Исмаил
Исмаил
очень странно, проблема была в конфиге передаваемом в pupputeer.launch, а конкретно если в args: ['--start-fullscreen'] все аргументы отдельно протестировал, если убираю этот то все нормально, но если оставляю его то крашится при разворачивании
 Исмаил
Исмаил
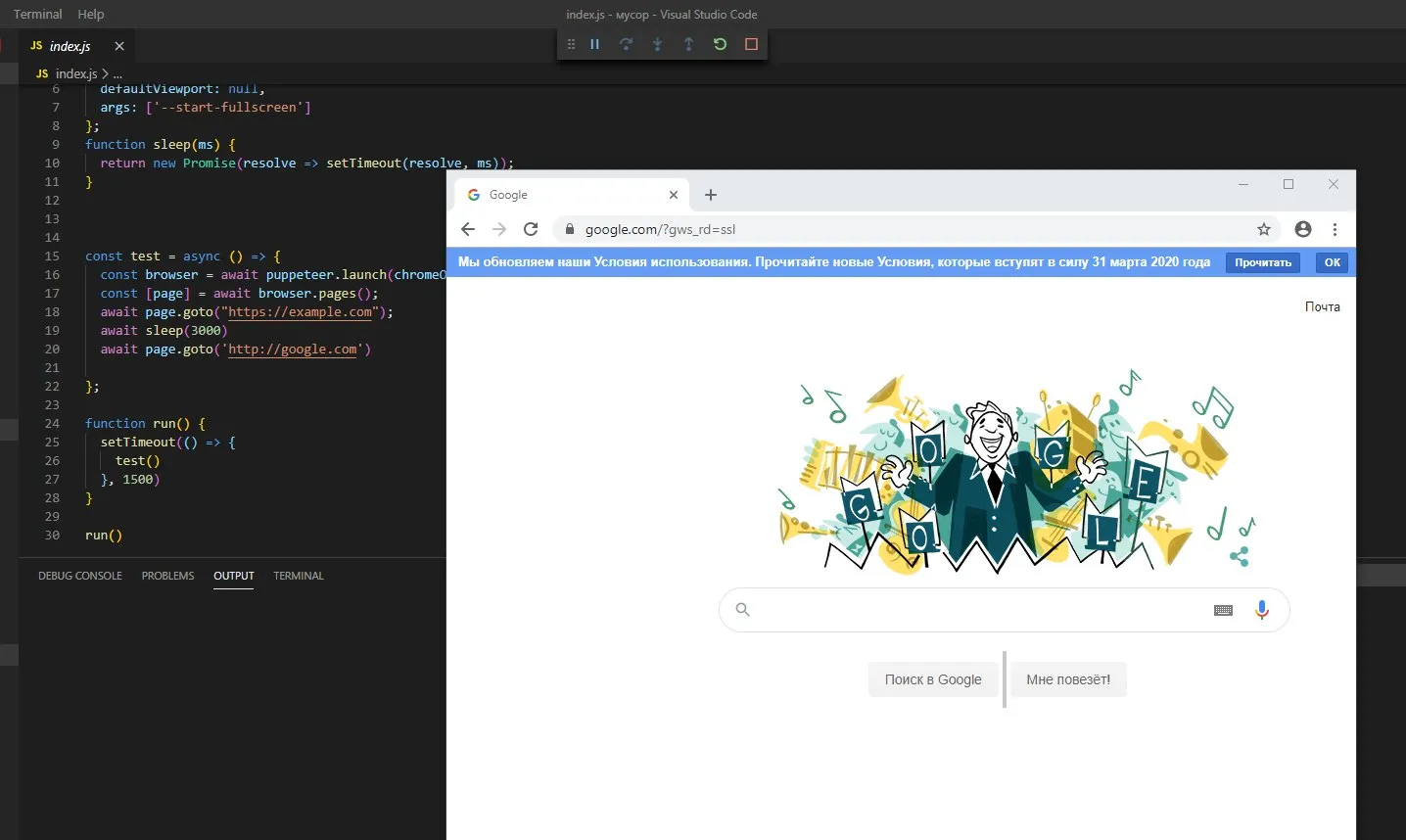
давайте мой попробуете запустить, там стоит задержка перед запуском, потому что по дефолту он сразу развернет браузер, поэтому во время задержки нужно