Порридж В Ко-ливинге
Порридж В Ко-ливинге
Во втором случает поменяли, пытаемся прочитать, НО ПЕРЕРЕНДИТЬ НАДО DOM, перерендели. Еще раз записали, пытаемся прочитать, еще перерендер. И так после каждого изменения, из-за того, что оно сопровождается чтением мы переренживаем 100 раз DOM
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Это отлично видно, если вы через JS попытаетесеь изменить стили и вернуть их обратно. Или менять position туда обратно с включенной онимацией. Ничего не будет. Он сначала подождет пока вы за 16 МС сделаете все изменения, потом будет рендерить.
НО можно вызвать перерендер если сделать window.getComputedStyles или element.offsetHeight, тогда чтобы быть актуальным, Браузеру придется все перерендерить.
 Viktor
Viktor
Это отлично видно, если вы через JS попытаетесеь изменить стили и вернуть их обратно. Или менять position туда обратно с включенной онимацией. Ничего не будет. Он сначала подождет пока вы за 16 МС сделаете все изменения, потом будет рендерить.
НО можно вызвать перерендер если сделать window.getComputedStyles или element.offsetHeight, тогда чтобы быть актуальным, Браузеру придется все перерендерить.
Ещё б уточнить там рефлоу или репаинт в доме, а то первый тяжелее будет. Плюс браузер оптимизирует такие истории батчами, поэтому надо все-таки измерять в каждом конкретном случае. У меня вот прямо сейчас такая история, что, 200 реакт-компонентов в списке рисуются секунду, смотрю дев тулзами — а там в библиотеке, которую мы юзаем, икона внутри каждого айтема, рисуется реактом по 25 миллисекунд, и так каждая по очереди синхронно. Просто чтоооооу? 🤣 Надо тикет рисовать 😊 вот тебе и «реакт все магически оптимизирует»
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Ещё б уточнить там рефлоу или репаинт в доме, а то первый тяжелее будет. Плюс браузер оптимизирует такие истории батчами, поэтому надо все-таки измерять в каждом конкретном случае. У меня вот прямо сейчас такая история, что, 200 реакт-компонентов в списке рисуются секунду, смотрю дев тулзами — а там в библиотеке, которую мы юзаем, икона внутри каждого айтема, рисуется реактом по 25 миллисекунд, и так каждая по очереди синхронно. Просто чтоооооу? 🤣 Надо тикет рисовать 😊 вот тебе и «реакт все магически оптимизирует»
Хах. Ну типо если взять среднее значение, то React быстрее. Рефлоу он тоже жрет больше чем если дерево сравнивать, вроде как. Ну или не на много больше наверное. Надо сравнить
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
У меня новый вопрос на засыпку:
https://stackoverflow.com/questions/65263309/what-is-window-attr-and-why-its-always-throw-illegal-constructor
 Viktor
Viktor
Хах. Ну типо если взять среднее значение, то React быстрее. Рефлоу он тоже жрет больше чем если дерево сравнивать, вроде как. Ну или не на много больше наверное. Надо сравнить
Моя история про иконку не относится, конечно, к тому что ты рассказываешь. Ты все верно говоришь. Это я к тому, что можно взять любой инструмент и использовать его неверно.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
У меня новый вопрос на засыпку:
https://stackoverflow.com/questions/65263309/what-is-window-attr-and-why-its-always-throw-illegal-constructor
По upvote пожалуйста, у меня так мало репутации, что я даже комменты писать не могу 🤣🤣🤣
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Моя история про иконку не относится, конечно, к тому что ты рассказываешь. Ты все верно говоришь. Это я к тому, что можно взять любой инструмент и использовать его неверно.
Да, с иконками ХЗ что делать. А почему он их перересовывает? Они же не меняются?
 Lynn «Кофеман»
Lynn «Кофеман»
У меня новый вопрос на засыпку:
https://stackoverflow.com/questions/65263309/what-is-window-attr-and-why-its-always-throw-illegal-constructor
https://developer.mozilla.org/en-US/docs/Web/API/Attr а это не он? Впрочем почему его нельзя создать я не знаю
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
https://developer.mozilla.org/en-US/docs/Web/API/Attr а это не он? Впрочем почему его нельзя создать я не знаю
Неа, я видел эту статью. Она про то, что Атрибут обычно текст, но может быть и Нодой
 Viktor
Viktor
Да, с иконками ХЗ что делать. А почему он их перересовывает? Они же не меняются?
он не пере, он просто первый раз отрисовывает каждую иконку, не браузер, а именно сам реакт, тупо рендер синхронно работает по 25мс каждый 🤷
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
https://developer.mozilla.org/en-US/docs/Web/API/Attr а это не он? Впрочем почему его нельзя создать я не знаю
Так, вроде оно.
