
 Alex*
Alex*

 Alex*
Alex*
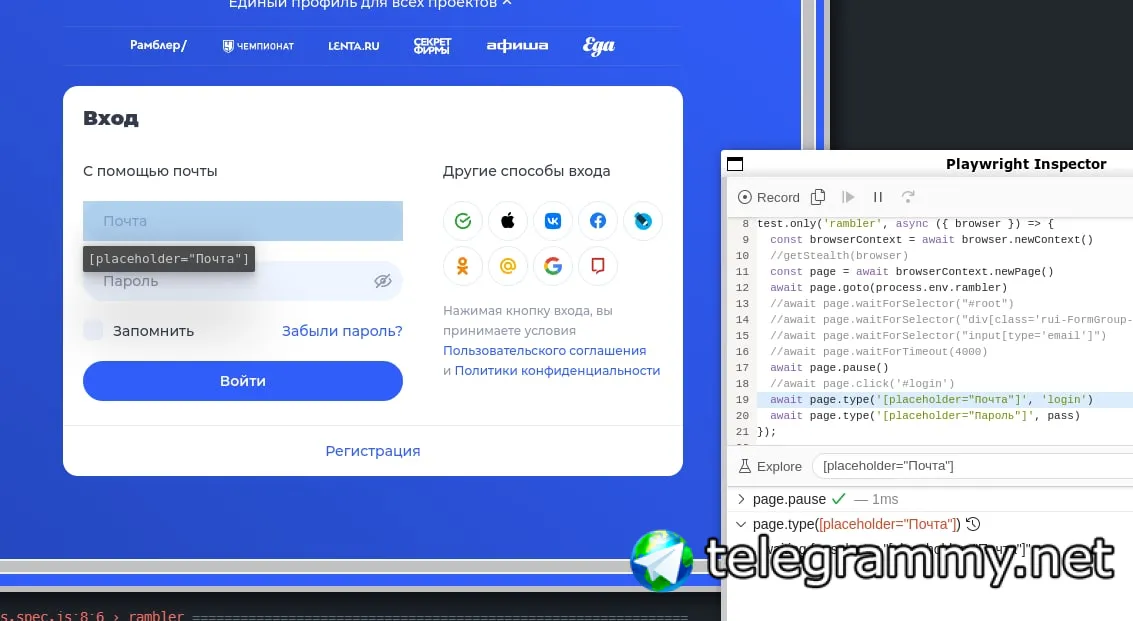
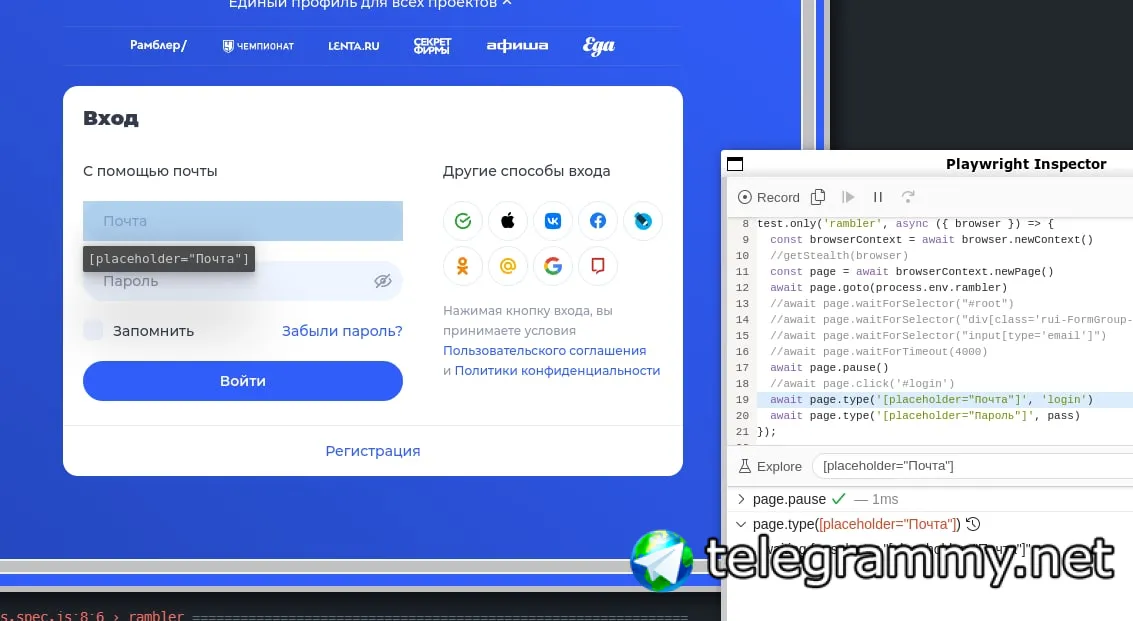
Просто это селектор текста внутри)
Если надо найти элемент по содержимому в элементе, иногда приходится выбрать все по классу или тегу и затем отфильтровать по содержимому. Как-то так.
