Назар
Назар
Ребят, есть на странице блок с кнопкой, типа принять куки. И в принципе я не знаю когда он вылезет. Как правильней детектить его появления и останавливать на время скрипт, пока я нажимаю на кнопку в блоке?
 Unknown
Unknown
так же можно посмотреть, что изменяется когда вы его применяете (мб там в session storage сетается, или у cookies) и делать это при старте вашего браузера/тесты.
Тем самым избавитесь от лишнего клика.
 John
John
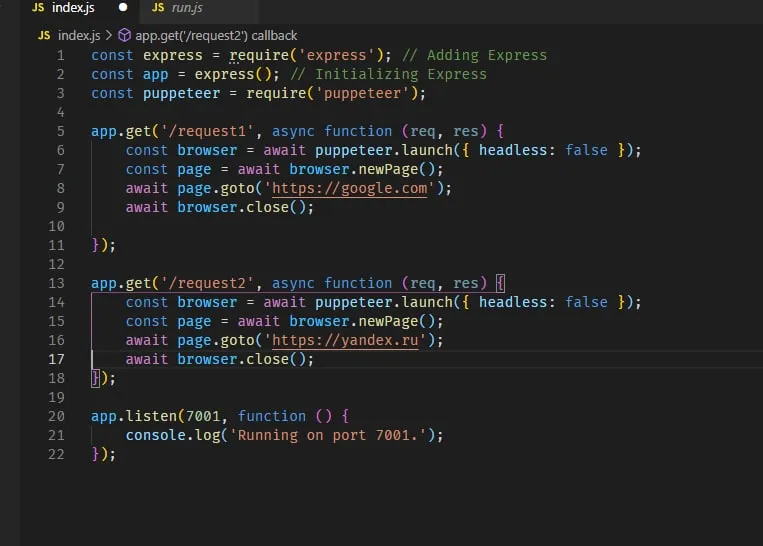
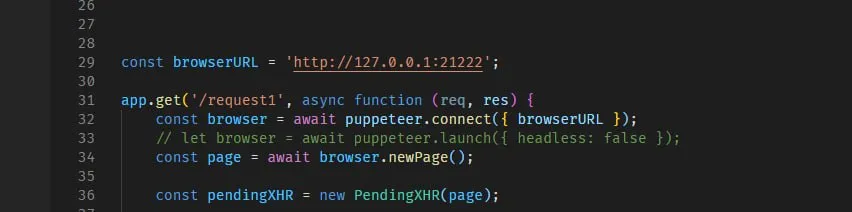
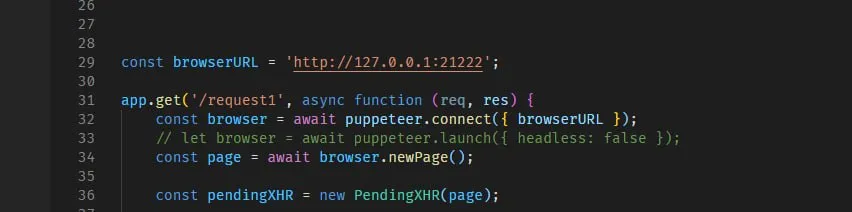
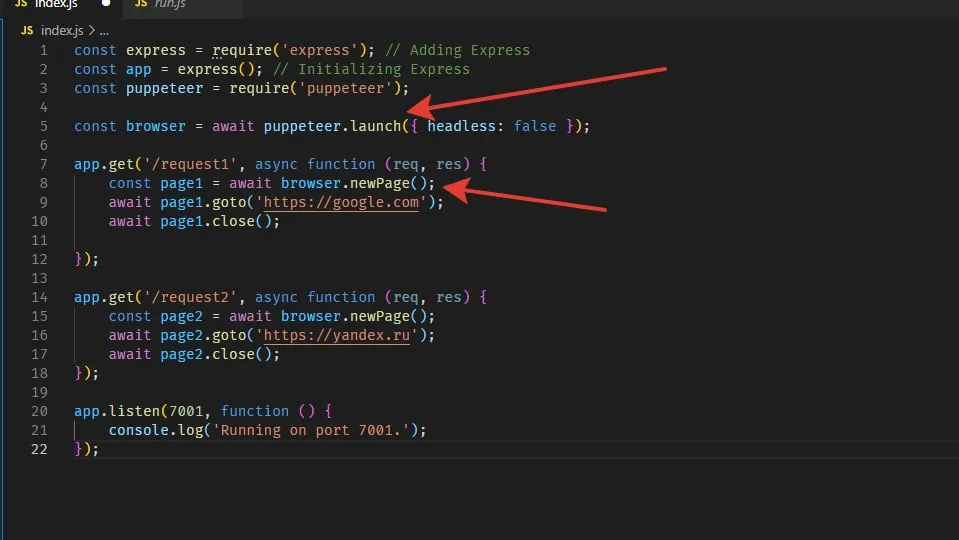
хотелось бы запустить браузер и через апи создавать странички и обрабатывать их, а не запускать браузер вновь и вновь
 Egor
Egor
кто то с таким сталкивался?
https://qna.habr.com/q/884139
Не закрывай браузер, а закрывай страницы
 John
John