Пока что все что я понял:
document.body.getAttributeNode('class') instanceof Attr === true
Все еще интересно, можно ли его все таки как-то вызвать
 Viktor
Viktor
У меня новый вопрос на засыпку:
https://stackoverflow.com/questions/65263309/what-is-window-attr-and-why-its-always-throw-illegal-constructor
лол, зачем удалил? я только edit сделал грамматических ошибок и на ревью отправил. думал карму поднабить себе 😄
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
У меня новый вопрос на засыпку:
https://stackoverflow.com/questions/65263309/what-is-window-attr-and-why-its-always-throw-illegal-constructor
Удалил от греха по дальше, т.к. щас набегут придурки и за downvote
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
У меня было нормлаьно Кармы, я задал вопрос, его не правильно поняли (я хреново сформулировал), ответил чувак не правильно, ему кучу лайком мне куча дизлайкой
 Viktor
Viktor
У меня было нормлаьно Кармы, я задал вопрос, его не правильно поняли (я хреново сформулировал), ответил чувак не правильно, ему кучу лайком мне куча дизлайкой
🤷 токсичность наше всё. можешь на хабр ещё написать попробовать статью, там будет не лучше.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Кому может интересно как на V8 сделать “Hello world”
https://chromium.googlesource.com/v8/v8/+/branch-heads/6.8/samples/hello-world.cc
 Evgeniy
Evgeniy
 Evgeniy
Evgeniy
https://m.habr.com/ru/company/mailru/blog/455956/
Скромный такой фреймворк, на 30 гб исходников 🙂
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
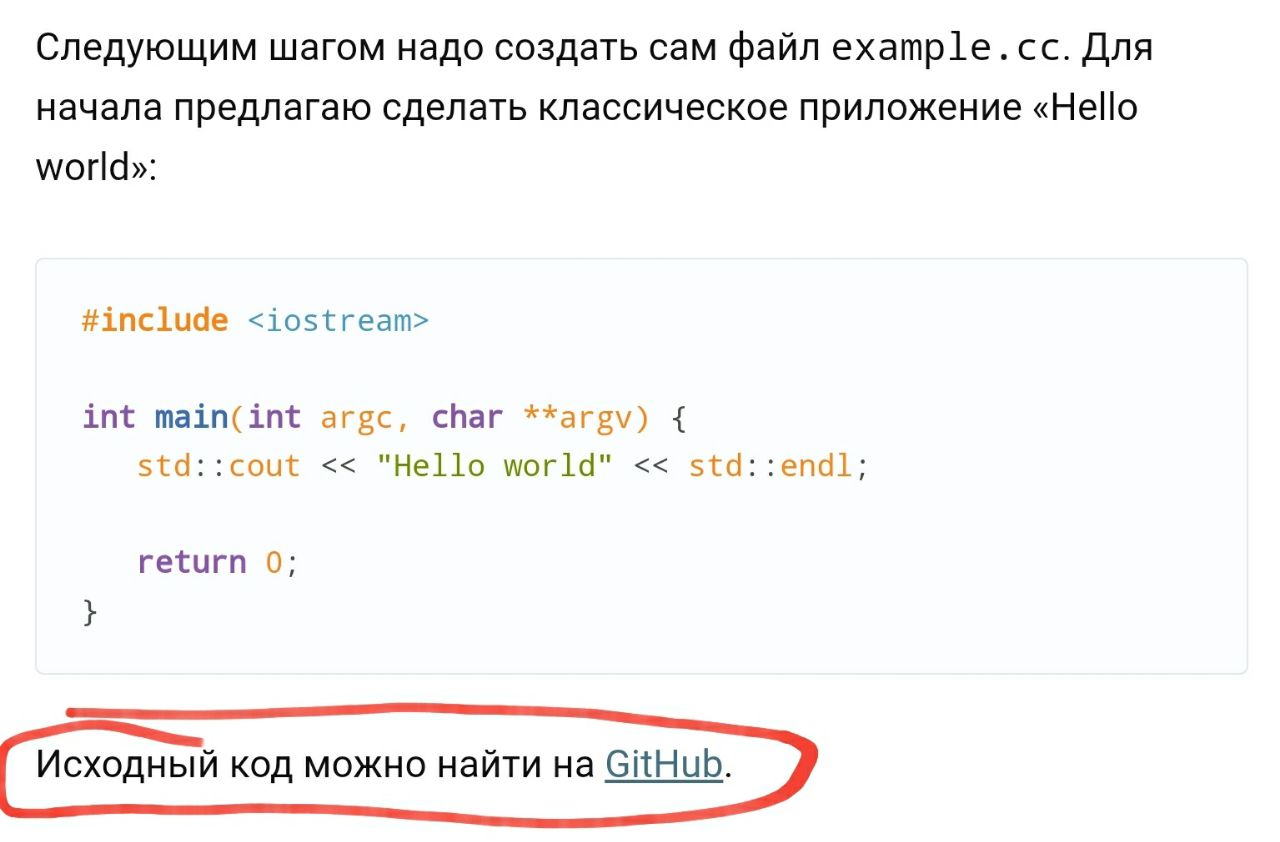
Да, точно там три ветки, в репозитории
А, я просто увидел что там 2 файла которые описаны выше 😄
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Но зачем?