 Timur
Timur
может искать элемент самой формы?
это я нажал "explore" в самом инспекторе. так изначально офк по элементу искал
 Timur
Timur
iframe.
ну и банальное - вывести в консоль html родителей
да, спасибо, действительно в iframe эта форма находилась, разобрался
 Alhimik
Alhimik
но мне хочется узнать можно ли открывать подобные приложения пупетиром
Запускаешь:
discord --remote-debugging-port=13000
И подключаешься.
 Eugene
Eugene
Ребят, кто-то писал что-то по поведенческим факторам? Надо заходить на сайты и делать рандомные действия. Кто может быстро что-то накатать или может у кого-то есть готовое
 1
1
Подскажите, как нажать на Radio кнопку если имя селектора каждый раз разное? Меняются каждый раз 5 букв в квадратных скобках [hgxwm]. Выбрать нужно из нескольких кнопок.
<div class="iradio icheck-item icheck[hgxwm] icheck-area-20" style="position: relative;"><input type="radio" name="answer" id="answer_completed_ds_form" value="completed_ds_form" class="icheck-input icheck[hgxwm]"></div>
пробовал так
await page.click('#formContent > form > fieldset > label.icheck-label.icheck\\[xmnuw\\] > span');
пробовал так
const checkbox = await page.$$('.iradio icheck-item');
await checkbox[1].click(); или await page.click(checkbox[1]);
UPD. В итоге нашёл решение через XPATH
const checkbox = await page.$x('//*[@id="formContent"]/form/fieldset/label[2]/div');
await checkbox[0].click();
 Sasha
Sasha
Почитайте про варианты фильтрации в селекторах. Там можно указывать поиск по шаблону. Статик часть и та часть что может быть изменена
 Alhimik
Alhimik
Ребят, кто-то писал что-то по поведенческим факторам? Надо заходить на сайты и делать рандомные действия. Кто может быстро что-то накатать или может у кого-то есть готовое
Как по-твоему это должно работать? На разных сайтах разные кнопки, инпуты, ссылки и т.п. Вряд ли тут можно придумать что-то универсальное. Для каждого сайта нужно писать свой сценарий.
 Alex*
Alex*
Подскажите, как нажать на Radio кнопку если имя селектора каждый раз разное? Меняются каждый раз 5 букв в квадратных скобках [hgxwm]. Выбрать нужно из нескольких кнопок.
