Константин
Константин
И тебе советую: https://pptr.dev/.
Можно , с тобой посоветоваться еще мне нужно для диплома сделать . Что бы на сайте чел загрузил файл и нажал печатать и что бы на сервере отправился файл на распечатку . Что нужно изучить ?
 Alhimik
Alhimik
Можно , с тобой посоветоваться еще мне нужно для диплома сделать . Что бы на сайте чел загрузил файл и нажал печатать и что бы на сервере отправился файл на распечатку . Что нужно изучить ?
https://pptr.dev/#?product=Puppeteer&version=v13.6.0&show=api-elementhandleuploadfilefilepaths
 Alhimik
Alhimik
Можно , с тобой посоветоваться еще мне нужно для диплома сделать . Что бы на сайте чел загрузил файл и нажал печатать и что бы на сервере отправился файл на распечатку . Что нужно изучить ?
Что значит "на сервере отправился файл на распечатку"?
 Константин
Константин
Ну человек заходит на сайт мой , загружает word документ и оплачивает распечатку и мой принтер печатает . А сервер сделать на моем компе с подключенным принтером и все сделать на node js.
 Константин
Константин
Что значит "на сервере отправился файл на распечатку"?
Типа такая автоматизация , принтера . Ни надо человеку деньги платить и все такое .
 Alhimik
Alhimik
Ну человек заходит на сайт мой , загружает word документ и оплачивает распечатку и мой принтер печатает . А сервер сделать на моем компе с подключенным принтером и все сделать на node js.
Ну для этого pptr точно не нужен. Найти либу какую-то для работы с печатью, сервер на express поднять и т.п. В чат по Node.js с вопросами, если не разберёшься. Навернякак кто-то уже делал что-то подобное.
 Константин
Константин
Да я видел библиотеку уже готовую. Изучу по подробней . А тут автоматизировать решил всю теорию просто выгрузить с хекслета то подписка заканчивается )
 Константин
Константин
Ну для этого pptr точно не нужен. Найти либу какую-то для работы с печатью, сервер на express поднять и т.п. В чат по Node.js с вопросами, если не разберёшься. Навернякак кто-то уже делал что-то подобное.

 Alhimik
Alhimik

 Alhimik
Alhimik
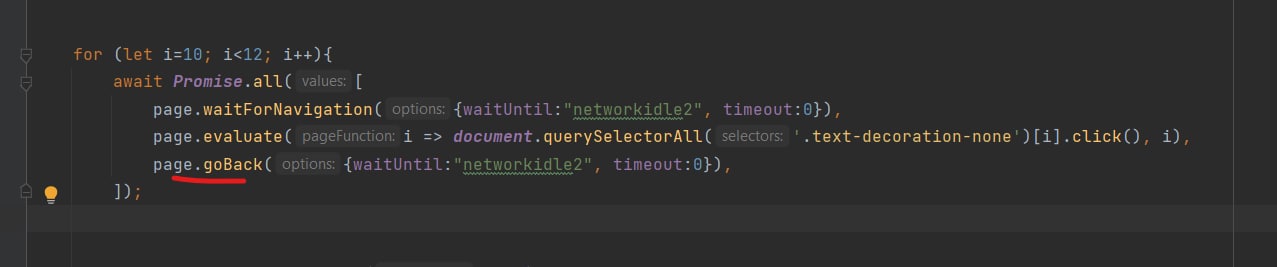
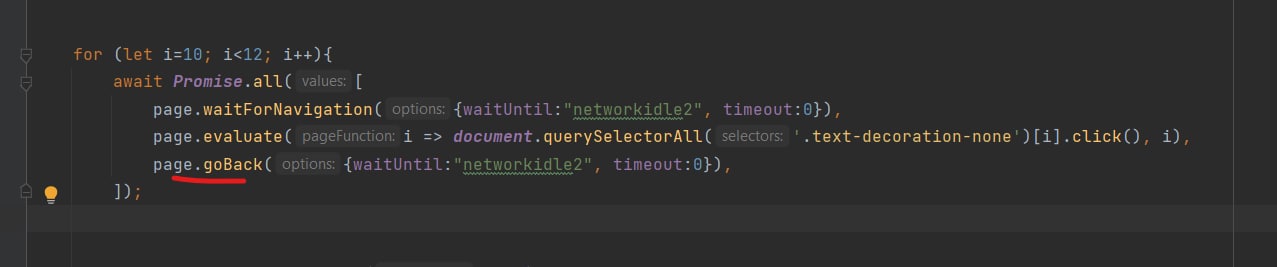
Тебе нужно сделать клик и дождаться завершения навигации. Потом взять контент или что ты там хочешь сделать. И потом уже вызывать goBack.
 Alhimik
Alhimik

