как правильно сделать чтобы записалось в res результат?
тебе нужно завернуть фетч в useEffect с пустым массивом зависимостей для начала
потом правильно передать колбек в then, сейчас у тебя там что-то странное
 whyamsx
whyamsx
тогда и начинать нужно не с реакта
просто ты написал что юзстейт выдаст ошибку, на самом деле нет, это тоже нужно понимать и знать что так делать позволено, но нежелательно
 Pavel
Pavel

 Kirill
Kirill
подскажите может кто сталкивался, работаю с NFC и по идее там никаких не должно быть запросов на разрешение использовать NFC но на некоторых девайсах он появляется, подробнее с картинками тут описал https://stackoverflow.com/q/74931305/2791142
 Omurbek
Omurbek
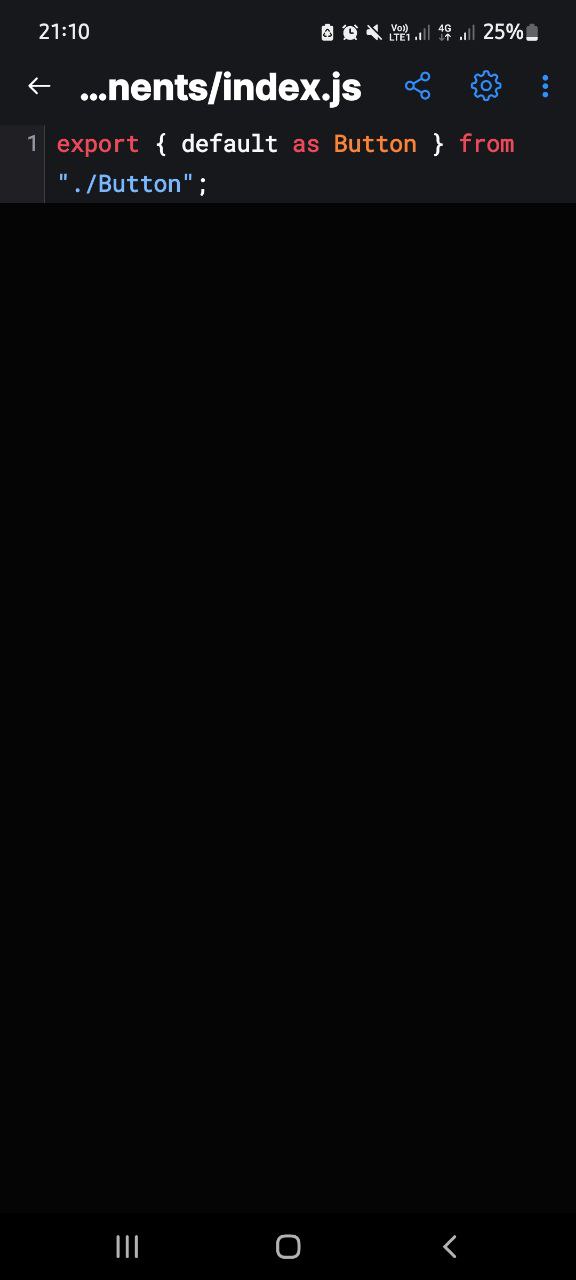
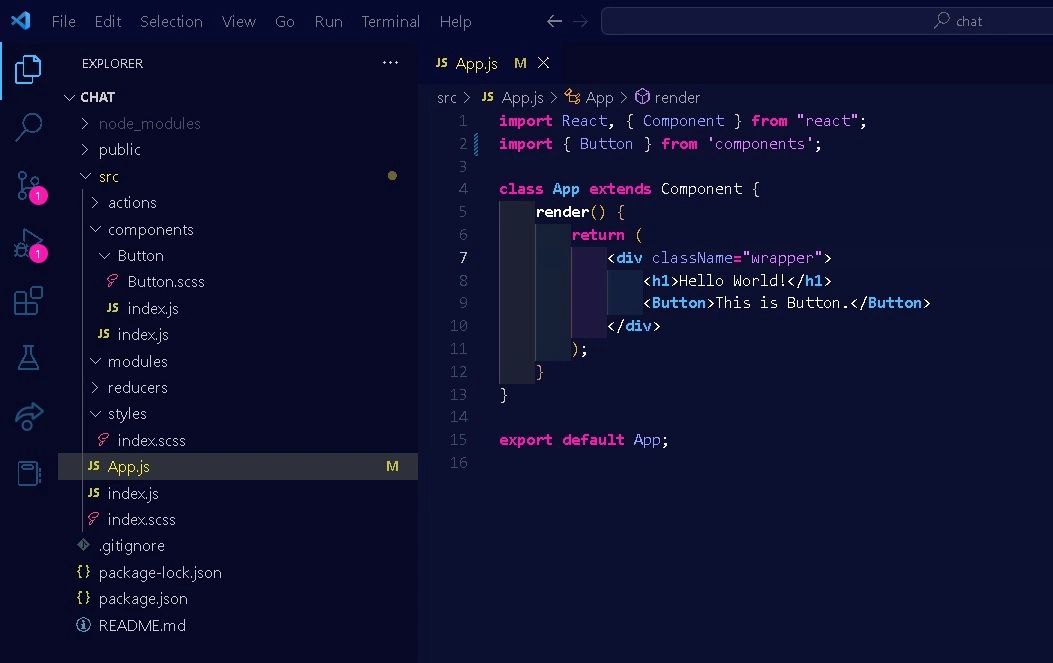
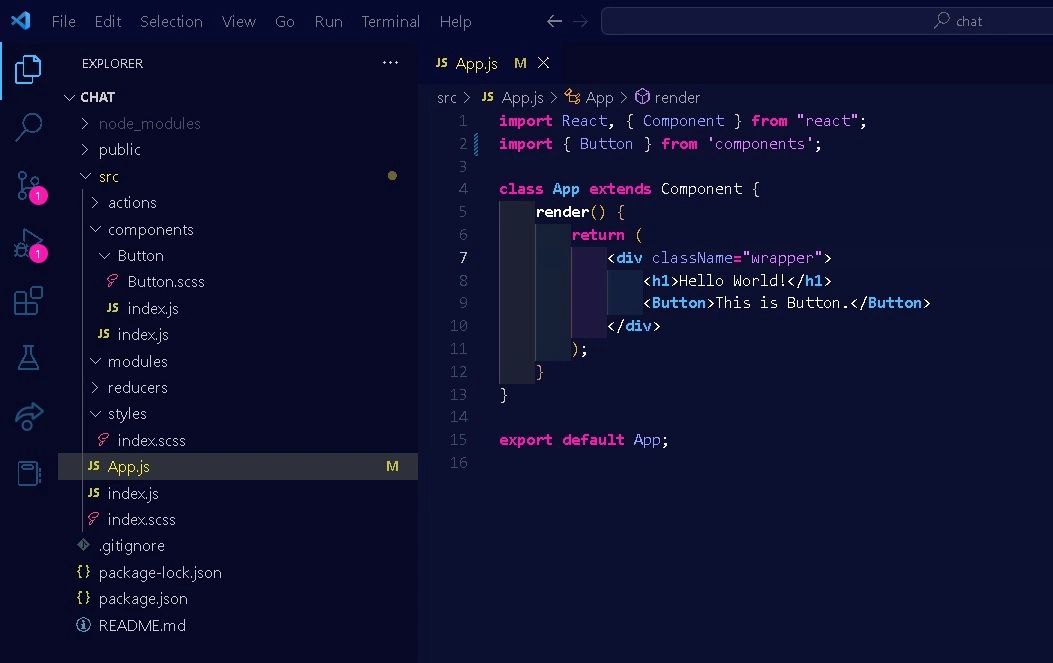
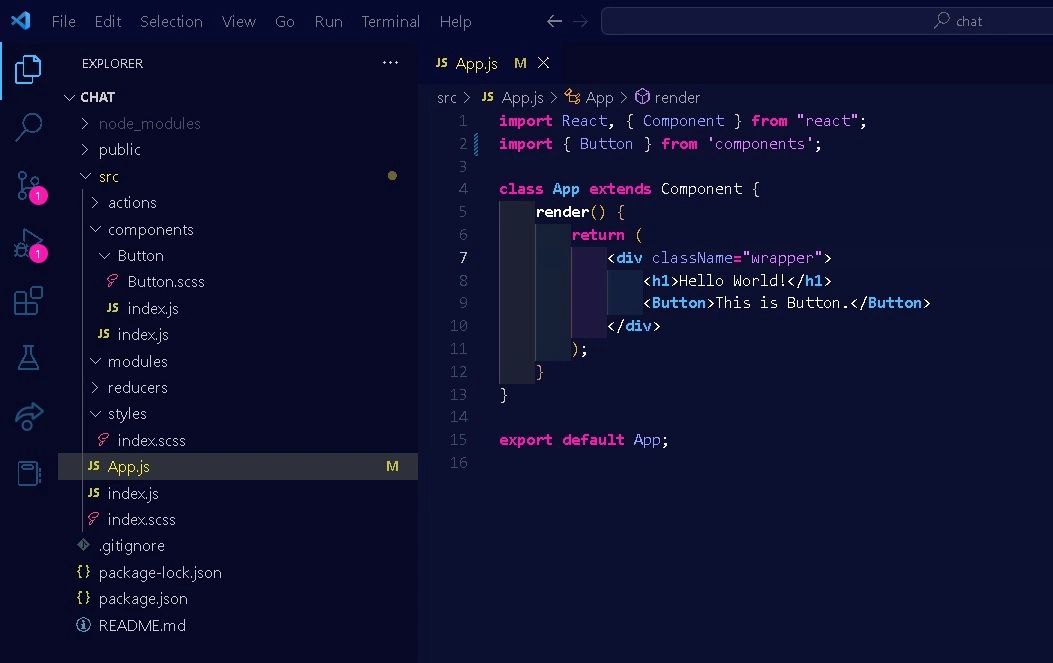
