Добавь в аргументы запуска --disable-notifications.
сработало спасибо!
 Светлана
Светлана
Приветы
чет навскидку не гуглится, ну или у меня руки не из плеч:
можно ли модифицировать ответы с некоторых урлов? не заменять полностью, а именно немножко допиливать напильником?
по голому requestfinished с интерсепшном валится по ТО, без интерсепшна - логично матерится, что «дэвушка, он мне нужен», если на request смотреть, то там response еще null. Самой из ноды кинуть - там оч жестко ориджины ограничены.
можно, конечно, открыть вторую вкладку, кинуть оттуда фетч, доставать ответ и радоваться, но это звучит как тот еще костыль
вдруг я просто какой ивент не знаю, который сделает мне хорошо (=
 Bogdan
Bogdan
 🦋noteee
🦋noteee
Приветы
чет навскидку не гуглится, ну или у меня руки не из плеч:
можно ли модифицировать ответы с некоторых урлов? не заменять полностью, а именно немножко допиливать напильником?
по голому requestfinished с интерсепшном валится по ТО, без интерсепшна - логично матерится, что «дэвушка, он мне нужен», если на request смотреть, то там response еще null. Самой из ноды кинуть - там оч жестко ориджины ограничены.
можно, конечно, открыть вторую вкладку, кинуть оттуда фетч, доставать ответ и радоваться, но это звучит как тот еще костыль
вдруг я просто какой ивент не знаю, который сделает мне хорошо (=
Как с puppeteer дела обстоят не подскажу, а так вообще ты поднимаешь express локально, как системные прокси указываешь адрес до express.
Все запросы с браузера теперь идут на express. Модифицируешь их и отправляешь далее, куда они изначально должны были пойтищс помощью fetch.
Будет проблема, что https сайты не будут работать. Как исправить — не знаю. Возможно самоподписной ssl сертификат. Мне не помог. Решишь проблему - отпишись пожалуйста
 Bogdan
Bogdan
 Alhimik
Alhimik
Приветы
чет навскидку не гуглится, ну или у меня руки не из плеч:
можно ли модифицировать ответы с некоторых урлов? не заменять полностью, а именно немножко допиливать напильником?
по голому requestfinished с интерсепшном валится по ТО, без интерсепшна - логично матерится, что «дэвушка, он мне нужен», если на request смотреть, то там response еще null. Самой из ноды кинуть - там оч жестко ориджины ограничены.
можно, конечно, открыть вторую вкладку, кинуть оттуда фетч, доставать ответ и радоваться, но это звучит как тот еще костыль
вдруг я просто какой ивент не знаю, который сделает мне хорошо (=
Можно.
1. Перехватываешь запрос
2. Делаешь запрос сторонним http-клиентом (url + headers у тебя уже есть)
3. Делаешь req.respond() и подставляешь туда заголовки ответа + тело (модифицируешь при необходимости)
 Bogdan
Bogdan
Не знаю что такое спуфинг
когда например чужой сайт или фрейм запускаешь на другом домене, например на локалхосте
 Alhimik
Alhimik
Приветы
чет навскидку не гуглится, ну или у меня руки не из плеч:
можно ли модифицировать ответы с некоторых урлов? не заменять полностью, а именно немножко допиливать напильником?
по голому requestfinished с интерсепшном валится по ТО, без интерсепшна - логично матерится, что «дэвушка, он мне нужен», если на request смотреть, то там response еще null. Самой из ноды кинуть - там оч жестко ориджины ограничены.
можно, конечно, открыть вторую вкладку, кинуть оттуда фетч, доставать ответ и радоваться, но это звучит как тот еще костыль
вдруг я просто какой ивент не знаю, который сделает мне хорошо (=
await page.setRequestInterception(true);
page.on("request", async (req) => {
if (req.method() === "GET" && req.url().endsWith(".js")) {
const res = await needle("GET", req.url(), {
headers: req.headers(),
});
const newBody = 'console.log(1);';
// модифицируем заголовки при необходимости
res.headers["content-length"] = Buffer.from(newBody, "utf8").length;
await req.respond({
status: 200, // тоже нужно взять из ответа нашего клиента
contentType: 'application/javascript; charset=utf-8', // и это
body: newBody,
headers: res.headers,
});
} else {
await req.continue();
}
});
 Alhimik
Alhimik
а какой лучший способ импортировать либу в evaluate?
Например так:
await page.evaluate(() => {
const s = document.createElement("script");
s.src = "https://cdn.jsdelivr.net/npm/underscore@1.13.4/underscore-umd-min.js";
document.body.append(s);
});
 Bogdan
Bogdan
Например так:
await page.evaluate(() => {
const s = document.createElement("script");
s.src = "https://cdn.jsdelivr.net/npm/underscore@1.13.4/underscore-umd-min.js";
document.body.append(s);
});
а оно будет работать если через cdn без addScriptTag перед evaluate ?
 Alhimik
Alhimik
а оно будет работать если через cdn без addScriptTag перед evaluate ?
Будет. Но там у страницы могут помешать настройки CSP. Но их можно через подмену ответа исправить.
 Bogdan
Bogdan
А чем тогда не подходит addScriptTag?
ну либа в зависимостях, мне нужно на node_modules path писать получается, чтобы через addScriptTag сделать?
 Alhimik
Alhimik
ну либа в зависимостях, мне нужно на node_modules path писать получается, чтобы через addScriptTag сделать?
Нет, тебе нужно указать путь к готовому билду.
