1
1
При динамическом изменении страницы, как себя ведёт puppeteer, видит эти изменения или нет? Не могу отловить текст сообщения, который появляется динамически на странице. Локально сохраняю страницу с этим сообщением, всё хорошо отрабатывает, а как вживую, то никак.
 In77
In77
 Alex*
Alex*
При динамическом изменении страницы, как себя ведёт puppeteer, видит эти изменения или нет? Не могу отловить текст сообщения, который появляется динамически на странице. Локально сохраняю страницу с этим сообщением, всё хорошо отрабатывает, а как вживую, то никак.
Когда waitFor не срабатывает или ожидание бывает долгим, я использую такой костыль
while (true) {
await page.waitForTimeout(1000);
const selector = '.blabla';
let element = await page.$(selector);
// let elements = await page.$$(selector);
if (element) {
// ....................
break;
}
}
 Bogdan
Bogdan
Когда waitFor не срабатывает или ожидание бывает долгим, я использую такой костыль
while (true) {
await page.waitForTimeout(1000);
const selector = '.blabla';
let element = await page.$(selector);
// let elements = await page.$$(selector);
if (element) {
// ....................
break;
}
}
Мне больше рекурсией нравится ее можно в отдельную функцию вынести и await будет работать
 Bogdan
Bogdan
Например когда я не знаю в какой момент появится определённый инпут можно сделать рекурсию типо waitAndType
И в самом начале основного пайпа запустить ее без await
Получается когда инпут обнаружится, то он заполнится параллельно, а пайп без прерываний будет исполнен.
 1
1
Когда waitFor не срабатывает или ожидание бывает долгим, я использую такой костыль
while (true) {
await page.waitForTimeout(1000);
const selector = '.blabla';
let element = await page.$(selector);
// let elements = await page.$$(selector);
if (element) {
// ....................
break;
}
}
И всё это обернуть в try, иначе ошибка будет вылетать?
 1
1
 1
1
Стоит обработчик нажатия кнопки ОК на всплывающем диалоговом окне, если окно не появилось, то почему-то puppeteer перестаёт видеть страницу, что делать? Попробовал обработчик положить в try, не помогает.
page.on('dialog', async dialog => {
await dialog.accept();
});
 Pavel
Pavel
как можно держать несколько вкладок открытыми и отслеживать изменения в них? есть ли способ помимо https://github.com/thomasdondorf/puppeteer-cluster ?
 Bogdan
Bogdan
как можно держать несколько вкладок открытыми и отслеживать изменения в них? есть ли способ помимо https://github.com/thomasdondorf/puppeteer-cluster ?
Что значит, отслеживать изменения ? page.on ?
 Pavel
Pavel
Что значит, отслеживать изменения ? page.on ?
да я сейчас просто держу ее открытой и в цикле прогоняю поиск нужных селекторов. Как только появляется нужный элемент, далее выполняется другая функция
 Bogdan
Bogdan
Понятно.
Ну пул воркеров нужно сделать. Я писал недавно кустарный, но он для браузеров. В принципе можно легко под страницы переписать. Попозже покажу
 Bogdan
Bogdan
const maxConcurrency = 4;
let currentConcurrency = 0;
const sendJob2Worker = async () => {
try {
await backpressure();
const browser = await openConection();
if (browser) {
worker(browser);
} else {
await jobEndUpdateState();
}
} catch (e) {
console.log(e);
await jobEndUpdateState();
}
};
const backpressure = async () => {
await delay(550, 750);
if (currentConcurrency >= maxConcurrency) {
return await backpressure();
}
currentConcurrency = currentConcurrency + 1;
return console.log('Ready to run job');
};
const worker = async (browser) => {
try {
await jobPipeline(browser); // YOUR JOB CODE IS HERE
await browser.close();
console.log('job ended, browser closed');
await jobEndUpdateState();
} catch (e) {
console.log(e);
await jobEndUpdateState();
if (browser) {
await browser.close();
}
}
};
const openConection = async () => {
try {
const browser = await puppeteer.launch();
await delay(2500, 5000);
return browser
} catch (e) {
console.log(e);
await jobEndUpdateState();
}
};
const jobEndUpdateState = async () => {
currentConcurrency = currentConcurrency - 1;
};
 Bogdan
Bogdan
а как можно все воркеры в ноде посмотреть?
я как-то воркеров базовых в ноде не понял. А пула нормального тоже не нашел, все не так работает, либо есть одна функция но нету другой.
