1
1
Но это же не выход.. сайт тормознет и будет 4 секунды нужная пауза
Оказывается, дело не в паузе, а щелкает по элементу при условии, что мышкой прокрутишь страницу. Пробовал
await page.$eval('#app_date', (el) => el.scrollIntoView())
не помогает. Почему-то только когда мышкой вручную прокрутишь только тогда нажимает.
 Alexander
Alexander
Тот чел, который исправит эту постоянную еблю с этими всеми waitами и кликами должен получить нобелевскую премию мира.
 Alexander
Alexander
Оказывается, дело не в паузе, а щелкает по элементу при условии, что мышкой прокрутишь страницу. Пробовал
await page.$eval('#app_date', (el) => el.scrollIntoView())
не помогает. Почему-то только когда мышкой вручную прокрутишь только тогда нажимает.
const box = element.boundingBox();
const x = box.x + (box.width/2);
const y = box.y + (box.height/2);
page.mouse.move(x,y);
page.mouse.down();
sleep(delay);
page.mouse.up(); - атличное решение
 1
1
а так page.focus(selector) ? а потом клик
Эта связка отлично работает 👍, спасибо
await page.focus(selector)
await page.$eval(selector, elem => elem.click());
 Alexander
Alexander
 Андрей К.
Андрей К.
Здравствуйте
Нужен человек для написания e2e тестов на jest и puppeteer
Не подскажите, где искать?
 Roman
Roman
 Андрей К.
Андрей К.
на хэхэ ру
По тэгу "Puppeteer" найдено одно более-менее подходящее резюме, и вряд ли этот человек пойдет на фриланс
 Gambit501
Gambit501
По тэгу "Puppeteer" найдено одно более-менее подходящее резюме, и вряд ли этот человек пойдет на фриланс
Нужно искать не пупетерщика, а тот кто силен в Nodejs их полно
 Gambit501
Gambit501
По тэгу "Puppeteer" найдено одно более-менее подходящее резюме, и вряд ли этот человек пойдет на фриланс
а лучше вот, https://t.me/nodejs_jobs
 Alex*
Alex*
День добрый.
Чисто практический вопрос. Насколько эффективнее использовать локальный диспетчер прокси ( на уровне ОС ) не загружая этой задачей сам headless браузер. Парсер например не будет знать, что он работает через прокси.
 John
John
День добрый.
Чисто практический вопрос. Насколько эффективнее использовать локальный диспетчер прокси ( на уровне ОС ) не загружая этой задачей сам headless браузер. Парсер например не будет знать, что он работает через прокси.
примеры такого использования есть? в теории думаю это не плохо
 Alex*
Alex*
примеры такого использования есть? в теории думаю это не плохо
Все платные прокси предлагающие прокси услуги так работают. Значит есть. )
просто это разворачивается у себя на своем сервере.
 John
John
не, я о другом немного, обычно прокси нужно для массового чего нибудь, после каждого успешного выполнения, нужно менять ip и отрабатывать еще puppeteer.
тут сразу два момента:
будет невозможно делать параллельно
как прокси программа на пк узнает что кукловод отработал, а тут значит уже руками надо
 Alex*
Alex*
не, я о другом немного, обычно прокси нужно для массового чего нибудь, после каждого успешного выполнения, нужно менять ip и отрабатывать еще puppeteer.
тут сразу два момента:
будет невозможно делать параллельно
как прокси программа на пк узнает что кукловод отработал, а тут значит уже руками надо
Я думаю все можно настроить. По сути сделать свой прокси, с различными сценариями.
 John
John
Я думаю все можно настроить. По сути сделать свой прокси, с различными сценариями.
настроить можно вообще всё)
другое дело в ресурсах, времени и знаниях
 Alex*
Alex*
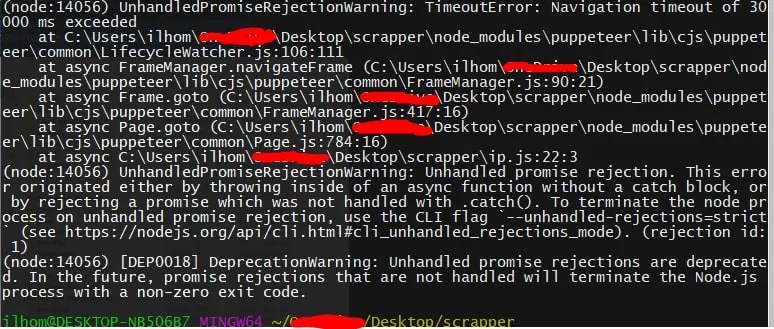
at onClose (Z:\sheetform\node_modules\puppeteer\lib\Launcher.js:750:14)
at ChildProcess.<anonymous> (Z:\sheetform\node_modules\puppeteer\lib\Launcher.js:740:61)
at ChildProcess.emit (events.js:326:22)
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
Failed to launch the browser process!
