я овер9000 всего с фантоном спарсил, а оказывается, он сдох :(
Ну так если он решает твои задачи, то почему бы не юзать?)
 Michel
Michel
Ну и вообще если его для тестов использовать, приходится делать ряд подпинываний и подпорок. А потом сидишь и сомневаешься, что же кроют твои тесты - код или фантома
 Nikita
Nikita
#whois
Всем привет. Занимаюсь большой платформой для управления инженерными расчетами с marionettejs на ui и несколькими небольшими проектами на react в компании 'ЦРП' в Санкт-Петербурге. Основной профиль UI/UX, сложные визуализации на svg, gsap, threejs. Perfomance issues.
Постараюсь помогать с интеграциями инструментов визуализации во vue.
Недавно проводил хакатон, на UI выбрали vue, после react был глоток свежего воздуха. Сейчас стартую полноценный проект на нём.
Сообщество поможет понять куда двигается vue и стоит ли двигаться вместе с ним.
Узнал от коллеги.
 Michel
Michel
ну у меня с ним пока все ок, но хардкора еще не было. Он у меня в докере с nightwatch работает
 Ivan
Ivan
 Stanislav
Stanislav
 Nikita
Nikita
Чем тебе Вью показался лучше Реакта?
Не сказал, что лучше. Скажал, что было что-то свежее :) Мне понравилась простота с которой ты переходишь от ссылки на документацию к первым CRUD'ам. Понравилось наличие vue-cli, vue-socket, vue-router. Это сейчас у react компонент на любой случай жизни, а на старте все это было жуткой мукой.
 Nikita
Nikita
А у меня коллега стонет, мол ему не хватает функциональщины
Зависит от целей, мы делали app, который собирает контент и отправляет в LaTex, чтобы получить на выходе презентацию с дизайном в .pdf, подсовывая конфиг для формы на ui и template для LaTex. Vue для конструктора форм оказался очень приятен.
 Ivan
Ivan
 Nikita
Nikita
Мучать дизайнера, чтобы переделывать пачки резюме под каждого клиента еще больше надоедало :) А LaTex - поиздеваться над новичком - самое-то :)
 Ivan
Ivan
Мучать дизайнера, чтобы переделывать пачки резюме под каждого клиента еще больше надоедало :) А LaTex - поиздеваться над новичком - самое-то :)
Добрый ты человек. Другой бы бритвой по горлу полоснул
 Nikita
Nikita
А кто-нибудь поддерживает что-нибудь большое на vue? Как насчет интеграции в legacy на других технологиях?
 Ivan
Ivan
Есть еще moonscript )))
Угу, я помню, как он запилил MobX в реакт и после признал, что у него вышел какой-то очень хуевый Вью
 Ivan
Ivan
А кто-нибудь поддерживает что-нибудь большое на vue? Как насчет интеграции в legacy на других технологиях?
У меня несколько боевых проектов на Вью. Но вопроса насчёт легаси не понял
 Michel
Michel
Мне вот сегодня тоже не хватило, грхм... функциональщины. Писал я простенький чарт на вью, а устроено было все так, что юзер чарта присылает какие-нибудь данные, а я их нормализую и выдаю через computed во вьюху, которая представляет из себя svg. Нормализация заключалась в том, что у меня для каждого элемента чарта есть словарики с параметрами по-умолчанию, и при нормализации я их мержу с тем что прислал пользователь и собственно получаю все что нужно для рендеринга. Ну + там геометрию еще надо посчитать, но это к делу отношения не имеет. Написал, а потом смотрю - что-то в моих чартах данные из одного пролазят в другие 🙂Оказалось что они как раз пролазали через паразитную реактивность этих словариков с параметрами по-умолчанию. Я конечно вместо defaultsDict написал { ...defaultsDict } и проблема вроде как ушла. Но осадочек остался.
 Michel
Michel
> Угу. Проблема Вью в том, что в отличие от Реакта он действительно реактивный 😍 Ага, иногда просто в неожиданных местах.
 Nikita
Nikita
У меня несколько боевых проектов на Вью. Но вопроса насчёт легаси не понял
Был проект древний на Backbone + Marionette, es5, без импортов вообще, привет все в index.html в правильном порядке. И в такое приложение пришлось интегрировать кусок на react'e. И модели backbone' не то, чтобы дружит с state'ом react'a. В общем все хорошо закончилось, спасибо todo.mvc.
Вопрос о том, занимался ли кто-то подобным мазохизмом с vue :)
 Stanislav
Stanislav
А что там по стримам у Ильи? Больше не будет или просто не вышло на пр. неделе?
В телеграм канеле Ильи по курсам есть запись ответа в т.ч. на этот вопрос.
 CherryTea
CherryTea
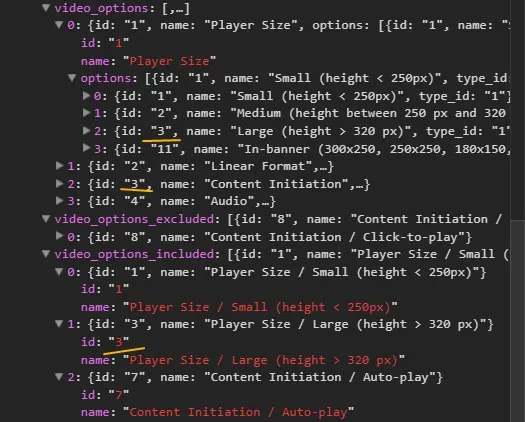
рефакторю код фулстакера. Нахрена он давал на каждый уровень вложенности новый порядок айдишников. А потом выбранные пункты шлет уже в плоском массиве
 Anonymous
Anonymous
А что там по стримам у Ильи? Больше не будет или просто не вышло на пр. неделе?
псссс, а жвт он не выпустил еще? А так ведь много говорил, что рад, что сообщество поддержало, что может так на постоянке.
 ℝei
ℝei
псссс, а жвт он не выпустил еще? А так ведь много говорил, что рад, что сообщество поддержало, что может так на постоянке.
ты новый кодеж чтоли? тож неймется чтоль?)
 Anonymous
Anonymous
в позапрошлый раз меня заткнули тем, что я не платил и что-то требую в бесплатном доступе.
Вопрос теперь к тем, кто задонатил. Норм вам?)
 Denis
Denis
в позапрошлый раз меня заткнули тем, что я не платил и что-то требую в бесплатном доступе.
Вопрос теперь к тем, кто задонатил. Норм вам?)
Я никогда не плачУ. У меня даж PyroPro нахаляву ))


 John
John


 Yaroslav 🇺🇦
Yaroslav 🇺🇦