 🦋noteee
🦋noteee
когда открываешь страницу после page,goto ждешь прогрузки?
Жду порядка 5-7 секунд. Он не сразу делает попытки подгрузки фрэймов, а сначала выполняет другие действия. Вводит другие поля
 Andrey
Andrey
вот так для начала - ждать полной прогрузки страницы. Но если frame динамически будет подгружать или по таймауту - то тут придется действительно по таймеру проверять его прогрузку
 Alhimik
Alhimik
А куда мне деваться?) Только так и придется делать
Вот скажи честно, ты в доку хоть раз заглядывал? )
 Alhimik
Alhimik
А куда мне деваться?) Только так и придется делать
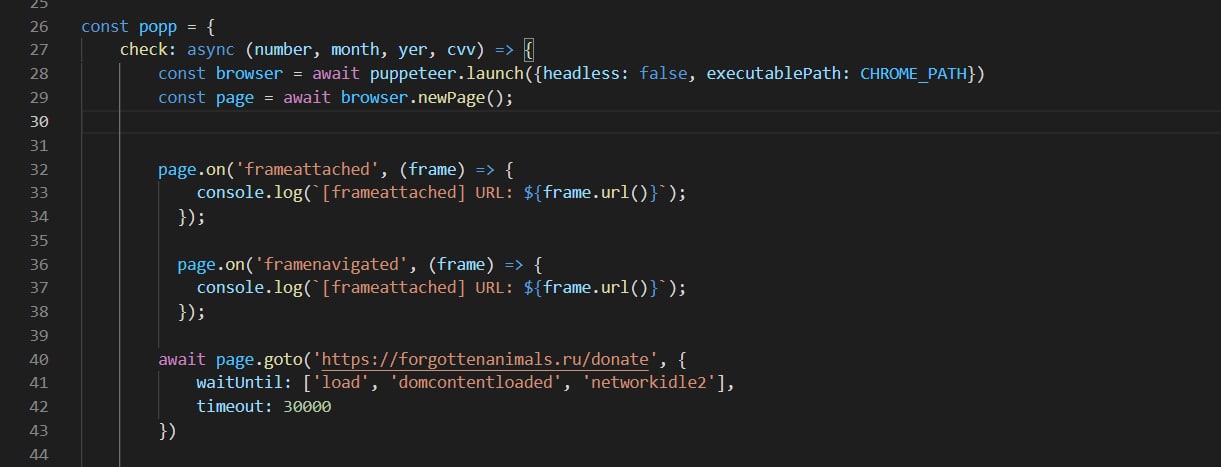
page.on('frameattached', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
page.on('framenavigated', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
 🦋noteee
🦋noteee
Вот скажи честно, ты в доку хоть раз заглядывал? )
Так мне тут не поможет дока. Что бы что то понять из доки - нужно что то немного понимать
 Alhimik
Alhimik
Так мне тут не поможет дока. Что бы что то понять из доки - нужно что то немного понимать
Просто зайди и почитай что там есть, хотя бы бегло.
 🦋noteee
🦋noteee
page.on('frameattached', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
page.on('framenavigated', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
Куда мне именно это пихнуть, прям в середину когда где требуется фрэйм?
 Alhimik
Alhimik
Куда мне именно это пихнуть, прям в середину когда где требуется фрэйм?
После создания/взятия страницы и до перехода по url.
 Alhimik
Alhimik
Куда мне именно это пихнуть, прям в середину когда где требуется фрэйм?
С событиями ты похоже тоже не работал никогда? )
 🦋noteee
🦋noteee
С событиями ты похоже тоже не работал никогда? )
Работал, но в puppetter нет вот и растерялся куда мне это пихать
 🦋noteee
🦋noteee

 Alhimik
Alhimik

 🦋noteee
🦋noteee
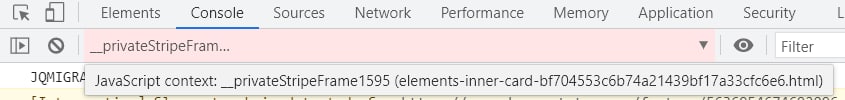
Как он мог не прогрузиться, если ты с ним работаешь?
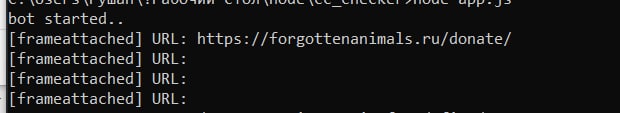
Так я ищу же другой фрэйм, а не https://forgottenanimals.ru/donate/
 Alhimik
Alhimik
Попробуй что-то типа такого тогда:
while (true) {
for (const frame of page.frames()) {
console.log(`FRAME URL: ${frame.url()}`);
}
await page.waitForTimeout(1000);
}
 Alhimik
Alhimik