[1027/182007.508:FATAL:feature_list.cc(282)] Check failed: !g_initialized_from_accessor.
Backtrace:
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB53EDE2+9435986]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB4C10F2+8920674]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB4CD783+8971507]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB4C3066+8928726]
ovly_debug_event [0x000007FECA181496+14152246]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB437B4E+8358078]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB437AC7+8357943]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB465698+8545288]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB437186+8355574]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB464B51+8542401]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB464A29+8542105]
CrashForExceptionInNonABICompliantCodeRange [0x000007FECB464860+8541648]
ChromeMain [0x000007FEC94011B6+286]
Ordinal0 [0x000000013F2A27A7+10151]
Ordinal0 [0x000000013F2A1875+6261]
GetHandleVerifier [0x000000013F3AA3C2+705138]
BaseThreadInitThunk [0x00000000779D59ED+13]
RtlUserThreadStart [0x0000000077C0C541+33]
TROUBLESHOOTING: https://github.com/puppeteer/puppeteer/blob/master/docs/troubleshooting.md
 Андрей
Андрей
Ребят, есть спецы по puppeteer в связке mongo, node-scheduller и Docker?
Нужно определить в каком месте происходит утечка памяти.
У меня запущены 4 парсера основных, 3 из которых парсят HTML.
И 1 основной парсер . Который парсит результаты работы указанных 4 сервисов.
Даже если подчисту рестартануть Docker и зачистить базы, то через несколько часов начинаются дикие тормоза.
Ищу консультанта, который за печеньки смог бы прояснить ситуацию.
 1
1
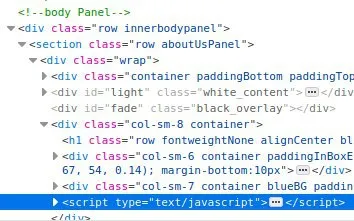
Подскажите, как с веб страницы из JS кода извлечь переменную avail_dates, чтобы её можно было использовать в коде Puppeteer?
<script type="text/javascript">
$(document).ready(function() {
var avail_dates = ["03-11-2020","05-11-2020"];
});
</script>
 Назар
Назар
Подскажите, как с веб страницы из JS кода извлечь переменную avail_dates, чтобы её можно было использовать в коде Puppeteer?
<script type="text/javascript">
$(document).ready(function() {
var avail_dates = ["03-11-2020","05-11-2020"];
});
</script>
ну можно попробовать через page.evaluate и потом вернуть из window.avail_dates. Как то там
 1
1
ну можно попробовать через page.evaluate и потом вернуть из window.avail_dates. Как то там
При запуске в консоли браузера window.avail_dates не видит такую переменную
 Назар
Назар
При запуске в консоли браузера window.avail_dates не видит такую переменную
а код можно поменять? Обьявить вне document.ready а присвоить внутри можно
 1
1
а код можно поменять? Обьявить вне document.ready а присвоить внутри можно

 1
1
А если получить весь код в html, распарсить и регуляркой найти то что нужно
Такой вариант рассматривался, но думал, как-то проще обойтись.
 Alexander
Alexander
Подскажите, как с веб страницы из JS кода извлечь переменную avail_dates, чтобы её можно было использовать в коде Puppeteer?
<script type="text/javascript">
$(document).ready(function() {
var avail_dates = ["03-11-2020","05-11-2020"];
});
</script>
так эту функцию нужно выполнять чтобы получить нужные значения или они константы в коде функции?
 Alexander
Alexander
ну или если динамически менять скрипт внутри то можно чето типа
await page.setJavaScriptEnabled(false); получить все скрипты, чето с ними сделать,
потом page.setJavaScriptEnabled(true), засунуть в страницу HTML без скриптов, await page.addScriptTag({ content: script });
 Alexander
Alexander
ну есть еще всякие page.evaluateOnNewDocument(), page.exposeFunction, че там эта функция вычисляет нужно подробнее смотреть
 1
1
так эту функцию нужно выполнять чтобы получить нужные значения или они константы в коде функции?
Проще оказалась парсить код и через eval назначить переменную.
 1
1
Подскажите, как нажать кнопку на сообщении Alert, которое открывает сам браузер? В окне 2 кнопки ОК и Отмена.
 1
1
https://pptr.dev/#?product=Puppeteer&version=v5.3.1&show=api-class-dialog

 1
1
Подскажите, как нажать кнопку на сообщении Alert, которое открывает сам браузер? В окне 2 кнопки ОК и Отмена.
