 Nikita
Nikita
просто раньше мы импортировали только то апи которое нужно в модуле стора, а общий объект я решил сделать, для того, чтоб можно было сразу все прокинуть в компонент
 Nikita
Nikita
ну компонентов же много и каждому нужно свое апи же, поэтому и решил кинуть все апи в прототип
 Anonymous
Anonymous
 Stanislav
Stanislav
имхо, в компоненте редко нужно больше 2 апи методов. Зачем все тащить.
Да и вообще, при использовании отдельных js файлов, импорты более наглядны.
Я открываю js файл - первые строчки - импорты. Сразу видно, какие внешние зависимости юзает компонент
 Stanislav
Stanislav
а зачем тогда $store и $router доступен из прототипа?
роутер и вьюкс все знают.
Отдельные реализации каких-то сервисов коллег - нет :)
 Nikita
Nikita
async checkEmail(context, email) {
const response = await authApi.checkEmail({ email });
if (response.status) {
return response.data;
}
throw response;
},
async recover({ commit }, data) {
const response = await authApi.recover(data);
if (response.status) {
return response.data;
}
throw response;
},
 Denis
Denis
 Denis
Denis
А апишке нет
Я уже спашивал.
А бывают ли ситуации, когда без Vuex не обойтись?
Или это просто вопрос удобства?
 Nikita
Nikita
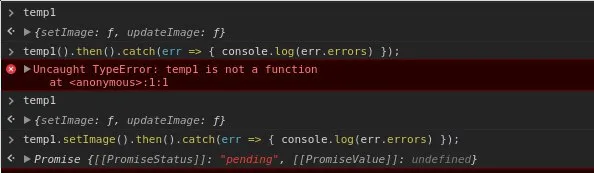
import { mapperApi } from '@/utils/api';
const imageApi = mapperApi(require('@/api/images').default);
imageApi.setImage();
 Illya
Illya
 Stanislav
Stanislav
Я уже делился тем, что попробовал роллап и был в восторге от него?
Что понравилось, кроме простого конфига?
 Anonymous
Anonymous
Форсятся импорты(пытался это обойти, получил бандл большего размера). Малый размер бандла. Он шустрее вебпака. Он проще.
 Anonymous
Anonymous
Ребят, я же правильно понимаю этот вопрос:
Если хочу сделать SPA на Vue, но также хочу, чтобы сервер работал как фронт-энд, так и бэк, то можно сделать вот так:
через .htaccess перенапрявлять:
-ссылки вида site.com/api на index.php, который будет отвечать за бэк
-любые другие ссылки на index.html, который будет подружать весь Vue
Также еще вопрос:
Правильно ли понимаю, что работая с Vue, есть такой плюс:
Юзер полностью загружает весь vue в первый заход, а затем, при навигации, идут лишь запросы к бэку, весь фронт же уже загружен юзером?
 Ivan
Ivan
 Denis
Denis
 Yevhenii
Yevhenii
Только сейчас win10, могу перегрузиться на арч, но лень
На арче работал с такой утилитой как strongsWan?
 Anonymous
Anonymous
Первый вопрос, другими словами:
Есть 2 папки на сервере:
backend и frontend
обращение к backend должно идти по site.com/api/*method*, все перенаправляется на backend/index.php
обращение в фронту идет через любой другой адрес, т.е. site.com/about и т.д., перенаправляется на frontend/index.html
 Denis
Denis
 Stanislav
Stanislav
Первый вопрос, другими словами:
Есть 2 папки на сервере:
backend и frontend
обращение к backend должно идти по site.com/api/*method*, все перенаправляется на backend/index.php
обращение в фронту идет через любой другой адрес, т.е. site.com/about и т.д., перенаправляется на frontend/index.html
Может быть критично - поисковики плохо индексируют такие сайты. Если вообще индексируют
 Denis
Denis
Первый вопрос, другими словами:
Есть 2 папки на сервере:
backend и frontend
обращение к backend должно идти по site.com/api/*method*, все перенаправляется на backend/index.php
обращение в фронту идет через любой другой адрес, т.е. site.com/about и т.д., перенаправляется на frontend/index.html
Не имеет значения для vue, что ты там будешь перенаправлять на бэке. Важны только шаред роуты
 Anonymous
Anonymous
"Если вы интересуетесь серверным рендерингом только для того, чтобы улучшить SEO на нескольких маркетинговых страницах (например, /, /about, /contact, и т.д.), вам скорее всего будет достаточно пререндеринга"
С сайта Vue
Парюсь только лишь из-за SEO, поэтому все окей)



 Michel
Michel
 Rafael 🌵
Rafael 🌵