<div class="iradio icheck-item icheck[hgxwm] icheck-area-20" style="position: relative;"><input type="radio" name="answer" id="answer_completed_ds_form" value="completed_ds_form" class="icheck-input icheck[hgxwm]"></div>
пробовал так
await page.click('#formContent > form > fieldset > label.icheck-label.icheck\\[xmnuw\\] > span');
пробовал так
const checkbox = await page.$$('.iradio icheck-item');
await checkbox[1].click(); или await page.click(checkbox[1]);
UPD. В итоге нашёл решение через XPATH
const checkbox = await page.$x('//*[@id="formContent"]/form/fieldset/label[2]/div');
await checkbox[0].click();
Если имя селектора меняется, то надо искать элемент по расположению этого элемента относительно других элементов. Ну или просто вы не тот селектор выбрали.
 Sasha
Sasha
Есть селектор под динамическую часть. Бывает t-dev-134567 и где цифры меняются рандомно. То можно искать элемент с указанием того что его часть может быть числовой
 Alex*
Alex*
 Alhimik
Alhimik
 Alex*
Alex*
По regex ещё можно
Нужен именно элемент, а не текст или значения атрибутов.
Например input, чтобы ввести данные.
 🐽 Alex
🐽 Alex
Нужен именно элемент, а не текст или значения атрибутов.
Например input, чтобы ввести данные.
Ну, в крайнем случае можно отфильтровать. Взять каждый div который находится внутри класса, и по содержимому найти
 Alhimik
Alhimik
Ну, в крайнем случае можно отфильтровать. Взять каждый div который находится внутри класса, и по содержимому найти
Так не проще ли XPath использовать? Он сделает это всё в одном селекторе.
 Alex*
Alex*
Так не проще ли XPath использовать? Он сделает это всё в одном селекторе.
На следующем проекте попробую через XPath. У меня к нему сложилось предубеждение однажды - не все корректно выбирал.
 Alhimik
Alhimik
 Alex*
Alex*
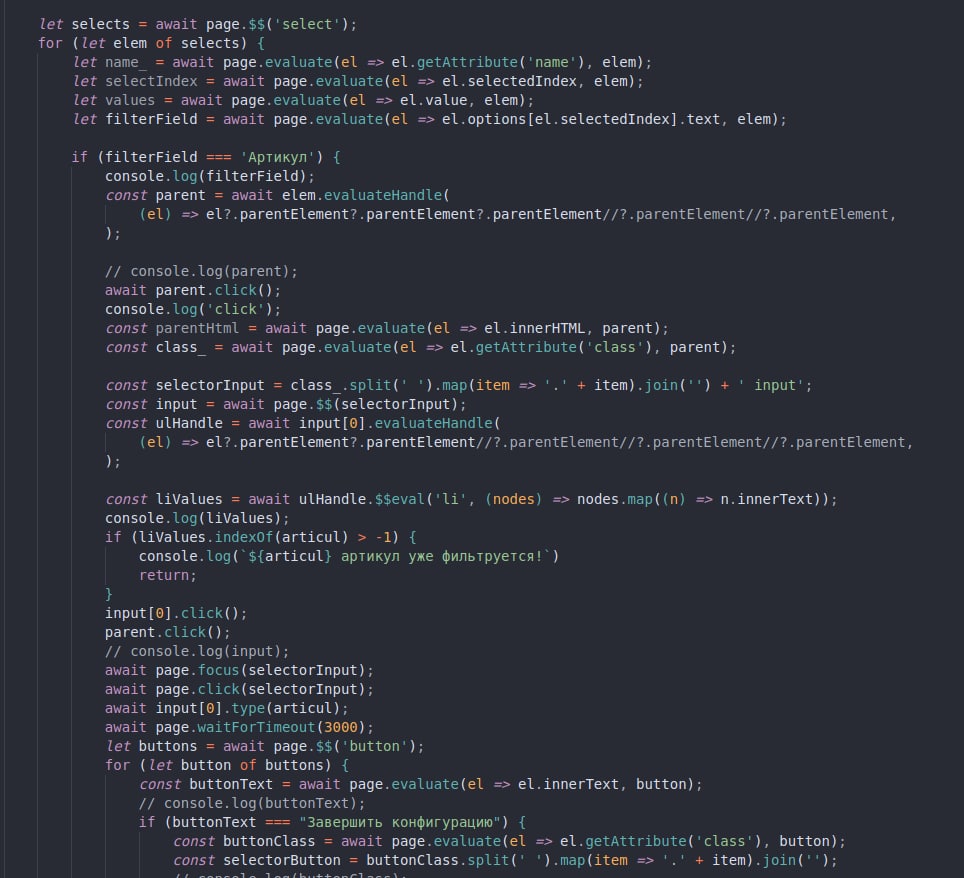
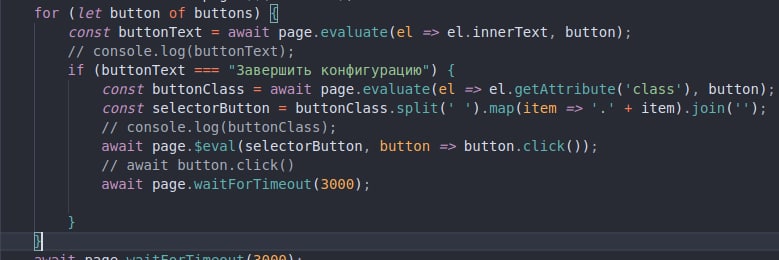
Иногда вижу что используют клик внутри страницы, зачем так делать? Ниже вижу закомментирована строка button.click(), что-то не работает?