вообщем я как выше написал нормально работает
 Bogdan
Bogdan
тебе только нужно браузер на Page заменить, а сам браузер передать уже наверное как папараметр в sendJob2Worker(browser)
 Британец
Британец
Господа привет, я новичок в автоматизации, есть такой вопрос.
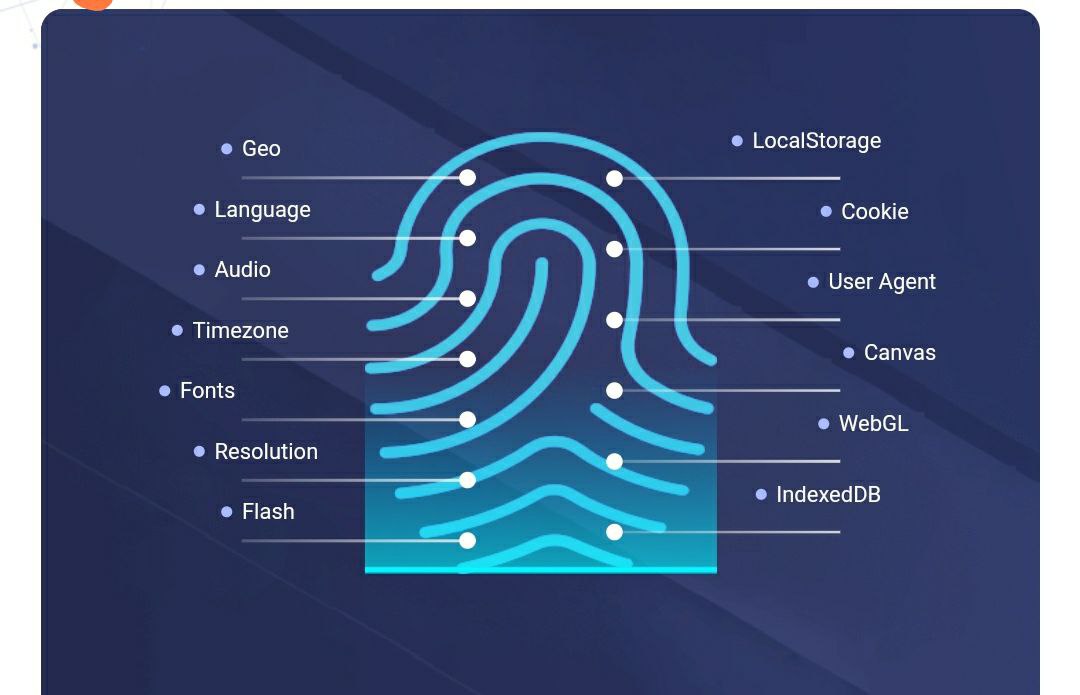
Есть ли смысл использовать антидетект браузеры с puppeteer типо ads power или dolphin anty , они настраивают отпечатки браузера к каждому профилю. Можно ли реализовать это на голом puppeteer?
 ISergey
ISergey
https://github.com/berstend/puppeteer-extra/tree/master/packages%2Fpuppeteer-extra-plugin-stealth
 Alex*
Alex*
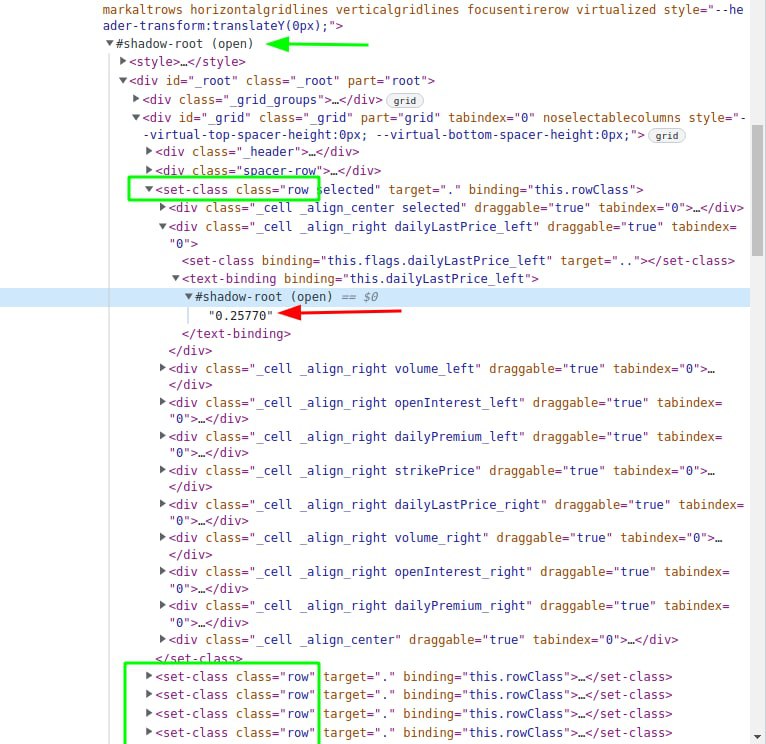
Здесь у нас Shadow DOM.