 Константин
Константин
Не знаю. А ты использовал page.emulate()?
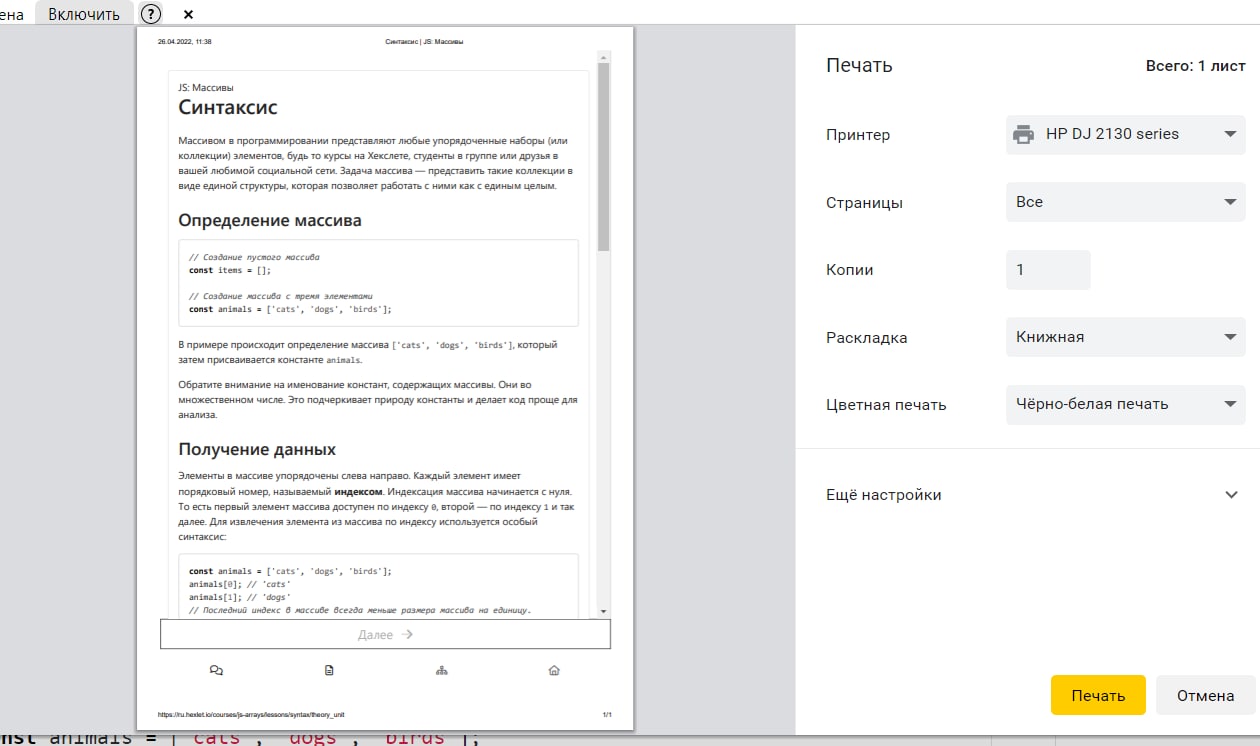
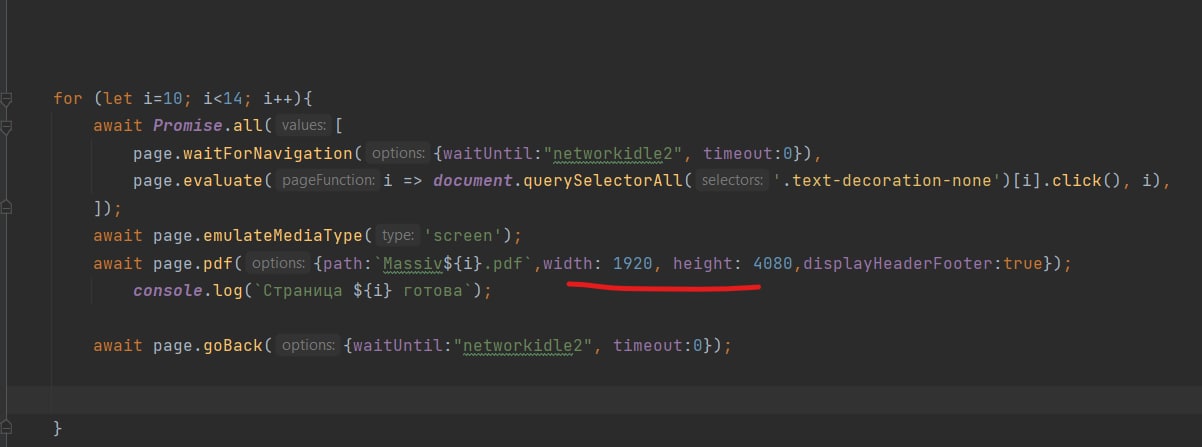
А есть ли такая настройка что бы высота экрана сама ставилась , что бы в pdf все вошло то входит только первый экран и не скролится вниз
 Константин
Константин

