 1
1
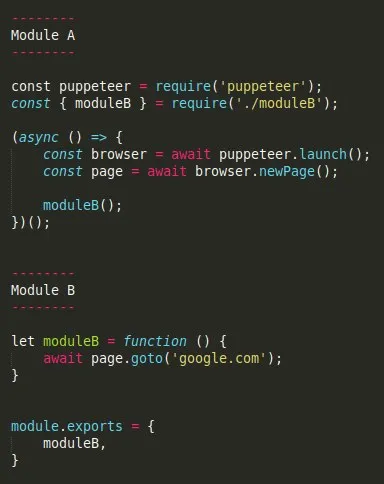
a.js
export page;
b.js
import page from 'a.js'
page.screenshot();
С этим проблем нет, функция экспортируется. Но вот ошибка самого puppeteer, что не найдена страница.
 1
1
Не понял, как её указать? Можно пример, чтобы лучше понять?
Схему упрощённую показал. Смысл такой, что каждый модуль должен отвечать за свои задачи на странице, один модуль занимается авторизацией, второй модуль обработкой данных со странице, третий модуль управляет страницей и модуль А который последовательно запускает другие модули. Всё происходит на одной странице.
 1
1
Модуль В запускаем в модуле А, предполагаю, что страница должна видна. Но, скорее всего так не работает.
 1
1
Не соображу, что именно необходимо передать из модуля А в модуль В, чтобы в модуле А запустился браузер, а в модуле В зашёл на какую-нибудь страницу?
 Pavel
Pavel
Вопрос на засыпку, как дотянуться до обьектов в другом скоупе? У меня есть страница в пупетере, в ней скрипт, мне нужно его похачить, что бы сделать правильные скриншоты. Таких страниц очень много, и в каждой нужно сделать скрин.
 Андрей
Андрей
Привет. ребят,
Почему puppeteer js при парсинге не дожидается селектора, который отображается в браузере?
https://qna.habr.com/q/707345
 Gambit501
Gambit501
Привет. ребят,
Почему puppeteer js при парсинге не дожидается селектора, который отображается в браузере?
https://qna.habr.com/q/707345
Селектор точно отображается через некоторое время?
 Gambit501
Gambit501
 Pavel
Pavel
 1
1
Как извлечь переменную с массивом со страницы?
Если в консоли браузера набрать:
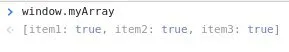
window.myArray
или
window.top.myArray
то выводится массив, а как в puppeteer не пойму, пробовал так:
const myArray = await page.evaluate(() => window.myArray)
соответственно его не находит
const myArray = await page.evaluate('typeof myArray')
 1
1