ERROR Unhandled promise rejection [Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
 Null
Null
как решить эти баги?
В конце текста пишут подсказку - «возможно вы забыли экспортировать ваш компонент, или возможно перемешали дефолтные и именованные экспорты»
 Material
Material

 Паша
Паша

 Паша
Паша

 Паша
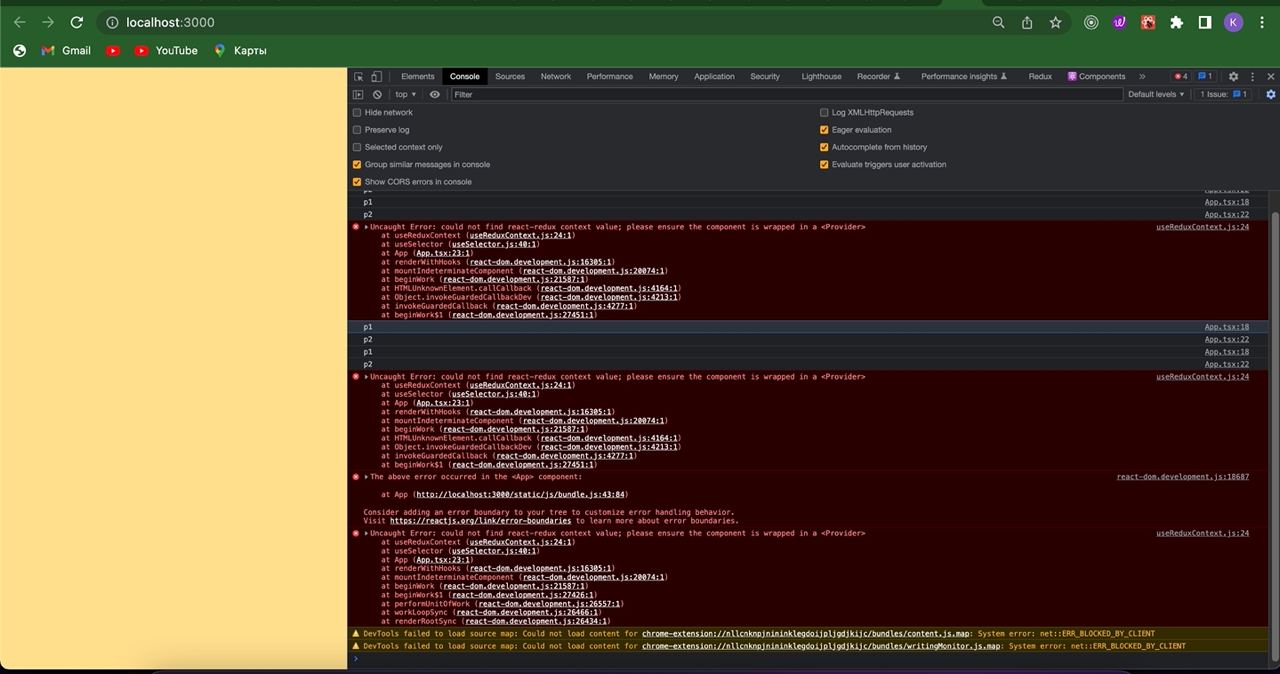
Паша
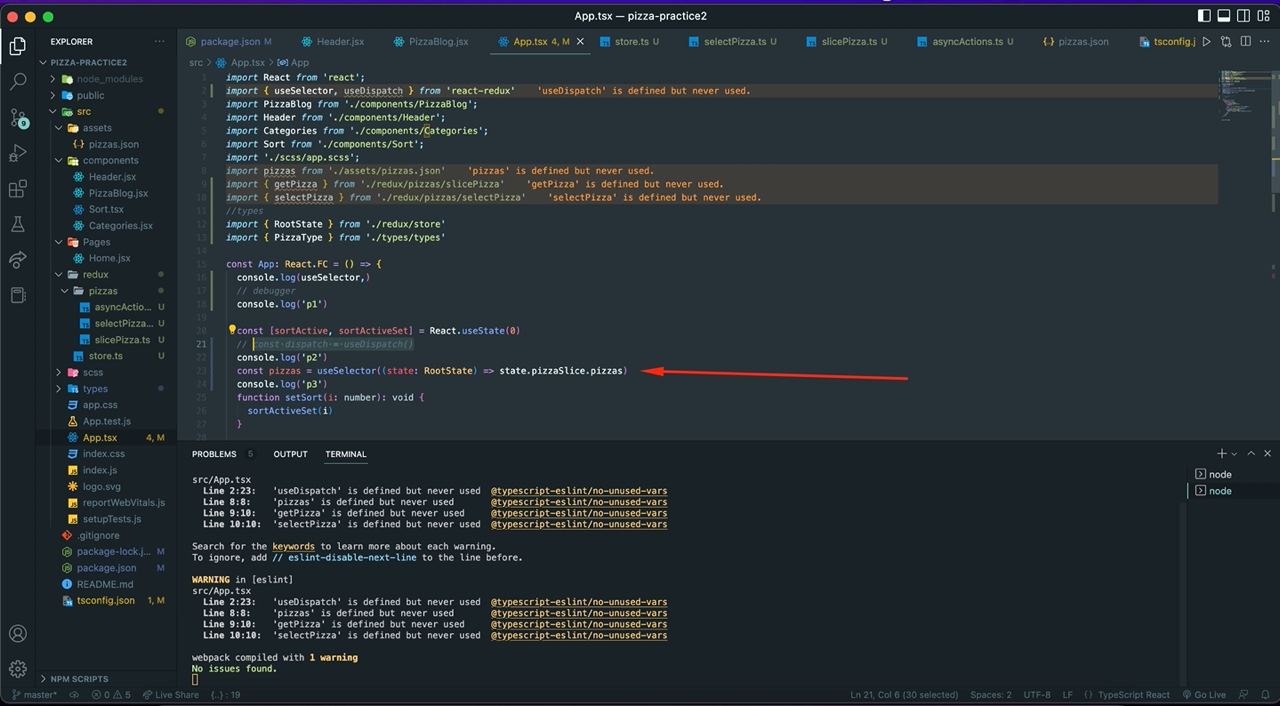
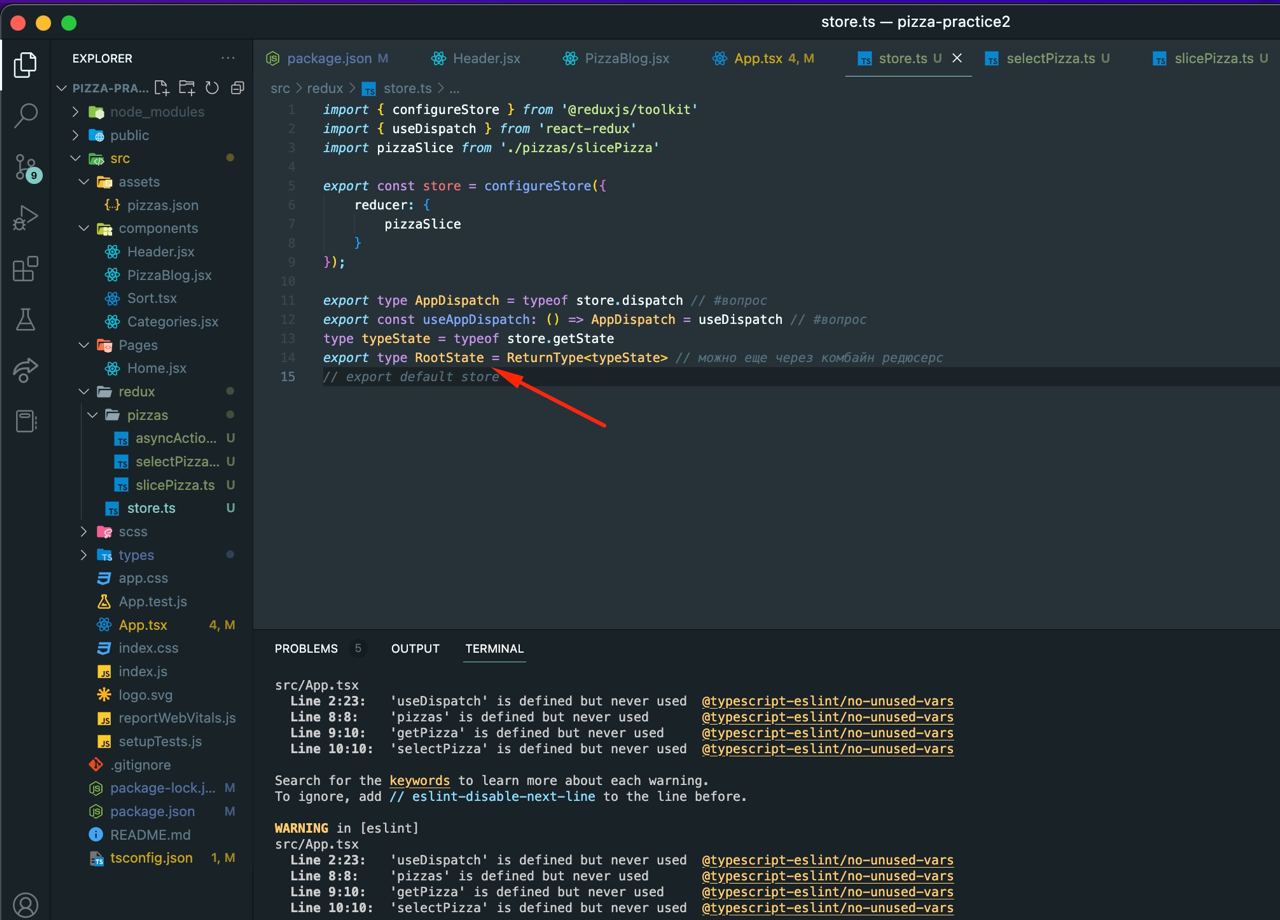
Человек помог, нужно было провайдером обгорнуть и роздать им store так как мой селектор не знает о сторе по другому.