 Alhimik
Alhimik
 Alhimik
Alhimik

 Alhimik
Alhimik
У тебя сейчас 1 длинная страница, а когда уберёшь ограничение, он должен отображать корректное количество страниц.
 Alhimik
Alhimik

 Alhimik
Alhimik
Вот эта тема наверное да ?
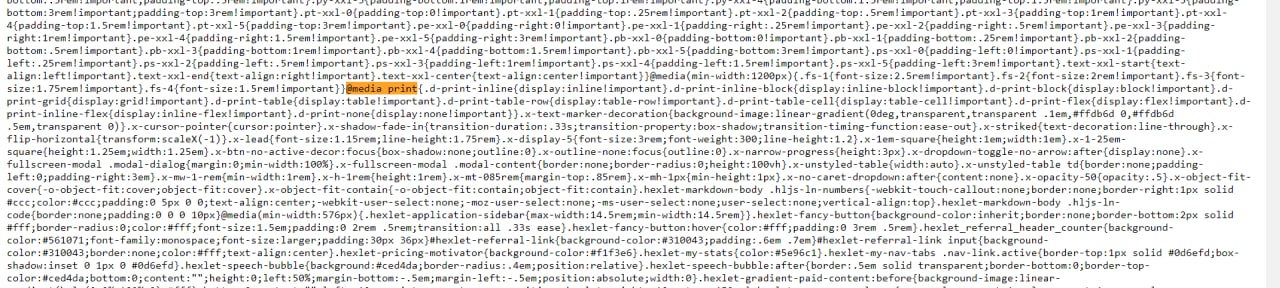
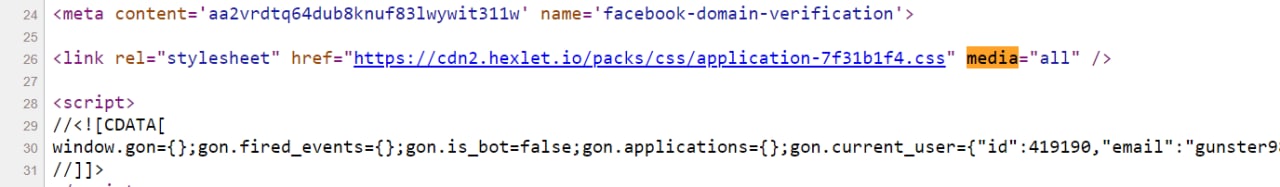
Тут с ходу не подскажу, нужно сначала разобраться что именно влияет. Обычно media print добавляют как раз для того чтобы скорректировать страницу (скрыть ненужное, отформатировать оставшееся и т.д.) для печати. Попробуй сравнить с другими сайтами, где страницы нормально отображаются на печати.
 Alhimik
Alhimik
да это оно сто процентов , как это стиль деблокировать
Самый простой способ это включить перехват запросов и заблокировать этот стиль.
 🦋noteee
🦋noteee

 🦋noteee
🦋noteee

 Slava
Slava
приветствую завсегдатаев. у меня проблемы и мне нужен совет. как правильно ("результативно") селектить элементы, находящиеся внутри iframe? я туповатый в программировании, и на этот раз знания английского меня не спасли. я реально не шарю в этом, но очень интересно. скажем, внутри страницы есть iframe#id, и внутри этого фрейма, допустим, div.classname. как провести выборку? мечтаю получить ответ в формате до "await page.click('selector');". заранее спасибо.
 🦋noteee
🦋noteee
const frames = await page.frames(); // Массив с фреймами
Далее перебираешь массив в поисках нужного фрейма и делаешь обращение уже к нему.
Например:
const frames = await page.frames();
const my_frame = frames.find(x => /регулярка/.test(x.url())) // Поиск нужного фрэйма по URL
if (!my_frame) {// фрейм не найден}
my_frame.click(select) // клик по селектору внутри фрейма
 🦋noteee
🦋noteee
Фремы могут подгружаться не сразу все, а постепенно или при определенных действиях.
Тебе ещё предстоит выяснить и это
 Alhimik
Alhimik