Да, вроде не сработало. Еще проверю.
 Alhimik
Alhimik
На следующем проекте попробую через XPath. У меня к нему сложилось предубеждение однажды - не все корректно выбирал.
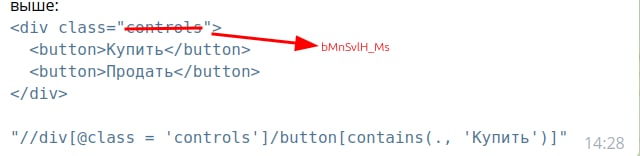
Намного проще по содержимому ориентироваться чем городить то что выше:
<div class="controls">
<button>Купить</button>
<button>Продать</button>
</div>
"//div[@class = 'controls']/button[contains(., 'Купить')]"
 Alhimik
Alhimik
Так же по любым атрибутам. Если даже они не статичные, то можно зацепиться за начало, конец, длину атрибута и т.д., например:
<div class="buttons">
<button class="btn-start-a">A</button>
<button class="btn-start-b">B</button>
</div>
"//button[starts-with(@class, 'btn-start-')]"
 Alhimik
Alhimik
Я не могу рассчитывать, что не поменяется class.
Это был просто пример. Здесь достаточно:
"//div[@class]/button[contains(., 'Купить')]"
 Alhimik
Alhimik
Содержимое практически никогда не меняется, особенно у ключевых элементов, ссылки, кнопки и т.д. Я стараюсь не использовать классы вообще.
 Alhimik
Alhimik
Даже для мультиязычных сайтов довольно просто использовать xpath:
"//button[contains(., 'Купить') or contains(., 'Buy')]"
Не понимаю почему до сих пор кто-то не использует его? 😂
 Alex*
Alex*
Почему я пришел к выводу что по контенту надежнее и делаю перебор.
Потому что страницы меняются - и пару новых div ломают расположение элементов и соответственно селектор не отработает.
А надо гарантированно ввести определенные данные в определенное поле.
Поэтому я вижу кнопку сохранить - я именно ее найду. Мало того я еще проверю кто у нее родители. )
 Alex*
Alex*
Даже для мультиязычных сайтов довольно просто использовать xpath:
"//button[contains(., 'Купить') or contains(., 'Buy')]"
Не понимаю почему до сих пор кто-то не использует его? 😂
Вы меня подтолкнули активнее использовать XPath.
 Alhimik
Alhimik
Почему я пришел к выводу что по контенту надежнее и делаю перебор.
