
 ℝei
ℝei
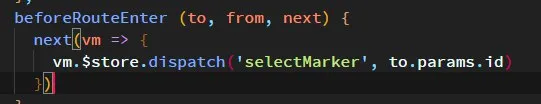
asyncData({ store, route: { params: { id } } }) {
return store.dispatch('selectMarker', { id })
},
если сделать так - то все ок )
 Anonymous
Anonymous
тоесть на скрине выше моего норм решение
ну я к нему пришел по крайней мере, но илья за фетченье в mounted чтобы юзер увидел что урл поменялся и крутилочку, хотя крутилочку можно и в роуте сделать...
 Anonymous
Anonymous
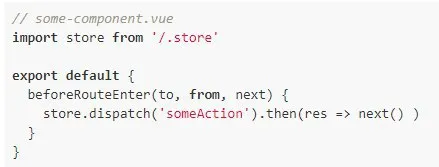
просто это чище. компонент создается и сразу юзает данные.
а в твоем случае компонент создается с дефолтами, кверится и уже меняется. это может давать мерцания ДОМа
 Anonymous
Anonymous
остается только то что сразу меняется урл но я считаю что это неправильно. нечего менять урл на страницу на которую еще не зашли
 Anonymous
Anonymous
created() {
console.log('vue?', this)
this.$store.subscribe((mutation, state) => {
if (mutation.type == 'set_progressbar') {
console.log('PROGRESS:', mutation.payload)
if (mutation.payload.action == 'start') {
this.$Progress.start()
} else if (mutation.payload.action == 'end') {
this.$Progress.finish()
} else if (mutation.payload.action == 'fail') {
this.$Progress.fail()
}
}
})
},
это в главном компоненте
 Anonymous
Anonymous
в сторе есть доступ к прототипу вью?
нету да, сам страдал когда прикручивал. ну моё решение тож не очень но пока что представляет меньшее зло
 ℝei
ℝei
нну ок, а когда я в этом роуте сохраняю данные мне как лучше их сохранить ? просто надо чтобы это в бд закидывалось все. сперва в стор глобальный со всеми объектами а потом его постом или по одному?)
 Anonymous
Anonymous
это уже как сердце подскажет. я на своих бекофисных делах целиком гружу. там 300+ обьектов обычно, пол таблицы. ну ничо за три секунды отрабатывает
 ℝei
ℝei
просто надо чтоб я сохранил это допустим и сразу же потом с бд пришел обновленный массив со всем в глобальный стор
 ℝei
ℝei
для ЭНТЕРПРАЙЗ наверное надо по одному, и обязательно с ревизиями и тд лол
я хочу без лишних телодвижений сохранение сделать. поменяли в роуте данные они сами сохранились в бд и синхронизировались в глобальный стор опять
 Denis
Denis
 ℝei
ℝei
Я никогда не понимал, зачем люди делают загрузку данных перед открытием страницы
там не так много всего и как мне кажется нет смысла
 Anonymous
Anonymous
Эм, а как поможет сео то, что ты перед открытием роута грузишь?
ssr просто не работает так
 ℝei
ℝei
у меня например не так. массив с объектами грузится в самом начале. а вот в моем роуте динамическом данные уже из стора загруженного берутся..
 Anonymous
Anonymous
ну это всё чисто UX предьявы. мб только они бы и перевешивали. но чистота кода отлаживаемость и ssr берут свое
 Denis
Denis
можно плейсхолдер показать без контента
Search Engine Crawler - вдумайся. Что ему твой Placeholder?
 Anonymous
Anonymous
пришел ты на страницу, она не загрузилась. че будешь делать ? модалку покажешь или там чето еще
 Anonymous
Anonymous
зато при клике по ссылке будет тупняк
показываешь прогрессбар, анимируешь, меняешь компонент на крутилку прямо в роуте посдетсвам стора
 Anonymous
Anonymous
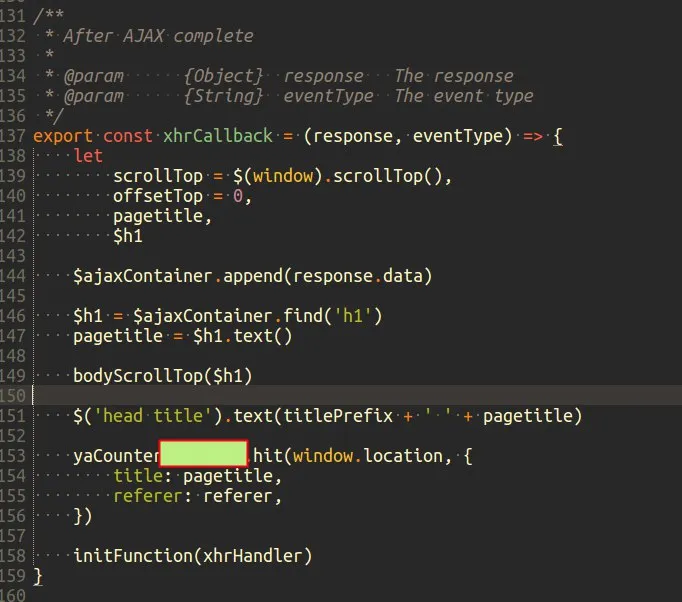
Кстати, а вы hit() на Яше делаете при смене роута на SPA???
это пока сильно круто для меня ) через месяцок наверное буду таким страдать
 Anonymous
Anonymous
а компонента, который показывает
вот тем и прекрасен роут. он слишком мощный. имеет контроль для редиректа/отмены. а в компоненте без мерцаний не получится
 Anonymous
Anonymous
почему у меня получается?
нууу я попробовал и мне показалось менее гибким и не дающим контроля который я хочу. хотя на бекофисе у меня всё почти в маунтед, такой чисто адхок



 Завтра
Завтра