 🦋noteee
🦋noteee
 🦋noteee
🦋noteee
page.on('frameattached', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
page.on('framenavigated', (frame) => {
console.log(`[frameattached] URL: ${frame.url()}`);
});
Этот код ловит все фреймы которые подгружаются?
 🦋noteee
🦋noteee
Мне интересно, есть ли там вообще такой фрэйм.
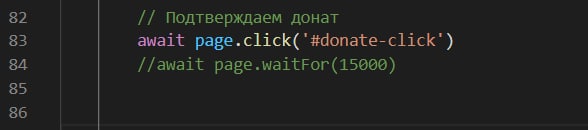
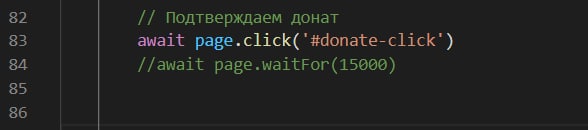
Его нету с самого начала. Он появляется потом и неизвестно когда и при кких обстоятельствах
 Alhimik
Alhimik

 🦋noteee
🦋noteee
Если другие у тебя не работают, а это работает то пусть будет хотя бы так. А с эстетической точки зрения оно ужасное. 😂
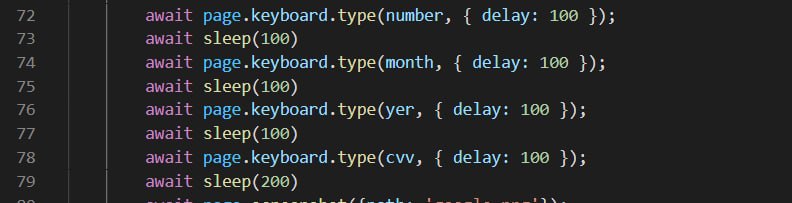
На эстетику пока я смотреть даже не буду. Мне важна точность срабатывания, что бы 100 из введеных карт на 100 разных компьютерах при разных обстоятельствах ввелись верно
 Alhimik
Alhimik
const params = [
{value: "aaa", timeout: 100},
{value: "bbb", timeout: 100},
{value: "ccc", timeout: 200},
];
for (const param of params) {
await page.type(param.value);
await sleep(param.timeout);
}
 Alhimik
Alhimik
 Alhimik
Alhimik
Массовая проверка карт на работоспособность
Неудачный выбор жертвы. Сайт ребятам положишь, судя по комментам они сами новички. 😂
 🦋noteee
🦋noteee
 🦋noteee
🦋noteee
Нуну) а карты откуда?)
А это уже не мои проблемы, на совести тех людей, которые проверяют карты
 🦋noteee
🦋noteee
Так это решение работает, но при этом фрэйма не видно, так?
Вообще работает, но я не уверен что оно будет работать всегда. Думаю может просто багнуться
 🦋noteee
🦋noteee
await page.screenshot({path: `name.png') - делает скриншот успешно
await page.screenshot({path: `./papka/name.png') - говорит что путь не найден (папка создана)
 Stas
Stas
await page.screenshot({path: `name.png') - делает скриншот успешно
await page.screenshot({path: `./papka/name.png') - говорит что путь не найден (папка создана)
await page.screenshot({path: __dirname+'/karder-card-good/name.png')
 Alhimik
Alhimik
А фрейма да, не видно. Я делаю клик на селектор рядом и он попадает по полю с вводом
Попробовал в puppeteer и playwright. Puppeteer действительно не видит все фрэймы на этом сайте почему-то. А playwright видит. 🤷🏻♂️ Глубже пока нет желания разбираться, но можешь попробовать его.
 🦋noteee
🦋noteee
Попробовал в puppeteer и playwright. Puppeteer действительно не видит все фрэймы на этом сайте почему-то. А playwright видит. 🤷🏻♂️ Глубже пока нет желания разбираться, но можешь попробовать его.
playwright - первый раз слышу. Работает так же как и puppeteer?
 Alhimik
Alhimik
playwright - первый раз слышу. Работает так же как и puppeteer?
Ну апи отличается местами. Но общий принцип одинаковый. Playwright более новая либа, написанная с учётом прошлых проблем Puppeteer.
В этом есть как плюсы так и минусы (ну это субъективно конечно, но пока относительно свежий продукт и меньше соответственно примеров будешь находить). Но в большинстве случаев проблем не должно быть.
 🦋noteee
🦋noteee
Кстати, а у меня у одного puppeteer с ubuntu не запускается? Не до конца что то устанавливается от npm
 Alhimik
Alhimik
Кстати, а у меня у одного puppeteer с ubuntu не запускается? Не до конца что то устанавливается от npm
У меня всё корректно работает на линуксе.
 Alhimik
Alhimik
 🦋noteee
🦋noteee
Ошибку хоть покажи.
Да это давно было, порядка месяца назад. Уже не осталось ни скринов, ни текста ошибки.
Как я понял суть - npm что то до конца не установил или сам puppeteer до конца не установился
 Vlad Vaviloff
Vlad Vaviloff
А это уже не мои проблемы, на совести тех людей, которые проверяют карты
Т.е. канал последние 250+ сообщений помогает злоумышленникам тырить деньги с карт, замечательно.
 Alhimik
Alhimik
Т.е. канал последние 250+ сообщений помогает злоумышленникам тырить деньги с карт, замечательно.
Puppeteer - это инструмент. Каждый сам решает как его использовать. Давайте не будем заранее судить никого, мы не знаем что он там в действительности делает. А помогали мы решать конкретную задачу, поиск формы внутри фрэйма.
Но если он правда занимается чем-то незаконным, да ещё и с таким уровнем знаний, то недолго ему этим заниматься.
 🦋noteee
🦋noteee

