WEB
WEB
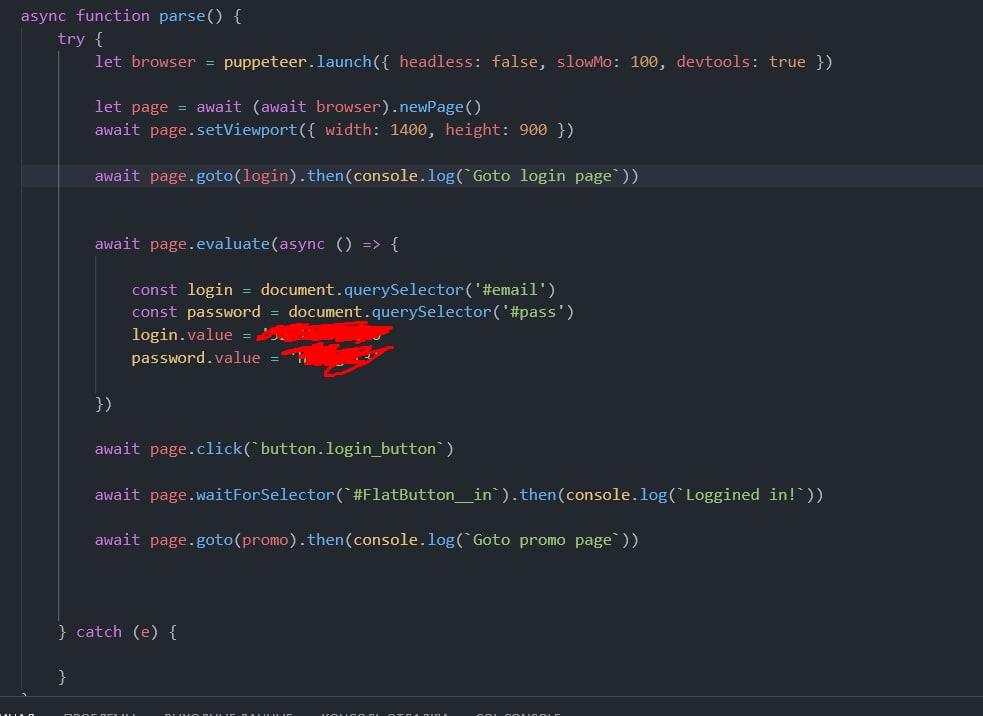
У тебя в любом случае, если ты хочешь писать хороший код, всегда должно быть .then .catch .finally
 Alhimik
Alhimik
 Tofa
Tofa
 Alhimik
Alhimik
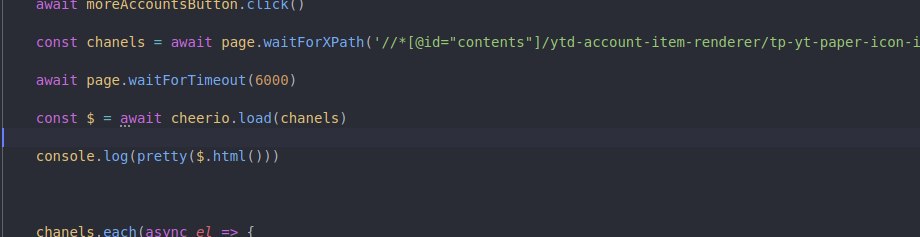
а если проверить на ссылку? она же меняется при успешной авторизации
Чтобы дождаться перехода на новую страницу есть метод waitForNavigation():
await Promise.all([
page.waitForNavigation(),
page.click('a.my-link'),
]);
 Vlad Vaviloff
Vlad Vaviloff
Как передать из вне что то в evaulate?
https://github.com/puppeteer/puppeteer/blob/v10.4.0/docs/api.md#pageevaluatepagefunction-args можно сразу промотать до первого примера
 Tofa
Tofa
 WEB
WEB
Друзья, querySelector(input.class) = это значит, интпут с классом "класс?" или мне же (input[class='class']) - это инпут с классом "класс"?
 WEB
WEB
Потому что, как я понимаю, первый способ он будет в родителе(в данном случае инпуте) будет искать уже в нем селектор с классом "класс"
 Alhimik
Alhimik
Потому что, как я понимаю, первый способ он будет в родителе(в данном случае инпуте) будет искать уже в нем селектор с классом "класс"
Первый вариант. Чтобы искать потомков это "input > .className".
 WEB
WEB
я Уже на практике проверил, а то обычно при разработке я просто отсылался к вложенности,либо тупо к классу
 Alhimik
Alhimik
в чем отличие keyboard.type и keyboard.press ?
Через type ты можешь только текст вводить. А через press ещё и непечатаемые клавиши, такие как ArrowLeft, Shift, Backspace и т.д.
 Roman
Roman
Привет, а можно как-то поймать момент когда пюпитер скачает файл?
А ты уверен, что он его будет качать?)
 Ігор
Ігор
Да, после сабмита сообщение о том, что они готовят отчёт и потом идёт загрузка в пюпитре, вот мне бы как-то поймать этот момент когда файл загрузился
 Roman
Roman
Да, после сабмита сообщение о том, что они готовят отчёт и потом идёт загрузка в пюпитре, вот мне бы как-то поймать этот момент когда файл загрузился
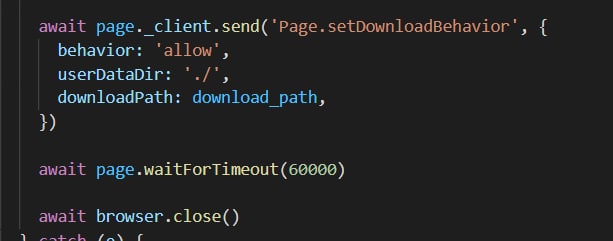
То есть ты как-то настраивал "Page.setDownloadBehavior" ?
 Roman
Roman
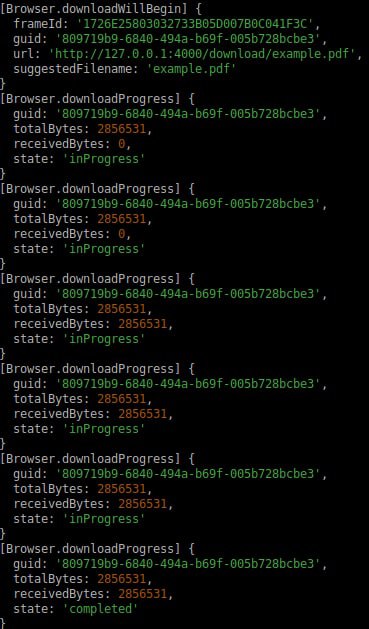
Гляжу можно как-то через devtools protocol ловить прогресс загрузки