 Anonymous
Anonymous

 1
1
Попробуй evaluate. На прямую из паппатира выполнить js не возможно. Поэтому существуют функции типа evaluate в различных фреймворках. Ты выполняешь код в месте где твоего массива нет.
Не понял, а как выполнить код там, где есть массив?
Выполняя
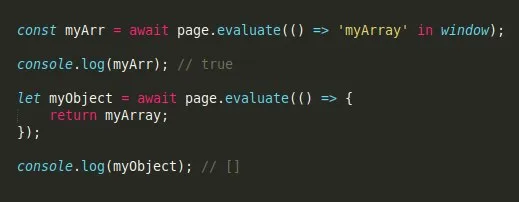
const myArr = await page.evaluate(() => myArray);
ничего не находит.
Пробовал
const myArr = await page.evaluate(() => myArray in window);
тоже ничего не находит.
 1
1
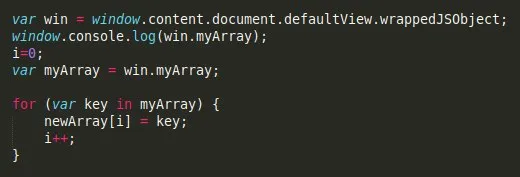
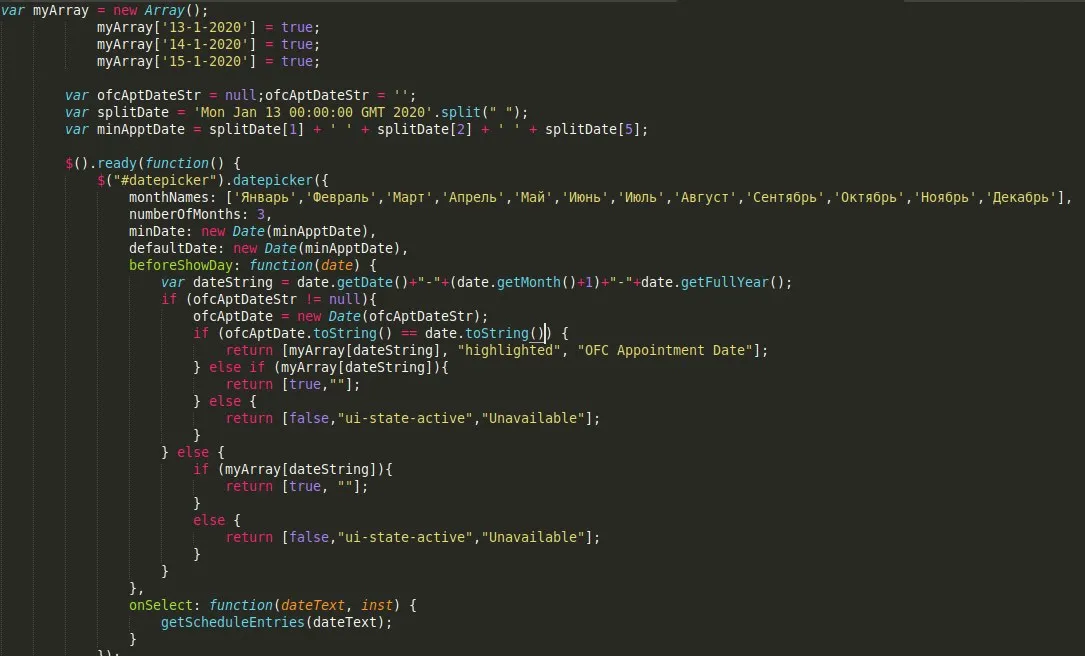
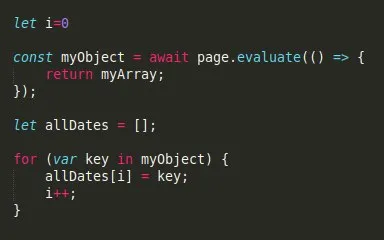
Тут такой же пример. Вроде всё тоже самое, но не видит массив. добавлял
await page.waitForFunction(() => 'myArray' in window);
 Pavel
Pavel
// save page body from target page
let targetBody = '';
let targetUrl = 'http://127.0.0.1:8080/examples/loader_mmd_audio.html';
await page.goto(targetUrl, { waitUntil : 'domcontentloaded' });
await page.setRequestInterception(true);
page.on('request', req => req.continue());
page.on('response', async (resp) => {
if (resp.url().includes('.html')) {
targetBody = await resp.text();
}
});
await page.goto(targetUrl, { waitUntil : 'domcontentloaded' });
// make a new request and inject timer in page body
page.close();
page = await browser.newPage();
await page.setViewport({ width: 800, height: 600 });
await page.setRequestInterception(true);
page.on('console', msg => console.log('PAGE LOG:' + msg.text()));
page.on('request', req => {
if (req.url() == targetUrl) {
req.respond({
status: 200,
contentType: 'text/html; charset=UTF-8',
body: targetBody.replace(
'../build/abc.module.js',
"../build/abc.module.js';" + timerInjection + ";'"
)
});
} else {
req.continue();
}
});
await page.goto(targetUrl);
примерно вот так можно перехватывать реквесты и заменять тело ответа, но я таки обошелся одной строчкой с page.evaluateOnNewDocument(script);
 1
1

 1
1
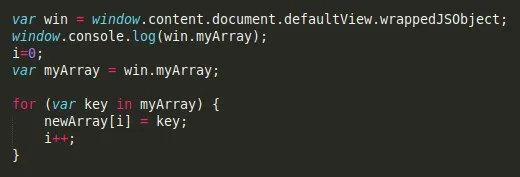
Массив полностью выводит. Вот этот код в Firefox полностью массив создаёт, а тоже самое в puppeteer не пойму как сделать.
 1
1
const arr = await page.evaluate(() => myArray);
возвращает объект, но он пустой:
console.log(Object.keys(arr).length);
0
Можно пример, как из file.html:
<script type="text/javascript">
var myArray = new Array();
myArray['item1'] = true;
myArray['item2'] = true;
myArray['item3'] = true;
</script>
всё же получить массив/объект? Полдня ломаю голову и никак не могу понять.
 1
1

 1
1
Объект создаётся на странице:
<script type="text/javascript">
var myArray = new Array();
myArray['item1'] = 1;
myArray['item2'] = 2;
myArray['item3'] = 3;
</script>
необходимо с этой страницы получить объект myArray.
Как создать массив или объект знаю )).
 1
1