row получаю:
const { QueryHandler } = require("query-selector-shadow-dom/plugins/puppeteer");
await puppeteer.registerCustomQueryHandler('shadow', QueryHandler);
const selectorRows = "shadow/#_root #_grid .row"
const rows = await page.$$(selectorRows);
console.log(rows.length);
Вопрос - как получить в строке shadow элементы, вернее сказать shadow значения?
 Британец
Британец
https://github.com/berstend/puppeteer-extra/tree/master/packages%2Fpuppeteer-extra-plugin-stealth
Он у меня уже стоит, его достаточно? Я думал он просто убирает флаг headless)
 Bogdan
Bogdan
 Bogdan
Bogdan
Он у меня уже стоит, его достаточно? Я думал он просто убирает флаг headless)
Не хватит его если антидеьект стоит на сайте, будут палить тебя
 Британец
Британец
Он просто не спалит что ты не бот возможно
Ну кароче, он не спалит что я безголовый хром но всё ровно будет видеть что браузер один и тот же? А можно ли как то редактировать fingerprint? Или лучше просто платить за антидетект браузер?
 Bogdan
Bogdan
Ну кароче, он не спалит что я безголовый хром но всё ровно будет видеть что браузер один и тот же? А можно ли как то редактировать fingerprint? Или лучше просто платить за антидетект браузер?
Готовых бесплатных решений нету. Если не знаешь как менять фингерпринг то лучше купить платное решение, так как задача достаточно сложная.
 Bogdan
Bogdan
Ну кароче, он не спалит что я безголовый хром но всё ровно будет видеть что браузер один и тот же? А можно ли как то редактировать fingerprint? Или лучше просто платить за антидетект браузер?
да будет браузер палить что тот-же и отправит тебе или подтверждение телефона или документов.
 Bogdan
Bogdan
если без регистарции что-то покравлить тебе нужно, то там стелса должно хватить. Вообще чекни в начале со стелс плагином, если тебя палят и банят, то нужно менять отпечаток.
 🅰️nimeCoder
🅰️nimeCoder
Ну кароче, он не спалит что я безголовый хром но всё ровно будет видеть что браузер один и тот же? А можно ли как то редактировать fingerprint? Или лучше просто платить за антидетект браузер?
смотри в сторону puppeteer-extra-plugin-stealth
 🅰️nimeCoder
🅰️nimeCoder
подход к сайтам обычно индивидуальный, нужно разбирать дебагером и смотреть что он использует
 🅰️nimeCoder
🅰️nimeCoder
Правда лучше заранее попробовать разные самому, на конкретном сайте, а потом думать чо делатб
 Tofa
Tofa
Здравствуйте, как дождатьтся пока h тег с классом example появится на странице?
<h class="example">
 🅰️nimeCoder
🅰️nimeCoder
https://pptr.dev/#?product=Puppeteer&version=v14.3.0&show=api-pagewaitforselectorselector-options
 Tofa
Tofa
await page.waitForSelector('h .example', { visible: true })
: Callback must be a function. Received undefined
капец.
 🅰️nimeCoder
🅰️nimeCoder
А в puppeteer есть двигать мышь над элементом?
есть, но мышь вроде работает исключительно в режиме с окном если не ошибаюсь
 GamiD
GamiD
Ну там есть методы для мышки, по кординатам
Координаты есть а вот именно по элементам не нашёл
 GamiD
GamiD
Есть ghost cursor ещё либа
Пробовал не увидел курсор хотя в примере четко видно как двигается мышь
 Bogdan
Bogdan
Пробовал не увидел курсор хотя в примере четко видно как двигается мышь
Я точно не помню как, но там есть в issue вроде то как сделать его видимым
 🅰️nimeCoder
🅰️nimeCoder
Координаты есть а вот именно по элементам не нашёл
Там есть способ получить координаты элемента и отсчитать




 Slava
Slava