 Serhii
Serhii
Привет, подскажите плз можно ли использовать firebase craslytics с expo? Не могу найти документацию.
 Material
Material
Привет, подскажите плз можно ли использовать firebase craslytics с expo? Не могу найти документацию.
Можно,используешь как обычный модуль
 Serhii
Serhii
Можно,используешь как обычный модуль
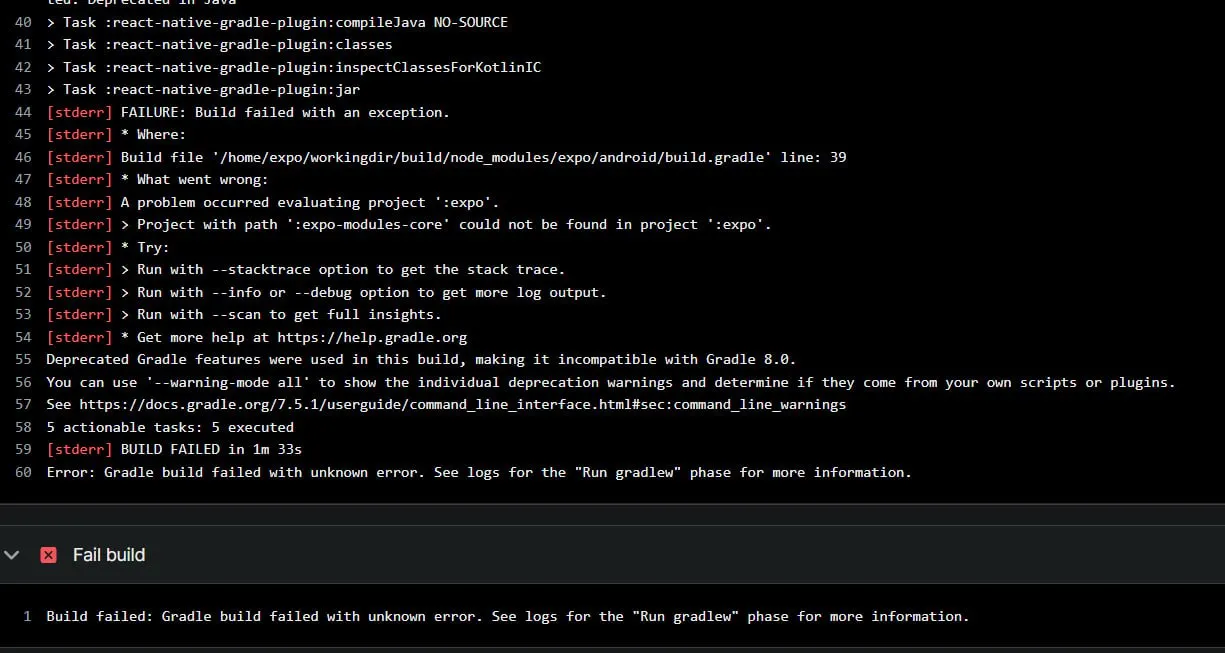
Как обычный нельзя же. Нативные модули в експо не поддерживаются
 Damir
Damir
Ребят, подскажите
Есть главная страница, на ней происходит запрос на сервер, через router перехожу на другую страницу, при возврате на главную опять происходит запрос на сервер. Как сделать что бы запроса не было и отобразились ранее загруженные элементы?
 Vadim
Vadim
 whyamsx
whyamsx
Ребят, подскажите
Есть главная страница, на ней происходит запрос на сервер, через router перехожу на другую страницу, при возврате на главную опять происходит запрос на сервер. Как сделать что бы запроса не было и отобразились ранее загруженные элементы?