 1
1
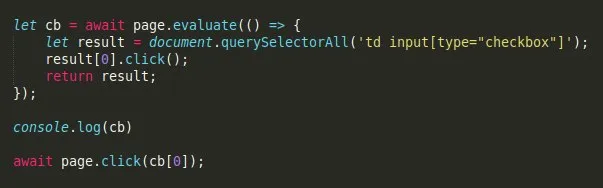
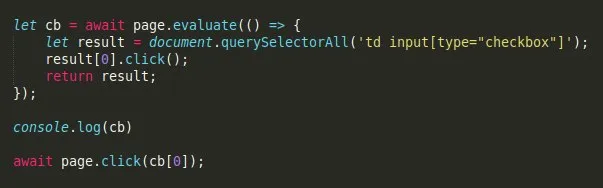
Мне в последствии с этими селекторами ещё не один раз придётся работать. Например, внутри evaluate нажат, какой-то Checkbox, в последствии надо проверять, нажат ли он, если не нажат, то снова логика и нажимается другой Checkbox.
 Pavel
Pavel
Мне в последствии с этими селекторами ещё не один раз придётся работать. Например, внутри evaluate нажат, какой-то Checkbox, в последствии надо проверять, нажат ли он, если не нажат, то снова логика и нажимается другой Checkbox.
Нельзя, оборачивай все в evaluate, если нужно внутри страницы внешние переменные пробрасывай в evaluate их отдельно. Можно только через ивенты, но это гемор.
 1
1
Нельзя, оборачивай все в evaluate, если нужно внутри страницы внешние переменные пробрасывай в evaluate их отдельно. Можно только через ивенты, но это гемор.
Понятно, спасибо, значит придётся всё по максимуму в evaluate делать.
 Pavel
Pavel

 1
1
После каждого действия приходится проверять жива страница или нет. Т.е. нажал Чекбокс, проверил страницу отдельной функцией, выполняем следующее действие, после опять проверяем состояние страницы. Затем снова проверяем Чекбокс, нажат или нет. А так придётся в evaluate делать. Дополнительно с Чекбокс проверяются другие данные относящиеся к этому Чекбокс. Былобы очень удобно вытащить один раз все селекторы и работать с ними по одному. Думал через evaluate их можно вытащить. Пока не придумал логику, как эффективней всё это организовать.
 1
1
Сайт часто перегружен и выдаёт соответствующее сообщение, которое необходимо отловить, далее перезагрузка страницы, и снова все этапы, на каждом этапе приходится проверять состояние страницы. Каждый раз могут быть разные сообщения. Пока дошёл до такого алгоритма:
Действие 1
Проверка страницы
Действие 2
Проверка страницы
Ошибка на странице
Перезагрузка страницы
Действие 1
Проверка страницы
Проверка страницы отдельной функцией
 1
1
Необходимо отловить момент ошибки, чтобы начать сначала, т.к. только сообщение появляется, что что-то недоступно.
 1
1
А как лучше всего ожидать изменения в элементе в теле evoluate, например активности кнопки? Тупо через цикл проверять с интервалом, скажем, 0.5 сек когда изменится атрибут?
 1
1
Подскажите, для отладки есть ли возможность вручную переключать шаги, чтобы скрипт ждал подтверждения следующего шага? Например, поставить метку, что тут ждём.
Есть slowMo, не подходит. Можно ставить паузы waitFor, тоже не подходит.
 Pavel
Pavel
максимум нужно прокинуть пару переменных evaluate(async (variable) => { await bla-bla }, variable)
Оборачиваешь в асинк внутрь await Promise и усе
 Anonymous
Anonymous
После переустановки системы,при прогоне скриптом, puppet качает ключ успешно,но с этим ключём и именем не может подвязаться на сервер так как такой комп с таким ключом уже там есть
 Maksim
Maksim
Привет! Может кто-то в курсе. Как можно сделать пока отработает Ajax-запрос после нажатия на кнопку?
скажем такой код:
await page.click('button.addToCart')
await page.waitForNavigation( {
waitUnitl: [ "networkidle0" ]
} )
Не работает
 Maksim
Maksim
Суть простая - мне нужно сделать добавление товара в корзину. Страница не перезагружается. Но прежде чем нажать вторую кнопку, мне нужно дождаться, пока первое нажатие отработает, отправит данные на сервер и получит результат.
 Nikolai
Nikolai









 John
John