клацнуть по какому нибудь окошку чтобы сохранить фокус и тогда браузер запустится свернуто, и нужно будет просто развернуть
 Исмаил
Исмаил
const puppeteer = require('puppeteer');
const chromeOptions = {
headless: false,
defaultViewport: null,
args: ['--start-fullscreen']
};
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
const test = async () => {
const browser = await puppeteer.launch(chromeOptions);
const [page] = await browser.pages();
await page.goto("https://example.com");
await sleep(3000)
await page.goto('http://google.com')
};
function run() {
setTimeout(() => {
test()
}, 1500)
}
run()
 Исмаил
Исмаил
Если вы запустите скрипт, и сразу же щёлкните мышью на код эдитор к примеру, тем самым передадите фокус на него, то браузер запустится свернуто
 Исмаил
Исмаил
У меня вот только с этим аргументом он крашится, в остальных случаях все нормально, сейчас версии дам
 John
John
не запустился он свернуто.. там же четко прописан аргумент args: ['--start-fullscreen'], аргумент на свернутость не вижу
 Исмаил
Исмаил
Нет, если вы до запуска тоесть там таймер 1.5 секунды, наведете фокус на код, просто нажмёте мышью на код, до запуска браузера, то браузер поднимется свернуто, тк вы работаете уже в другом окне
 Исмаил
Исмаил
Просто у меня в проде, другой бот запускает эти браузеры, поэтому там они все в свёрнутом и мне нужно было тоже самое повторить
 Gambit501
Gambit501
