Лол, вы это сделали?!
не, так случайно вышло, что Паша собирается про это рассказывать. я решил сделать перепост т.к. подходит под тематику канала: вот с тобой буквально обсуждали недавно, что это проблема оформлять резюме и делать его заметным если нет много опыта.
 Viktor
Viktor
Бен продал своё мурнёвое приложение для vscode со сторисами за 9к — https://www.youtube.com/watch?v=CHO316LKnZw
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
 Viktor
Viktor
Месяц назад с кем-то в чате обсуждали, что даже в ВСКоде будут сториз скоро
Новый владелец запускает сбор средст на кикстартере под это дело, чтобы развивать 😂
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Бен продал своё мурнёвое приложение для vscode со сторисами за 9к — https://www.youtube.com/watch?v=CHO316LKnZw
С таким можно и в гугл метить
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Я конечно представляю лес рук, но может кто-нибудь хочет сделать мне код ревью?)
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
🌳 🤚
Ура
https://github.com/Glazomer/sorts/pull/3
https://github.com/Glazomer/sorts/pull/4
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Там можно просто пробежаться, все ли понятно, может как-то код упростить.
Со стороны не понятно, где упрощение, а где наоборот – избыток абстракции
 Viktor
Viktor
Ура
https://github.com/Glazomer/sorts/pull/3
https://github.com/Glazomer/sorts/pull/4
Есть какая-то практическая пользовать писать это через свой стек, а не рекурсию?
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Есть какая-то практическая пользовать писать это через свой стек, а не рекурсию?
Честно? Я хотел вас спросить)
 Viktor
Viktor
Честно? Я хотел вас спросить)
мне это кажется классным упражнением, конечно, но практического смысла нет, код сложнее без рекурсии
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Но на собесе в яндекс меня заставили обход бинарного дерева через стек делать а не рекурсию. Тогда я ответил по типу "ну стэк вызовов более ограниченный чем оьычный, по этому лучше писать со своим стэком"
 Viktor
Viktor
Но на собесе в яндекс меня заставили обход бинарного дерева через стек делать а не рекурсию. Тогда я ответил по типу "ну стэк вызовов более ограниченный чем оьычный, по этому лучше писать со своим стэком"
а как заставили? я знаю, что это нормальная история для фолоу-апа.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
а как заставили? я знаю, что это нормальная история для фолоу-апа.
Вот на фолоуаппе и заставили. Мне кажется меня это и спасло
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Меня на скрининге, когда у меня было 5-10 задач на Литкоде попросили решить 3 алго задачки.
Ладно, 2 и 1 на знание JS
 Viktor
Viktor
Если тебе нравятся сортировки, в очередной раз предлагаю сделать из этого классный учебный проект, которым можно щеголять перед рекрутерами — сделай визаулизацию этих алгоритмов, на реакте. Классно же будет, столбики будут туда-сюда кататься отражая перемещения чисел в массиве, можно прикрутить тайм-тревел.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
 Viktor
Viktor
А потом добавлю на Реакте красоту или что-нибудь такое
мне просто кажется, что красота как раз большее впечатление будет производить чем все-все сортировки, можно начать с одной, но с красотой в первую очередь.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
@vitkarpov Я не совсем понял, что вы имели ввиду под тем, что выделить функцию partition
 Viktor
Viktor
@vitkarpov Я не совсем понял, что вы имели ввиду под тем, что выделить функцию partition
обычно берут серединку, называя это pivot, и начинаю слева и справа от неё свопать элементами, весь этот процесс называют «партишенинг», и выделяют в отдельную функцию. и запускают партишенинг рекурсивно.
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
но это по желанию, тебе виднее.
Мне просто очень хочется реализовать все это дело. Там есть такие крутые сортировки. Например
Time: best O(N) avg O(N log N) worst O(N log N)
Space: O(1)
Stabel: Yes
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
 Viktor
Viktor
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
🔥
Нихрена не понятно, но очень интересно
https://en.wikipedia.org/wiki/Block_sort
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
const threeValues = [
[arr[l], l],
[arr[m], m],
[arr[r], r],
],
middleIndex = threeValues.sort((a, b) => a[0] - b[0])[1][1];
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Можно заменить на простое
const threeValues = [l, m, r],
pivotIndex = threeValues.sort((a, b) => arr[a] - arr[b])[1];
 Yuri
Yuri
Если тебе нравятся сортировки, в очередной раз предлагаю сделать из этого классный учебный проект, которым можно щеголять перед рекрутерами — сделай визаулизацию этих алгоритмов, на реакте. Классно же будет, столбики будут туда-сюда кататься отражая перемещения чисел в массиве, можно прикрутить тайм-тревел.