запрос делать не на рердере пейджа главного а на рендере всего Арр, как вариант
 А
А
Здравствуйте, с Реакт Нейтив можно создать декстопное приложение для Линукс, Убунту, юникс-подобным системам?
 lousy
lousy
Здравствуйте, с Реакт Нейтив можно создать декстопное приложение для Линукс, Убунту, юникс-подобным системам?
https://reactnative.dev/docs/out-of-tree-platforms
 whyamsx
whyamsx
просто для андроида делается
adb -s <device_name> reverse tcp:<backend_port> tcp:<backend_port>
 А
А
Тоесть я как понимаю реакт Натив для Линух делается веб на Натив и в оболочку протон джс делают верно?
 42
42
Всем привет
Решил попрактиковаться с react и api.
Нашел проект на github: https://github.com/Ateevduggal/Filter-Menu-in-React/
В этом проекте данные для фильтра хранятся в массиве Data в файле Data.js, решил попробовать получить эти же данные только с api и записать их в массив.
Вот код, который был:
const Data = [
{
id: "1",
title: "Poha",
category: "Breakfast",
price: "$1",
img: "https://c.ndtvimg.com/2021-08/loudr2go_aloo-poha_625x300_05_August_21.jpg?im=FeatureCrop,algorithm=dnn,width=620,height=350",
desc: " Poha. Light, filling and easy to make, poha is one famous breakfast that is eaten almost everywhere in the country. And the best part is- it can be made in a number of ways. Kanda poha, soya poha, Indori poha, Nagpur Tari Poha are a few examples",
},
{
id: "2",
title: "Upma",
category: "Breakfast",
price: "$1",
img: "https://c.ndtvimg.com/2021-04/37hi8sl_rava-upma_625x300_17_April_21.jpg?im=FeatureCrop,algorithm=dnn,width=620,height=350",
desc: " A quintessential South Indian Breakfast! Made with protein-packed urad dal and semolina followed by crunchy veggies and curd, this recipe makes for a hearty morning meal. With some grated coconut on top, it gives a beautiful south-Indian flavour.",
},
...
];
export default Data;
Вот код, который я написал:
let Data = [];
fetch("https://nashivan.com/api/")
.then((response) => response.json())
.then((json) => {
Data = [...json];
});
console.log(Data);
export default Data;
Как можно получить данные из api и записать их в массив?
Я новичок в react, поэтому пожалуйста не обессудьте.
 Tony
Tony
Подскажите, такая проблема при post ч-з axios:
//Подготовка данных для post запроса
const login = {
login: email.value,
paswd: password.value,
}
const headers = {
"Accept": "application/json",
"Access-Control-Allow-Origin" : "*",
}
//Запрос данных с сервера
axios.post('http://localhost:1234/login/', login, {headers: headers}).then(res=>{
const responseData = res.data;
console.log(responseData);
})
но получаю ошибку:
Access to XMLHttpRequest at 'http://localhost:1234/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Однако Get запросы проходят норм
Если отправить ч-з Postman или из Windows приложения, то всё норм.
 Null
Null
 Null
Null
Подскажите, такая проблема при post ч-з axios:
//Подготовка данных для post запроса
const login = {
login: email.value,
paswd: password.value,
}
const headers = {
"Accept": "application/json",
"Access-Control-Allow-Origin" : "*",
}
//Запрос данных с сервера
axios.post('http://localhost:1234/login/', login, {headers: headers}).then(res=>{
const responseData = res.data;
console.log(responseData);
})
но получаю ошибку:
Access to XMLHttpRequest at 'http://localhost:1234/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Однако Get запросы проходят норм
Если отправить ч-з Postman или из Windows приложения, то всё норм.
Вообще эта ошибка показывает, что ты делаешь запрос на другой хост, а политика эта запрещает
Можно разрулить с хедерами
А можно отключить их и все
 Tony
Tony
 Tony
Tony
Тогда в чем ошибка?
Непонятно. Все на одном пк, сервер работает на go, работает на порту 1234, react на 3000
 Tony
Tony
Я не гугл
Спасибо, если запустить Хром так:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
то работает без проблем. Осталось найти рабочий вариант
 Undefined
Undefined
всем привет можете подсказать как задать цвет курсору (я делаю цвет шрифта прозрачным и на него накладываю элемент)
 LEMONEY
LEMONEY
Здравствуйте!
