Nikita
Nikita
пока что ещё не знаю что такое "компутед свойства"
я получаю данные с сервера, и пихаю их внутрь элемента на странице, не более
хочется сделать чтобы было нормально локализировано, и в правильных таймзонах
странно, что человек который юзает vue, не знает, что такое computed property
 👀
👀
ENOENT: no such file or directory, scandir '...\node_modules\moment\locale'
./~/moment/src/lib/locale/locales.js
Module not found: Error: Can't resolve './locale' in '...\node_modules\moment\src\lib\locale'
 👀
👀
странно, что человек который юзает vue, не знает, что такое computed property
так получилось
свободного времени много, решил поиграться с vue
 Bogdan
Bogdan
я так понимаю ты в label пытаешься html засунуть?
ага. есть вариант конечно тупо написать label через html
 Yaroslav 🇺🇦
Yaroslav 🇺🇦
так получилось
свободного времени много, решил поиграться с vue
У них ишью только вот закрыли в связи с тем что вебпак неправильно собирал.
https://github.com/moment/moment/issues/2979
 Yaroslav 🇺🇦
Yaroslav 🇺🇦
В конфигк вебпака нужно дописать
plugins: [
// Fixes warning in moment-with-locales.min.js
// Module not found: Error: Can't resolve './locale' in ...
new webpack.IgnorePlugin(/\.\/locale$/)
]
 Yaroslav 🇺🇦
Yaroslav 🇺🇦
import { formatRelative, subDays } from 'date-fns'
import { ru } from 'date-fns/esm/locale'
formatRelative(subDays(new Date(), 3), new Date(), { locale: ru })
 👀
👀
в принципе, я на это согласен, если нормальная интернационализация, и из timestamp'а умеет дату делать
 Nikita
Nikita
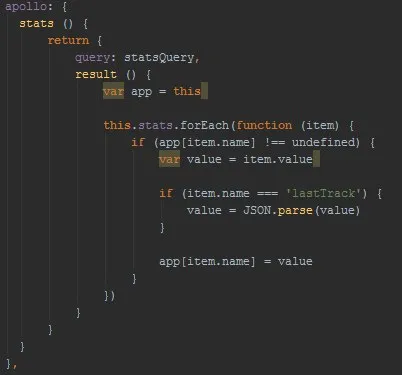
у тебя есть апполо, но ты используешь var, ты не знаешь, что такое computed или что такое методы
 👀
👀
ладно, сейчас другая проблема: я хотел скинуть пример, куда это дальше выводится, чтобы было понятней, но у меня очередная ошибка -
Module build failed: Error: ENOENT: no such file or directory, open '...\node_modules\moment\moment.js'
файл на самом деле есть, что ему не по нраву? где-то есть кэш, который нужно чистить?
 Yaroslav 🇺🇦
Yaroslav 🇺🇦
Вебпак его не собирает. Писали же выше.
Друг, давай по очереди. База, es6 модули, сборщик, вью, граф кюель
 👀
👀
Вебпак его не собирает. Писали же выше.
Друг, давай по очереди. База, es6 модули, сборщик, вью, граф кюель
проблема в том, что буквально десять минут назад всё работало. Всё поломалось когда я удалил vue-moment
 Pavel
Pavel
Подскажите, изучаю VUEJS
скажем на форме у меня есть select
data: {
region_id: 0,
regions: [
{ id: 1, name: 'regioin 1', rate1: 1, rate2: 2 },
{ id: 2, name: 'regioin 2', rate1: 11, rate2: 22 },
],
}
<select v-model="region_id">
<option v-for="region in regions" v-bind:value="region.id">
{{ region.name }}
</option>
</select>
и есть кнопочка
<input type="button" @click="calculate" value="Calculate">
обработчик
methods: {
calculate: function() {
// ТУТ нужно найти по выбранному regions_id строку из regions по ID
и соотвественно манипулировать с выбранной строкой в селекторе
}
}
Вопрос как правильно делаете такую задачу
может не в ту степь уже пру