Потому что страницы меняются - и пару новых div ломают расположение элементов и соответственно селектор не отработает.
А надо гарантированно ввести определенные данные в определенное поле.
Поэтому я вижу кнопку сохранить - я именно ее найду. Мало того я еще проверю кто у нее родители. )
Тебе как раз нужно получше познакомиться с xpath.
 Alex*
Alex*
Я видел много ресурсов и расширения стоят на Хроме. Но однажды во что-то уперся. А надо было срочно. Потом наработал практики и шаблоны решений. Ну и забил него. Очевидно пришло время вернуться. )
 Alex*
Alex*
как надежнее эмулировать браузер чтобы не банили
Делать расширение в обычном браузере и имитировать поведение реального пользователя. ) А GUI можно и на VPS развернуть.
 Игорь
Игорь
как правильно распараллелить puppeteer на несколько потоков (процессоров) чтобы запросы не блокировались ?
 Alhimik
Alhimik
как правильно распараллелить puppeteer на несколько потоков (процессоров) чтобы запросы не блокировались ?
Просто запускаешь сколько нужно копий и смотришь чтобы не забивало весь процессор. Тут только опытным путём для конкретной задачи подбирать. Некоторые сайты много памяти хотят но небольшие нагрузки на процессор, некоторые наоборот.
 Alhimik
Alhimik
как правильно распараллелить puppeteer на несколько потоков (процессоров) чтобы запросы не блокировались ?
Что за блокировки запросов?
 Alhimik
Alhimik
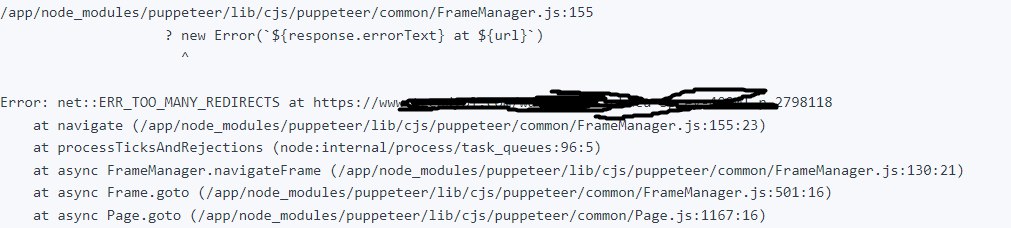
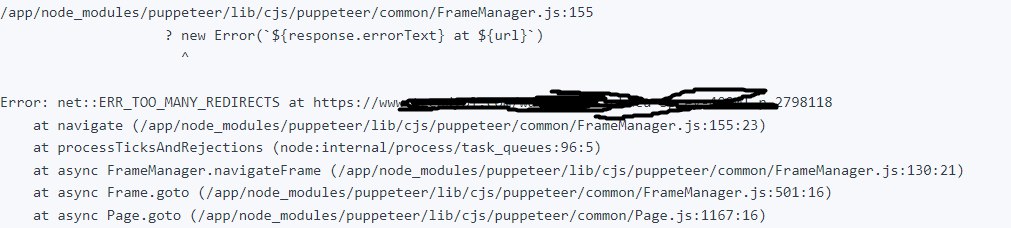
как исправить ошибку waiting for selector failed: timeout 30000ms exceeded
Задать таймаут нужный, либо искать причину, почему не находит элемент.
 Alex*
Alex*
Задать таймаут нужный, либо искать причину, почему не находит элемент.