Это вообще, если у вас прилажуха на плюсах, и вы зачем-то хотите сделать её доступной на JS
https://v8.dev/docs/embed
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
https://m.habr.com/ru/post/532620/
Просто вскользь можно почитать, ничего интересного, просто забавно
 Evgeniy
Evgeniy
Просто вскользь можно почитать, ничего интересного, просто забавно
Тот интервьюируемый и устраиваться на работу то не хотел. А хотел найти оппонента для споров
 Evgeniy
Evgeniy
Каждый день решаем по задаче как шоколадку берем из календаря 🤣
Уже прилично на шоколадках мы отъелись в этом году 😁
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Тот интервьюируемый и устраиваться на работу то не хотел. А хотел найти оппонента для споров
Походу. Не успел устроиться уже все переделывайте
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Интересно не то, что "Вау, за мной следят", а то, что удалось найти тех, кто в этой цепочке участвуют
 Lynn «Кофеман»
Lynn «Кофеман»

 Viktor
Viktor
 Viktor
Viktor
Просто вскользь можно почитать, ничего интересного, просто забавно
Один из самых главных стопов в найме, имхо, это токсичность. Там чувак проявил себя в полной красе сразу, его не наняли, это хорошо. Хуже когда токсичность выясняется после
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
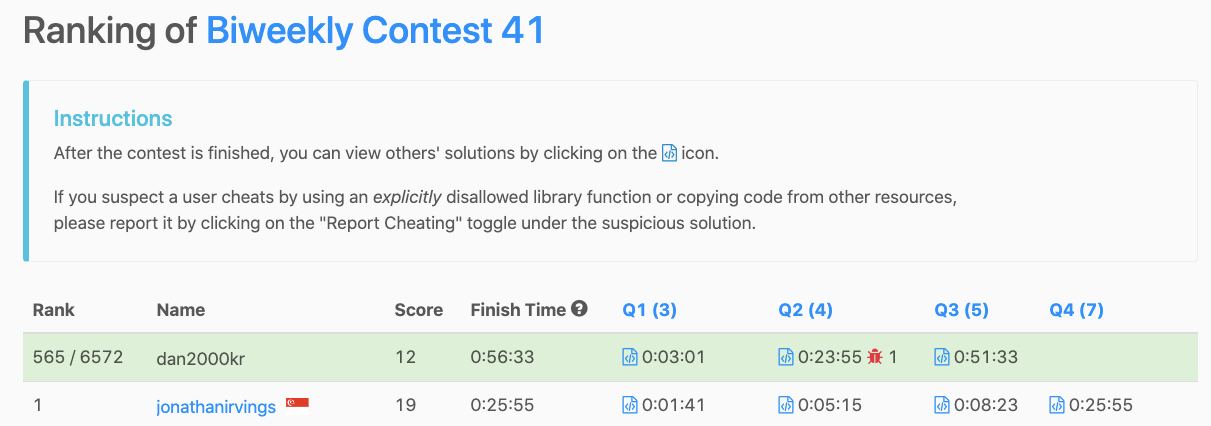
Еее, я первый в чатике по Литкоду.
Там никто 4ую не решил. Её вообще всего 50 решило 🤣
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Капец, а я почти решил 4ую задачку. Ну не почти, но я понял её и уже начал писать код
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Это ж один из самых простых источников знаний о кандидатах
Ну да. Надо уже прорешать 100 сложны. А то на Мидлах остановился. Вот и не могу ни один контест дорешать
 Viktor
Viktor
Ну да. Надо уже прорешать 100 сложны. А то на Мидлах остановился. Вот и не могу ни один контест дорешать
Ага, особенно дп. Последняя задача обычно на дп.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Было очевидно почему ДП, т.к. в инпуте дается кол-во портов, которое по логике не надо.
А для чего надо? Правильно, для массива ДПшного