 Alhimik
Alhimik

 🦋noteee
🦋noteee
await Promise.all([
element.click(),
page.waitForNavigation(),
]);
Мне после page.click(#donate-cliick) нужно ждать около 30-70 секунд, пока пролизойдет переадресация и загрузится новая страница
 Alhimik
Alhimik
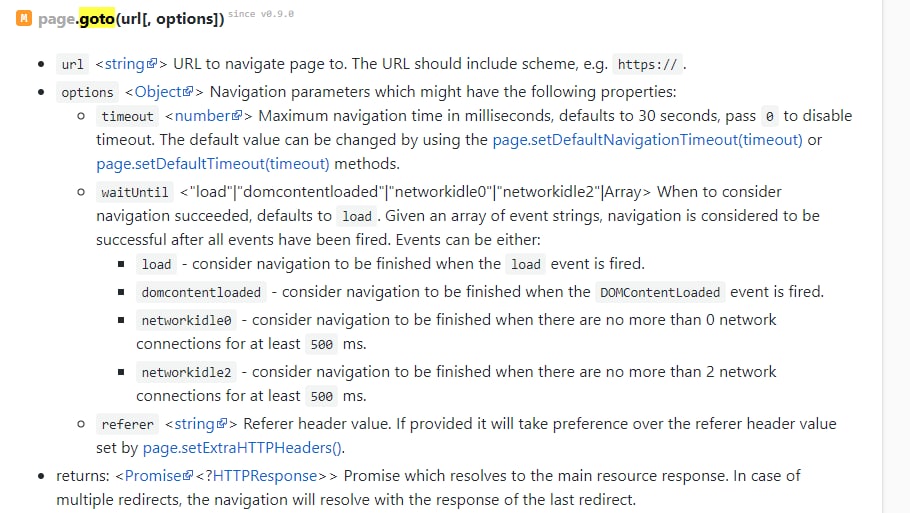
Мне после page.click(#donate-cliick) нужно ждать около 30-70 секунд, пока пролизойдет переадресация и загрузится новая страница
Задай таймаут для навигации и жди.
 🦋noteee
🦋noteee
В ноль установи и он будет ждать пока не перезагрузится страница.
Так мне после перезагрузки страницы нужно ждать пока загрузится селектор, а это происходит долго из-за слабого интернета



 Панда
Панда


 Sasha
Sasha