Вроде так работает
page.on('dialog', async dialog => {
await dialog.accept();
});
 Unknown
Unknown
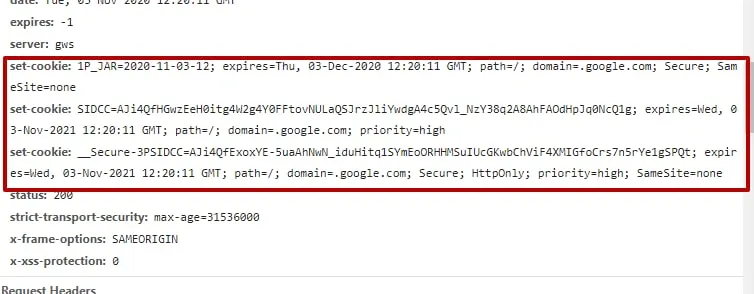
Ребят, нужна помощь по puppeteer.
Есть вот такой код:
await request.respond({
status: 200,
contentType: "application/json; charset=utf-8",
body: JSON.stringify(USER_DATA),
headers: {
"Access-Control-Allow-Credentials": "*",
"Set-Cookie": "name=value",
date: new Date().toUTCString()
},
});
Проблема: в браузере нет кук в ответе на этот запрос.
https://github.com/puppeteer/puppeteer/blob/v5.4.1/docs/api.md#httprequestrespondresponse
Подскажите, плиз, что я делаю не так и как можно вернуть респонс с куками?
* setRequestInterception - включен
 Alexander
Alexander
Ребят, нужна помощь по puppeteer.
Есть вот такой код:
await request.respond({
status: 200,
contentType: "application/json; charset=utf-8",
body: JSON.stringify(USER_DATA),
headers: {
"Access-Control-Allow-Credentials": "*",
"Set-Cookie": "name=value",
date: new Date().toUTCString()
},
});
Проблема: в браузере нет кук в ответе на этот запрос.
https://github.com/puppeteer/puppeteer/blob/v5.4.1/docs/api.md#httprequestrespondresponse
Подскажите, плиз, что я делаю не так и как можно вернуть респонс с куками?
* setRequestInterception - включен
https://medium.com/swlh/using-http-proxy-with-puppeteer-b22ec7279b77
 Unknown
Unknown
формат set-cookie возможно не нравится, маловато инфы
сравнивал с куками которые приходят от сервера. Они такие же, символ в символ
 𝑰𝒍𝒉𝒐𝒎
𝑰𝒍𝒉𝒐𝒎
Всем привет. есть ли возможность сохранить изображение в кэше, чтобы сэкономить трафик при каждом запуске?
 Назар
Назар
 Назар
Назар
 Alexey
Alexey
Всем привет!
Подскажите, как можно побороть такую проблему или куда копать?
в цикле вызываю page.$eval(selector, e => e.outerHTML);
но когда "наблюдаемая" страница обновляется, то у нее внутри, как я понимаю, перестраивается DOM, и в этот момент page.$eval может сильно тормозить.
т.е. если замерять время, которое требуется на page.$eval, то оно увеличивается на порядки.
Может это как то связано с тем, что поток, в котором выполняется javascript страницы, занят ее обновлением и папетир-вызов вынужден ждать...
 Alexander
Alexander
Всем привет!
Подскажите, как можно побороть такую проблему или куда копать?
в цикле вызываю page.$eval(selector, e => e.outerHTML);
но когда "наблюдаемая" страница обновляется, то у нее внутри, как я понимаю, перестраивается DOM, и в этот момент page.$eval может сильно тормозить.
т.е. если замерять время, которое требуется на page.$eval, то оно увеличивается на порядки.
Может это как то связано с тем, что поток, в котором выполняется javascript страницы, занят ее обновлением и папетир-вызов вынужден ждать...
await page.waitForNavigation({waitUntil: 'domcontentloaded'})
засунуть в цикл
 Alexey
Alexey
цикл то я запускаю уже после того, как страница прогрузилась, просто на ней потом обновления начинают происходить (javascript шлет запросы на сервер и по ответам обновляет табличку с данными). И в page.$eval(selector, e => e.outerHTML); я как раз эту табличку пытаюсь достать
 Alexander
Alexander
цикл то я запускаю уже после того, как страница прогрузилась, просто на ней потом обновления начинают происходить (javascript шлет запросы на сервер и по ответам обновляет табличку с данными). И в page.$eval(selector, e => e.outerHTML); я как раз эту табличку пытаюсь достать
ну а page.waitForSelector('selector') ?
 Alexey
Alexey
надо попробовать, но че то сомневаюсь, что дело в этом - в доке:
> Wait for the selector to appear in page. If at the moment of calling the method the selector already exists, the method will return immediately.
а селектор не меняется, и таблица на странице тоже все время есть, просто значения в ней обновляются
 Alexey
Alexey
я хочу их забирать со страницы, т.е. это условно мониторинг данных, которые отображаются на странице


 Andrey
Andrey