 🦋noteee
🦋noteee
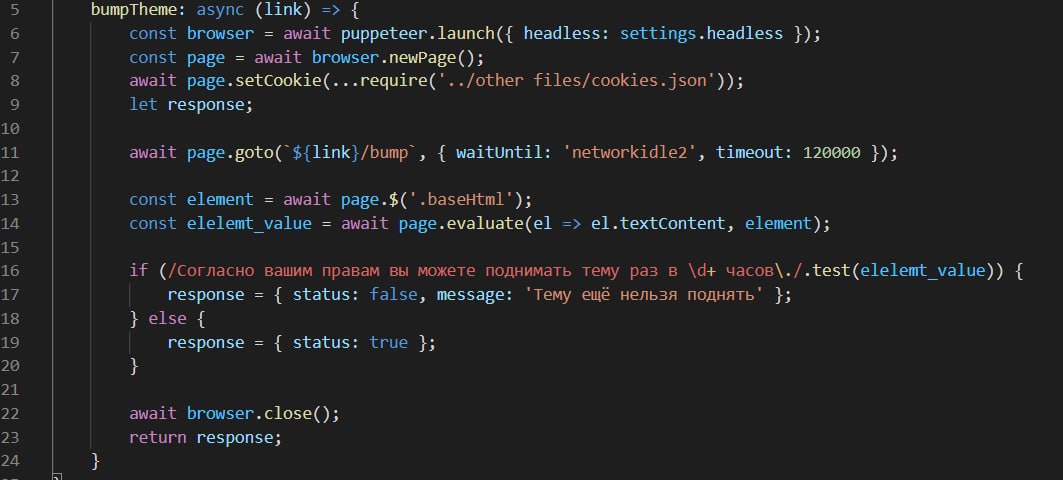
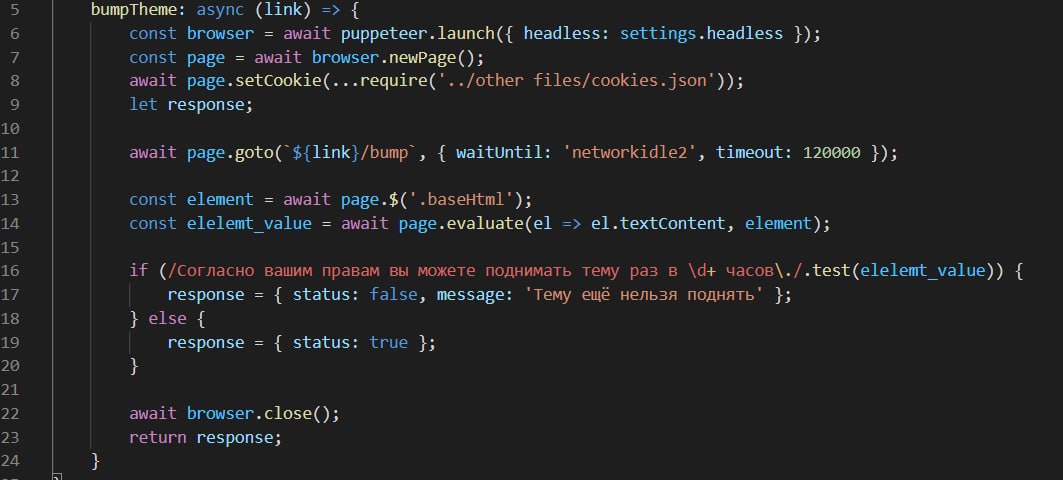
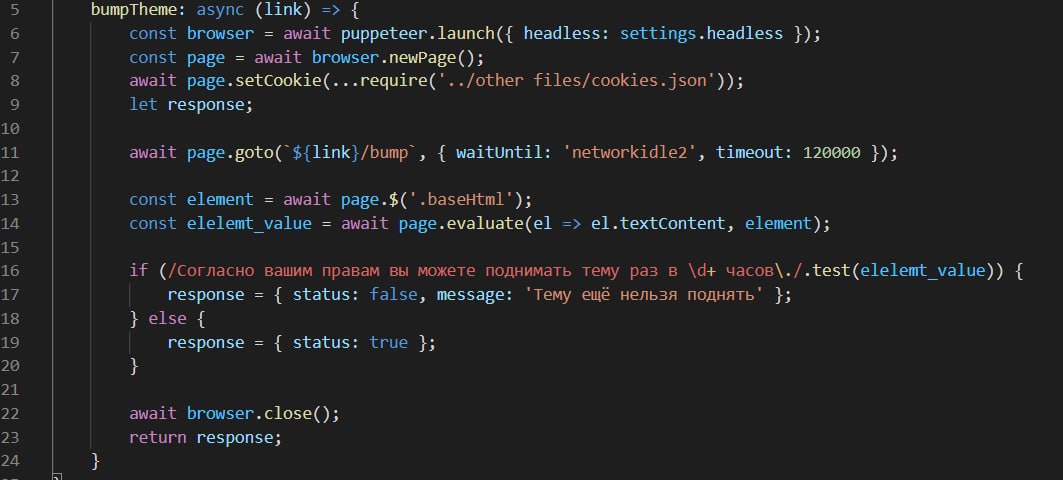
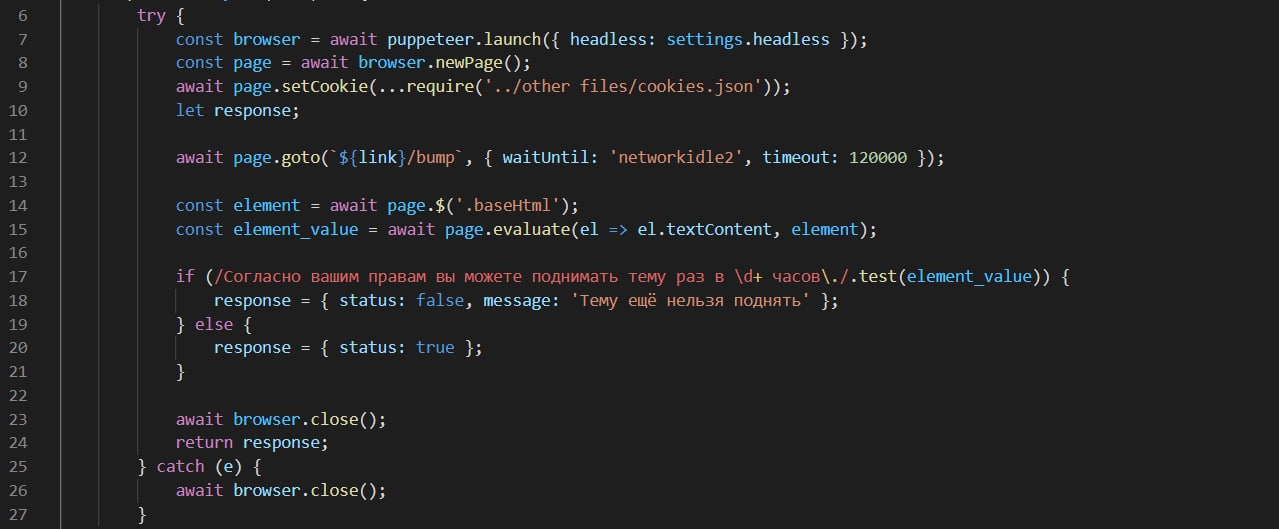
Браузер останется работать. Нужно оборачивать код в try/catch и в finaly закрывать его.
Если я оберну в try/catch то, переменная browse будет недоступна, не знаю почему, константы так работают, вне зоны действия что ли
 🦋noteee
🦋noteee
Если я оберну в try/catch то, переменная browse будет недоступна, не знаю почему, константы так работают, вне зоны действия что ли