 Alhimik
Alhimik
Например, вот два эквивалентных подключения (но один в сети, второй локальный файл):
await page.addScriptTag({
url: "https://cdn.jsdelivr.net/npm/underscore@1.13.4/underscore-umd-min.js",
});
await page.addScriptTag({
path: "./underscore-umd-min.js",
});
 Alhimik
Alhimik
Попробовал на example.com, оба варианта работают. Но если попробовать на ya.ru, к примеру, то там из-за CSP нельзя подключить. Нужно с заголовками шаманить.
 Bogdan
Bogdan
Ну вообще да, я не смог придумать для чего бы мне могли понадобиться либы внутри evaluate.
мне для матчинга строк либа нужна
 WEB
WEB
Коллеги, доброго утра!
Подскажите пожалуйста, как мне загрузить файл если это <a>text</a>, а не импут
 Bogdan
Bogdan
Коллеги, доброго утра!
Подскажите пожалуйста, как мне загрузить файл если это <a>text</a>, а не импут
Где-то должен быть input с типом hidden
 Bogdan
Bogdan
Хотя нельзя и hidden и file одновременно. Значит file тип ищи, возможно там display none стоит
 WEB
WEB
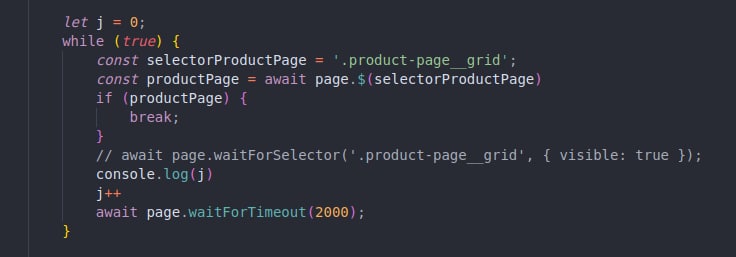
Коллеги, подскажите, я использую waitForSelector но замечаю, что интерфейс еще не прогрузился, но из-за того, что код уже есть, то puppeteer уже выполняет дальше по алгоритму, как мне например сделать после того, как он выждал селектор еще паузу поставить, например 2-3 секунды или пока не отоброзится интерфейс?
 Alex*
Alex*
Коллеги, подскажите, я использую waitForSelector но замечаю, что интерфейс еще не прогрузился, но из-за того, что код уже есть, то puppeteer уже выполняет дальше по алгоритму, как мне например сделать после того, как он выждал селектор еще паузу поставить, например 2-3 секунды или пока не отоброзится интерфейс?
Может быть не по феншую, но часто выручает банальное:
while (condition || true){
if ( element появился или другие условия ) {
делаем, что-то или break;
}
}
 WEB
WEB
Может быть не по феншую, но часто выручает банальное:
while (condition || true){
if ( element появился или другие условия ) {
делаем, что-то или break;
}
}
Спасибо, я нашел вроде как готовый метод page.waitForTimeout, но все равно спасибо
 Alex*
Alex*
Спасибо, я нашел вроде как готовый метод page.waitForTimeout, но все равно спасибо
page.waitForTimeout - здесь просто ждем.
А в цикле ждем и проверяем, причем можно проверять несколько условий.
 1
1
один page.waitForTimeout - не всегда хорошо работают
Без try catch сразу ошибку выдаст если не обнаружит селектор.
 Alex*
Alex*
Еще это удобно в том случае, когда сложно ( или лень )) ) подобрать селектор для элемента из массива с похожими атрибутами, но все таки разными. Тогда делаешь page.$$(".blabla") и уже массив выбранных элементов препарируешь и выбираешь нужный.
 WEB
WEB
Вот еще какой вопрос. Я использую focus() чтобы вписать, но дело в том, что я в фокус указываю селекторы, которые на странице существуют 2 шт, мне нужно не в первую, а во вторую, как мне реализовать, чтобы обратиться именно ко второй, нужно указать порядковый номер как в массиве по сути?
 WEB
WEB
const elements = await page.$$(selectorElemens)
console.log(elements[1])
Мне в него потом нужно вписать текст, когда я напишу elements.innerHTML = 'text'
 Alex*
Alex*
const buttonRequest_ = await page.$(buttonRequest)
const isVisibleHandle = await page.evaluateHandle((e) => {
const style = window.getComputedStyle(e);
return (style && style.display !== 'none' &&
style.visibility !== 'hidden' && style.opacity !== '0');
}, buttonRequest_);
 Angga
Angga
I want to ask you, how to use puppeteer to open whatsapp web (keep signin user after close). Currently, i have problem with scan QR again every apps shutdown (In case development mode)
 artem
artem
ребята как я могу установить скорость печати в пупетире быстрее чем самая стандартная меня интересует?
 Bogdan
Bogdan
 artem
artem
просто хотел type delay менять а он стандартный вроде и так самый низкий поэтому быстрее печатать его заставить не получается
 Slava
Slava
Добрый вечер. Помогите с кодом? Пытаюсь увязать puppeteer, каптчу vk и сервис anti-captcha.com.
Вот так работает API Anticaptch'и:
const captcha = fs.readFileSync('captcha.png', { encoding: 'base64' });
ac.solveImage(captcha, true)
.then(text => console.log('captcha text: '+text))
.catch(error => console.log('test received error '+error));
вот так я пытаюсь получить тело картинки, присланной ВК, изнутри evaluate:
const captcha = await tab.evaluate((fs, captchaUrl) => {
let result = fs.readFileSync(captchaUrl, {encoding: 'base64'});
return result;
}, fs, captchaUrl);
получаю Error: Evaluation failed: TypeError: fs.readFileSync is not a function
гуглил-перегуглил, ничего не подошло
 Ruslan
Ruslan