 John
John

 Unknown
Unknown

 John
John
когда не дают апи, а данные нужно получать или вносить, приходится пользоваться тем что есть.. а еще там гост браузеры и сертификаты, поэтому иначе никак, ну или я не придумал
потом экспрессом уже пишешь своё апи и загоняешь или получаешь данные с сайта
 1
1
Подскажите, как сделать скриншот элемента, чтобы осталась открытая страница. При выполнении:
const el = await page.$('#Image');
el.screenshot({ path: 'img.png'});
в браузере открывается данный элемент, а нужно оставаться на странице, где этот элемент находится.
 Vlad Vaviloff
Vlad Vaviloff
 1
1
Подскажите, после нажатия кнопки всплывает dialog после чего скрипт замирает и не получается нажать кнопку "ОК" вот так:
await page.on('dialog', async dialog => {
await dialog.accept();
});
Пока вручную не нажмёшь "ОК" скрипт не проходит дальше, т.е. ожидает нажатия кнопки и только после этого выполняется код нажатия кнопки.
 1
1
больше кода, не понятно как и что ты делаешь кроме этого
Код следующий:
console.log('Press Submit');
await page.click('#submitbuttonId');
// Тут замираем, дальше не идём
console.log('Press Ok dialog');
page.on('dialog', async dialog => {
console.log('Dialog inside');
await dialog.accept();
});
dialog браузерный
 Andrey
Andrey
т.е. у тебя выполняется так:
1. кликаешь кнопку
2. Появляется диалог
3. Выставляешь для диалога обработчик
 isa
isa
sure man, go ahead 😄
Haha thnx can i prevent json stringify when im sending object to exposefunction. But its getting args as serialized.
 Vlad Vaviloff
Vlad Vaviloff
Haha thnx can i prevent json stringify when im sending object to exposefunction. But its getting args as serialized.
Probably not, but could you make a new questions here? With a minimal code sample and object description, so that it's easier to have a look at the issue.
 isa
isa
No dont use string. Js is joining string + object... İts wrong. U should join same type in console.log
 Victor
Victor
 isa
isa
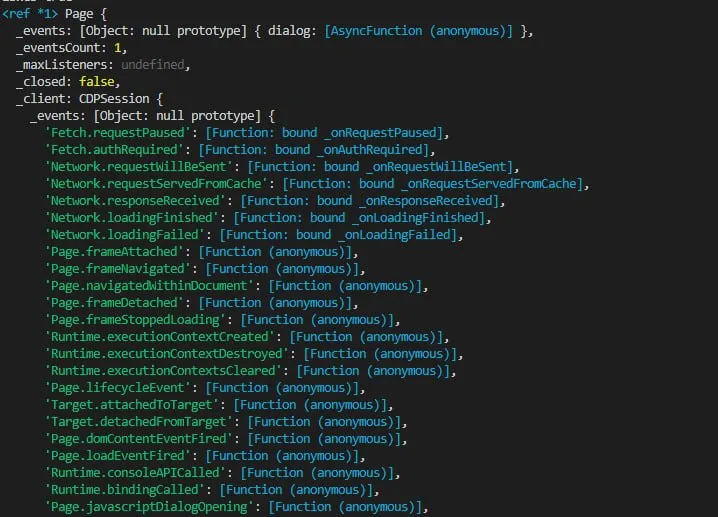
i didnt read puppeteer documantion about dialog. U can read documantion which props or func is useful for you. i think u wanna get text message of dialog. Am o right?
 Victor
Victor
 Victor
Victor
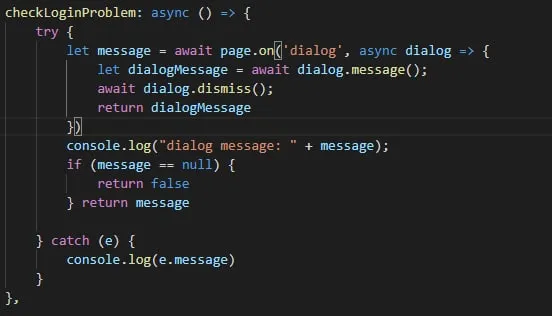
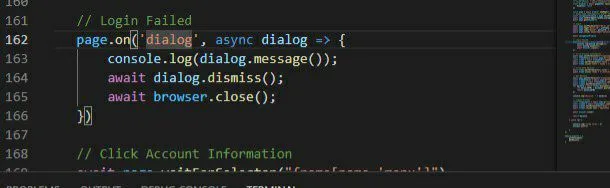
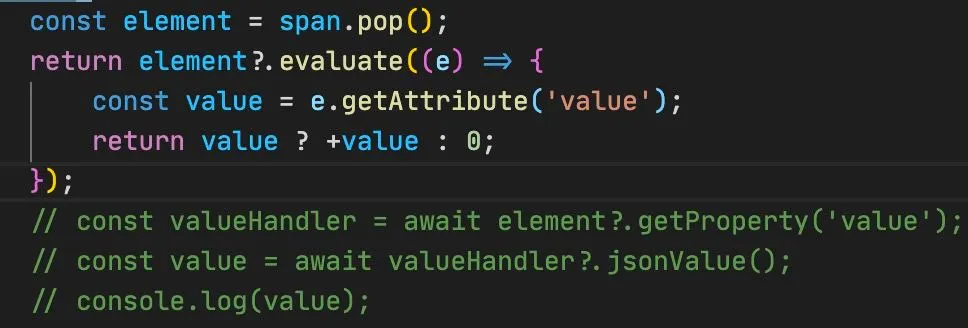
checkLoginProblem: async () => {
try {
let message = await page.on('dialog', async dialog => {
let dialogMessage = await dialog.message();
await dialog.dismiss();
return dialogMessage
})
// message = JSON.stringify(message)
console.log(message);
if (message == null) {
return false
} return message
} catch (e) {
console.log(e.message)
}
},
 Victor
Victor
Can u remove await keyword from ley dialogmessage =await dialog.message()
tried it before, no effect


 Suicide Liza
Suicide Liza


 Sasha
Sasha