Для себя нашел решение в подобных ситуациях:
try {
await page.goto(url, { waitUntil: 'load', timeout: 3000 });
} catch (e) {
// console.log(e)
}
while (true) {
await page.waitForTimeout(2000);
{ здесь ждем и ищем все что нам надо, нашли break }
}
 Vlad Vaviloff
Vlad Vaviloff
Для себя нашел решение в подобных ситуациях:
try {
await page.goto(url, { waitUntil: 'load', timeout: 3000 });
} catch (e) {
// console.log(e)
}
while (true) {
await page.waitForTimeout(2000);
{ здесь ждем и ищем все что нам надо, нашли break }
}
Тут может пригодиться page.waitForFunction https://puppeteer.github.io/puppeteer/docs/puppeteer.page.waitforfunction/
 Alex*
Alex*
Тут может пригодиться page.waitForFunction https://puppeteer.github.io/puppeteer/docs/puppeteer.page.waitforfunction/
Мое решение чисто субъективное. Можно поставить несколько проверок появления различных элементов. И в динамике наблюдать за процессом генерации контента на странице. Как-то так.
 Николай
Николай
привет, кто знает как победить:
// меняю href одной ссылки на странице на свою
await page.evaluate((replaceHref) => {
document.querySelector('div[data-role="paginationBottom"] a[rel="next"]').href = replaceHref;
}, url.href);
// жду клик и загрузку страницы после
await Promise.all([
page.click('div[data-role="paginationBottom"] a[rel="next"]'),
page.waitForNavigation({
waitUntil: 'networkidle2',
timeout: 0
}),
]);
в результате грузится старая ссылка.. не могу понять почему
 Светлана
Светлана
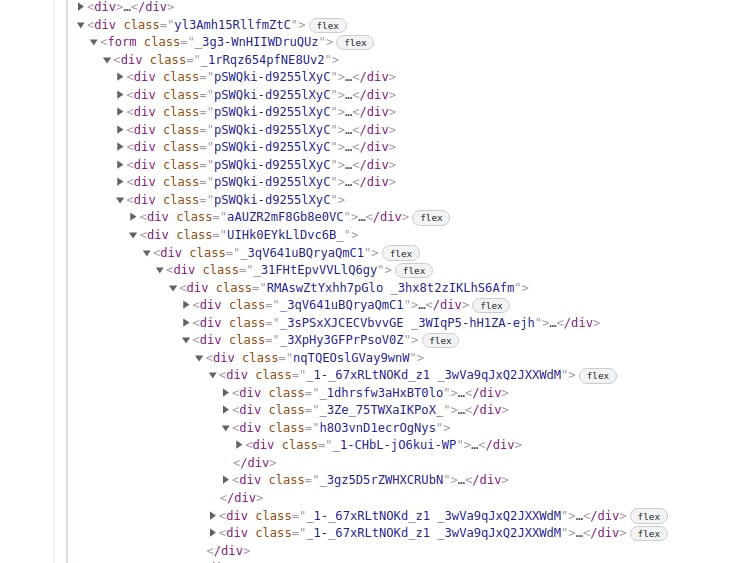
Если не секрет, что это за сайт? Или хотя бы что за движок используется?
Это намеренная обфускация классов для защиты от ботов или просто рандомизация имён классов?
Очень похоже на результат использования styled-components
 Alhimik
Alhimik
привет, кто знает как победить:
// меняю href одной ссылки на странице на свою
await page.evaluate((replaceHref) => {
document.querySelector('div[data-role="paginationBottom"] a[rel="next"]').href = replaceHref;
}, url.href);
// жду клик и загрузку страницы после
await Promise.all([
page.click('div[data-role="paginationBottom"] a[rel="next"]'),
page.waitForNavigation({
waitUntil: 'networkidle2',
timeout: 0
}),
]);
в результате грузится старая ссылка.. не могу понять почему
Выглядит всё корректно. Сначала убедись что с нужным элементом работаешь. Потом проверь что url действительно меняется, до и после замены можно сделать дамп outerHTML, к примеру.
 Alhimik
Alhimik
Очень похоже на результат использования styled-components
Было бы интересно увидеть реальный пример с такими классами, если есть. Раньше не сталкивался на практике с такими сайтами.
 nevermind
nevermind

 Alhimik
Alhimik



 artem
artem