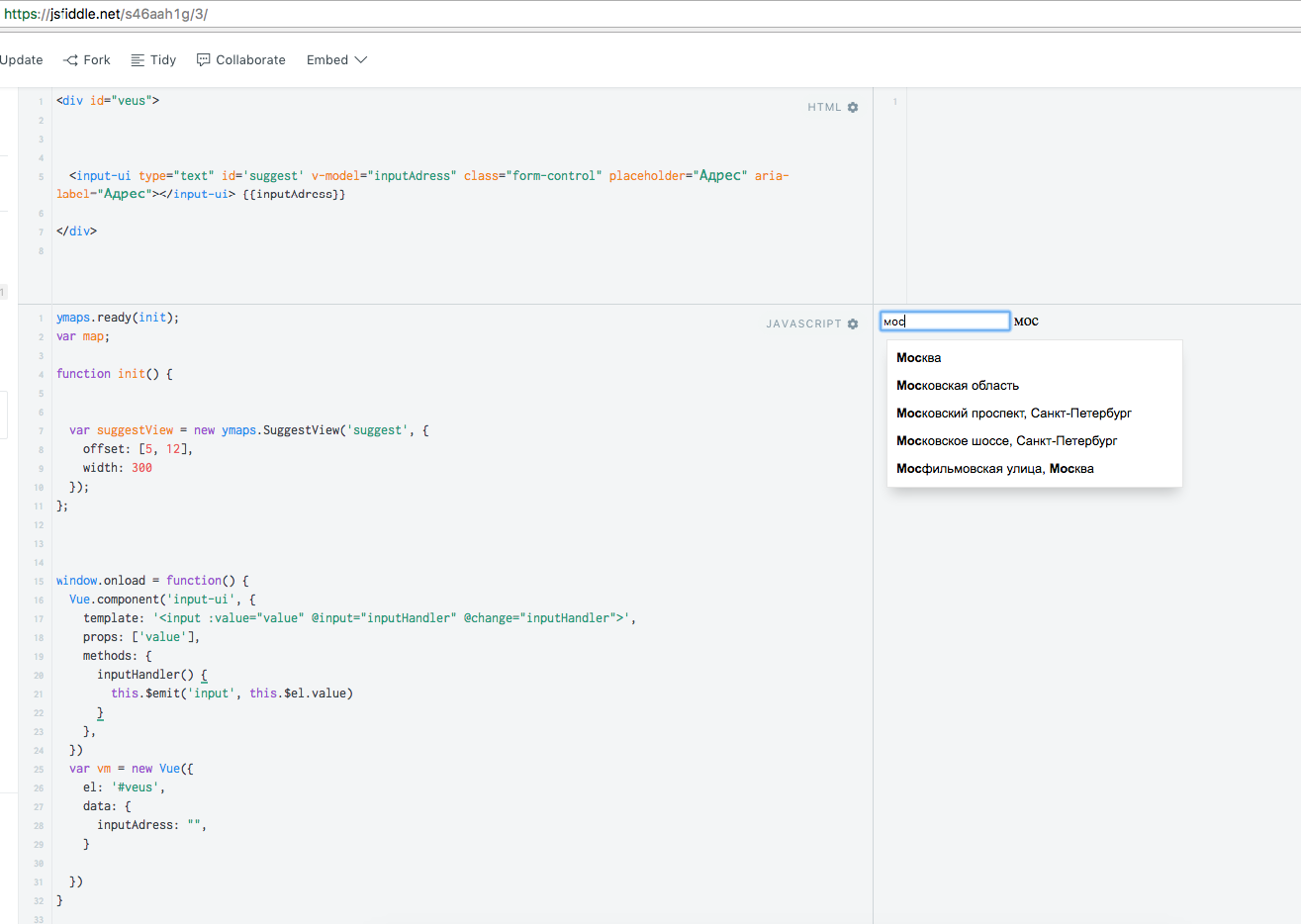
https://jsfiddle.net/s46aah1g/3/
в твоем примере если input-ui перерисуется то все слетит, т.к SuggestView навешивается в отдельном месте а не на life cylce hooks
 Illya
Illya
const dispatchFakeInputEvent = el => {
const event = new Event('input', {
bubbles: true,
cancelable: true,
});
el.dispatchEvent(event);
};
и просто вызвать dispatchFakeInputEvent на вашем инпуте при select
 Anonymous
Anonymous
казалось бы что какието переменные она может пропустить которые например спрятаны за условиями, но ведь если они триггернуться то компутед не изменится всёравно
 Zeot
Zeot
 Denis
Denis
из-за того что в js сложно математически доказать что это чистая функция
Что-что? Вы про объект? )
 Anonymous
Anonymous
Нубов пугать )))
не, я про толкьо доказательнство и всё. пока я не продумал в уме все варианты я боялся что оно довольно шатко
 Zeot
Zeot
 Stanislav
Stanislav
увидел тут забавный чит
v-show="$mq.resize && $mq.between([$mv.sm, $mv.hd])"
судя по всему, какой-то плагин, который в this.$mq хранит всякое связанное с media queries?
 Stanislav
Stanislav
https://adamwathan.me/css-utility-classes-and-separation-of-concerns/
Хорошая статья (где-то до 4 пункта). Ну и пример с Vue ок
 Anonymous
Anonymous
судя по всему, какой-то плагин, который в this.$mq хранит всякое связанное с media queries?
да, рисерчу програмные медиа квери как раз сейчас. спс
 Stanislav
Stanislav
да, рисерчу програмные медиа квери как раз сейчас. спс
А можно кейс, когда оно нужно и с этим не справляется css?
 Anonymous
Anonymous
А можно кейс, когда оно нужно и с этим не справляется css?
ну а какой контроль в цсс.. сделать display:none ?
 Anonymous
Anonymous
сейчас просто рисерчу пути. может быть програмно уже не зашкварно и это даст какой то совсем крутой контроль
 Stanislav
Stanislav
сейчас просто рисерчу пути. может быть програмно уже не зашкварно и это даст какой то совсем крутой контроль
Если брать JS API MQ (не помню как там правильно называется), то там пишутся обычные css mq в методах.
 Stanislav
Stanislav
и можешь например не рендерить компонент вообще
а при изменении разрешения (ориентации на мобилке ?) рендерить DOM?
Думается мне, это может быть медленее, чем просто скрывать компонент
 Stanislav
Stanislav
ну как минимум ты програмно понимаешь какая у тебя ширина
так а в CSS разве не понимаешь? Там так же можно кучу величин задавать
 Anonymous
Anonymous
она с CSS совпадает?
да но сами цссные медиа квери как мне кажется максимально ублюдочные. я бы даже написал транслятор т.к. нормального способа сделать NOT нет
 Stanislav
Stanislav
 Anonymous
Anonymous
так а в CSS разве не понимаешь? Там так же можно кучу величин задавать
но за цсс это не уходит. код не триггернёшь
 Anonymous
Anonymous
Препроцессоры
рисерчил эту тему. именно хорошей компиляции которая бы компилила условия вида !(w<992px) нет. только туповатая трансляция с кучей копипасты даже у всяких продвинутых стилусов
 Nikita
Nikita


 Nikita
Nikita

 Ivan
Ivan