Мы ищем веб-разработчика.
Нужен единомышленник, который будет работать с нами над проектами и задачами клиентов в ближайшие несколько лет, нет смысла приходить к нам на полгода или год.
Кому интересно пишите в лс, отправлю тестовое задание.
 RemoveJoinGroupMsgBot by @Bot442
RemoveJoinGroupMsgBot by @Bot442
This group uses @RemoveJoinGroupMsgBot to remove joined group messages. Add the bot to your group to keep the conversation clean.
 Argen
Argen

 Denchik
Denchik
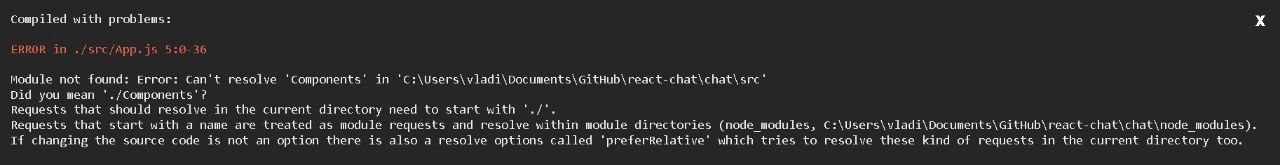
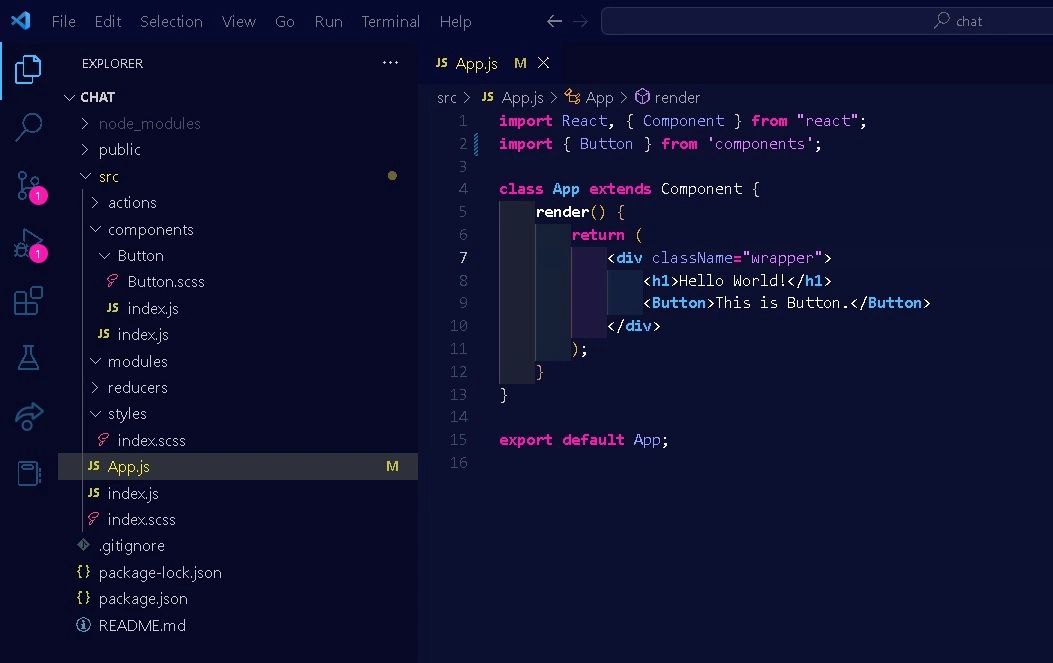
попробуй переделать путь откуда вытаскиваешь кнопку «./components/button»

 Argen
Argen

 Ora
Ora

 Ora
Ora

 Denchik
Denchik
У тебя даже в ошибке написано «Did you mean ./components?»
не всё равно не варит
поменял на такой варик
import { Button } from '../src/Components/Button';
тоже не варит



 Sultan
Sultan
 Эльдар
Эльдар


 Xusrav
Xusrav