 🦋noteee
🦋noteee
let browser = null выше try то напиши, а ниже конст у него убери
В таком случаи оно будет глобальным (внутри текущей функции). Но все таки мне не хотелось бы так делать, потому что не нравится просто синтаксис. Есть какие то ещё варианты?
 Alhimik
Alhimik
Если я оберну в try/catch то, переменная browse будет недоступна, не знаю почему, константы так работают, вне зоны действия что ли
Это называется блочная область видимости. И это нормально. Делай как выше написали.
 🦋noteee
🦋noteee
В таком случаи оно будет глобальным (внутри текущей функции). Но все таки мне не хотелось бы так делать, потому что не нравится просто синтаксис. Есть какие то ещё варианты?
Меня эта проблема с зоной видимости уже тревожит около года. Всегда выносил переменную вне зоны try, чтобы в catch она была видна.
Но что то уже надоело. В поисках более лучших вариантов
 Alhimik
Alhimik
В таком случаи оно будет глобальным (внутри текущей функции). Но все таки мне не хотелось бы так делать, потому что не нравится просто синтаксис. Есть какие то ещё варианты?
Нет, других вариантов нет. Нет иных способов ловить исключения.
 🦋noteee
🦋noteee
Нет, других вариантов нет. Нет иных способов ловить исключения.
Понял, это то, что я хотел услышать. Спасибо



 Andrey
Andrey