https://chromedevtools.github.io/devtools-protocol/tot/Browser/#event-downloadProgress
 Ігор
Ігор
как вариант, проверить наличие файла на хосте через nodejs existsSync
Это наверное лучшее решение
 Roman
Roman
Кроном запустить, чтобы каждые две секунды проверял просто
https://chromedevtools.github.io/devtools-protocol/tot/Browser/#event-downloadWillBegin
 Ігор
Ігор
https://chromedevtools.github.io/devtools-protocol/tot/Browser/#event-downloadWillBegin
А как пюпитром туда залезть?
 Ігор
Ігор
И ещё у меня проблема, в хедлес моде гугл не пускает авторизацию, при том, что при headless: false всё работает, может у кого такое было, что подскажите?
 Roman
Roman
И ещё у меня проблема, в хедлес моде гугл не пускает авторизацию, при том, что при headless: false всё работает, может у кого такое было, что подскажите?
Как это "хедлес мод" когда "headless: false " ?
 Ігор
Ігор
А можно будет запустить headfull: false на линуксе? Мне мод любой подойдёт, главное чтобы парсило.
 Roman
Roman
 Roman
Roman
И ещё у меня проблема, в хедлес моде гугл не пускает авторизацию, при том, что при headless: false всё работает, может у кого такое было, что подскажите?
возможно есть защита от безголовых браузеров, можешь попробовать page.setUserAgent
 WEB
WEB
можно ли в evaluate использовать type на inpunt = await document.querySelector('.filter_price > input')?
 Alhimik
Alhimik
Привет, а можно как-то поймать момент когда пюпитер скачает файл?
const client = await page.target().createCDPSession();
await client.send('Browser.setDownloadBehavior', {
behavior: "allow",
downloadPath: "downloads",
eventsEnabled: true,
});
client.on('Browser.downloadWillBegin', (res) =>
console.log("[Browser.downloadWillBegin]", res)
);
client.on('Browser.downloadProgress', (res) =>
console.log("[Browser.downloadProgress]", res)
);
 Alhimik
Alhimik
можно ли в evaluate использовать type на inpunt = await document.querySelector('.filter_price > input')?
document.querySelector выполняется в контексте страницы, а type в контексте node.js.
 Roman
Roman
 artem
artem

 Alhimik
Alhimik

 artem
artem








 Andrey
Andrey