Я вот подумываю сделать на реакте демку по алгоритмам поиска пути в графе
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
А на чем тогда? Чистом JS, перерендеривать все это самому 😅
Не барское это дело, работать с логикой фронту
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
@ganqqwerty А вот в этой строчке не понятно, что там еще скрытая проверка на то, что arr[r] === undefined?
} else if (arr[l] > arr[i] && !(arr[l] < arr[r])) {
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
@ganqqwerty А вот в этой строчке не понятно, что там еще скрытая проверка на то, что arr[r] === undefined?
} else if (arr[l] > arr[i] && !(arr[l] < arr[r])) {
Ну, типо я использую !(arr[l] < arr[r])) вместо (arr[l] >= arr[r]), т.к. в случае если arr[r] === undefined то это дело вернет false, то оно будет true из-за знака !
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
можно preact
О, ужас, preact культист в чате 🤣🤣🤣
Это больше сомнение о том, зачем тут вообще фремворк для интерфесов
 Yarik
Yarik
О, ужас, preact культист в чате 🤣🤣🤣
Это больше сомнение о том, зачем тут вообще фремворк для интерфесов
да это ж маленькая либа да View, когда надо что-то простенькое накидать
 Viktor
Viktor
Я вот подумываю сделать на реакте демку по алгоритмам поиска пути в графе
Хорошая история, получится как у Клемента! Реакт или преакт или что-нибудь ещё, имхо, нужно потому отрисовка все же довольно сложная там, и может получиться так, что ты его в итоге и напишешь (зачем).
 Viktor
Viktor
да это ж маленькая либа да View, когда надо что-то простенькое накидать
А они по АПИ разве не 1-в-1 с реактом?
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
да это ж маленькая либа да View, когда надо что-то простенькое накидать
Проблема в том, что канвасом может быть легче написать это дело
 Viktor
Viktor
Проблема в том, что канвасом может быть легче написать это дело
Если на канвасе тогда да. Хотя я где-то видел чувак делал кастомный рендерер для реакта чтобы рисовать геометрические примитивы на канвасе.
 Yarik
Yarik
Если на канвасе тогда да. Хотя я где-то видел чувак делал кастомный рендерер для реакта чтобы рисовать геометрические примитивы на канвасе.
а вообще круто делать свои кастомные рендереры для практики, надо будет попробовать)
 Viktor
Viktor

 Viktor
Viktor
Кстати, пользуясь случаем, раз зашла речь про реакты, делал видос про «пишем свой виртуальный дом с нуля». На 30 строк. Вот можно такую штуку взять, если лень реакт подключать 😄
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
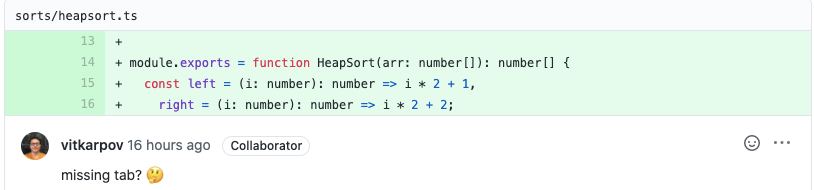
ну ок, если автоматически настроено и везде консистентно 👍 я подумал, что что-то левое.
Я там еще логику с !( < ) вместо ( >= ) объяснил.
Подсказка: связано с тем, что одно из значений может быть undefined
 Порридж В Ко-ливинге
Порридж В Ко-ливинге
Кстати, пользуясь случаем, раз зашла речь про реакты, делал видос про «пишем свой виртуальный дом с нуля». На 30 строк. Вот можно такую штуку взять, если лень реакт подключать 😄
Вообще, в браузере есть свой react с web component insertElement и автоматическим ре ренжерингом 🤣



 fovbot
fovbot