Капец, как подключаю http дебагер к браузеру(любому) так загруженный сайт сразу исчезает...
 ran
ran
thanks, do u have an example for the client side ?
i want to be able to use the method window.open
 ran
ran
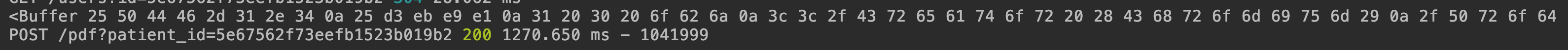
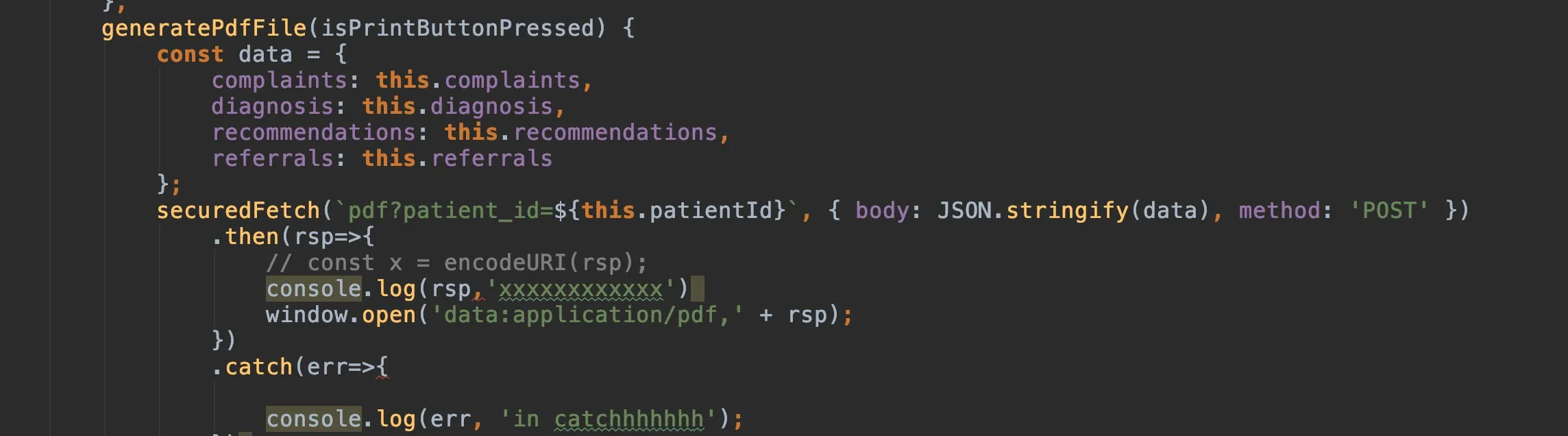
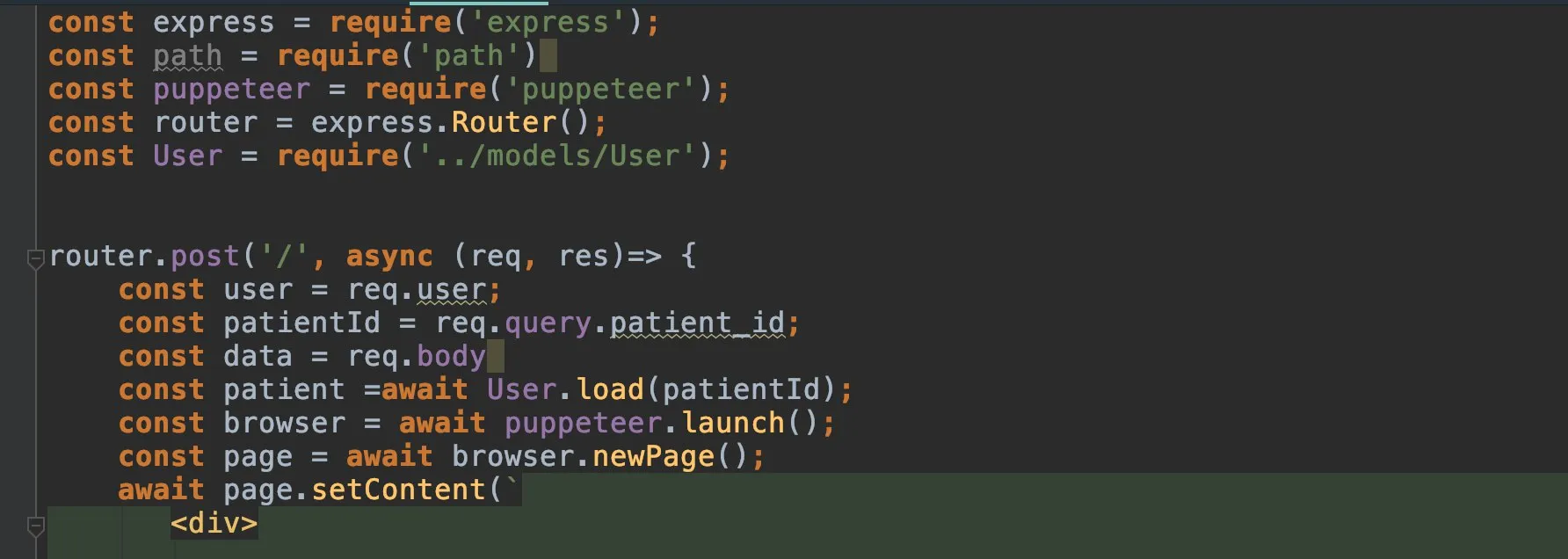
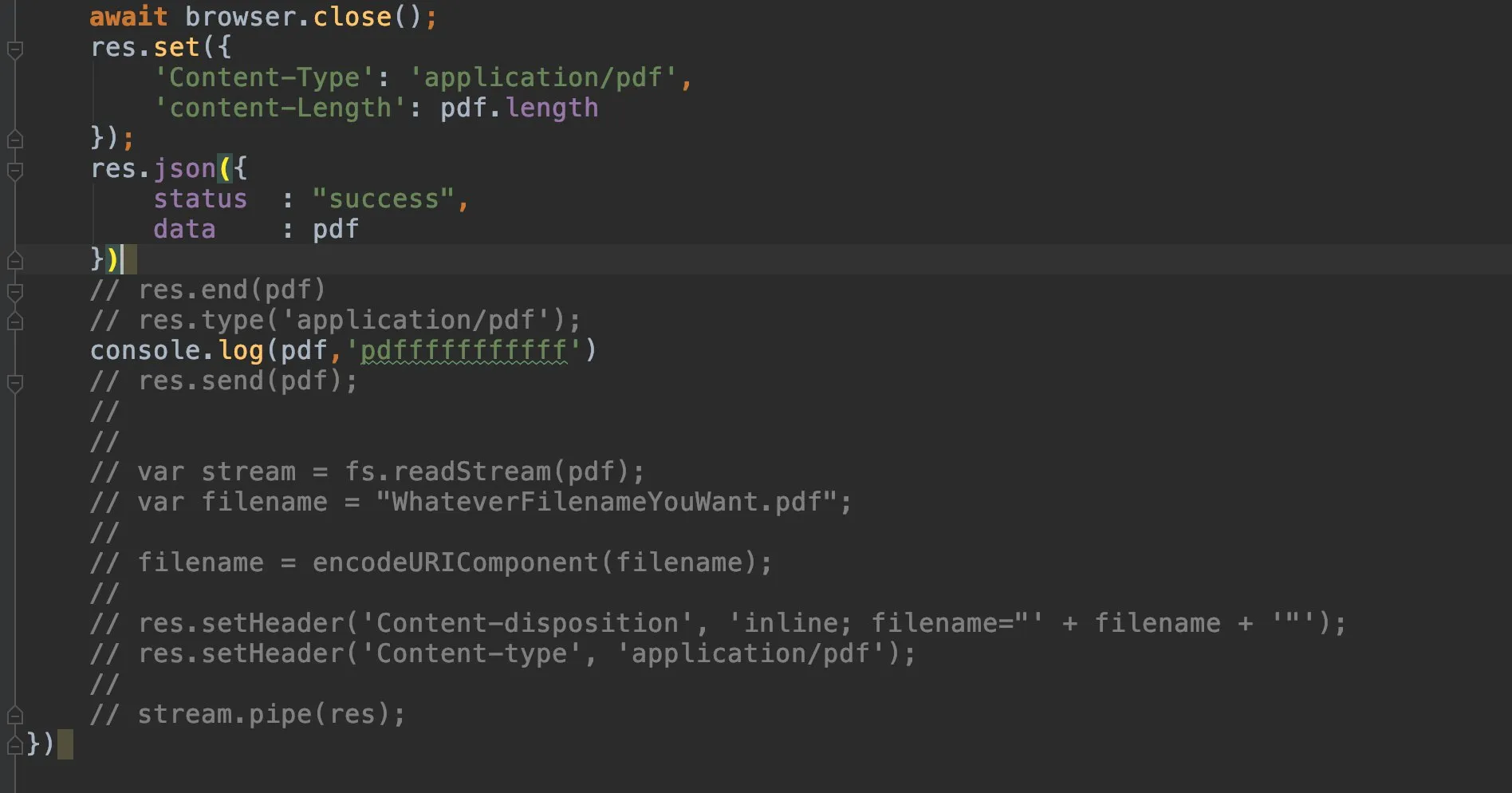
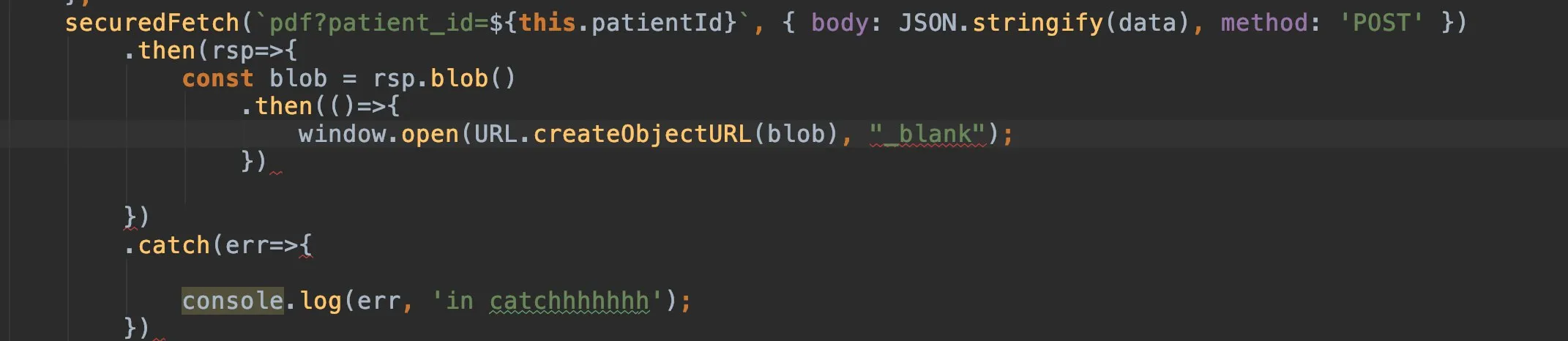
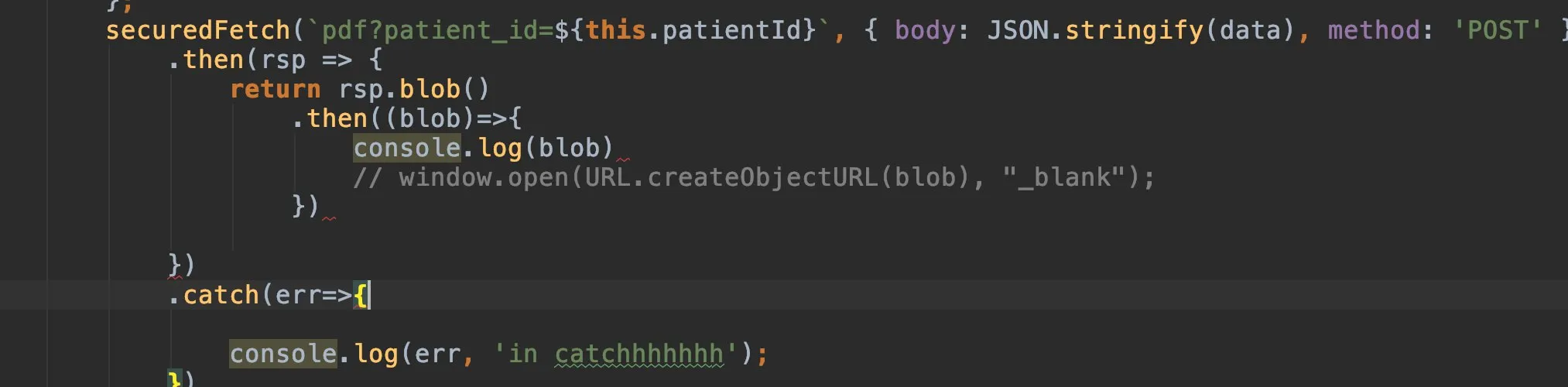
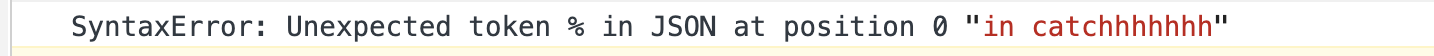
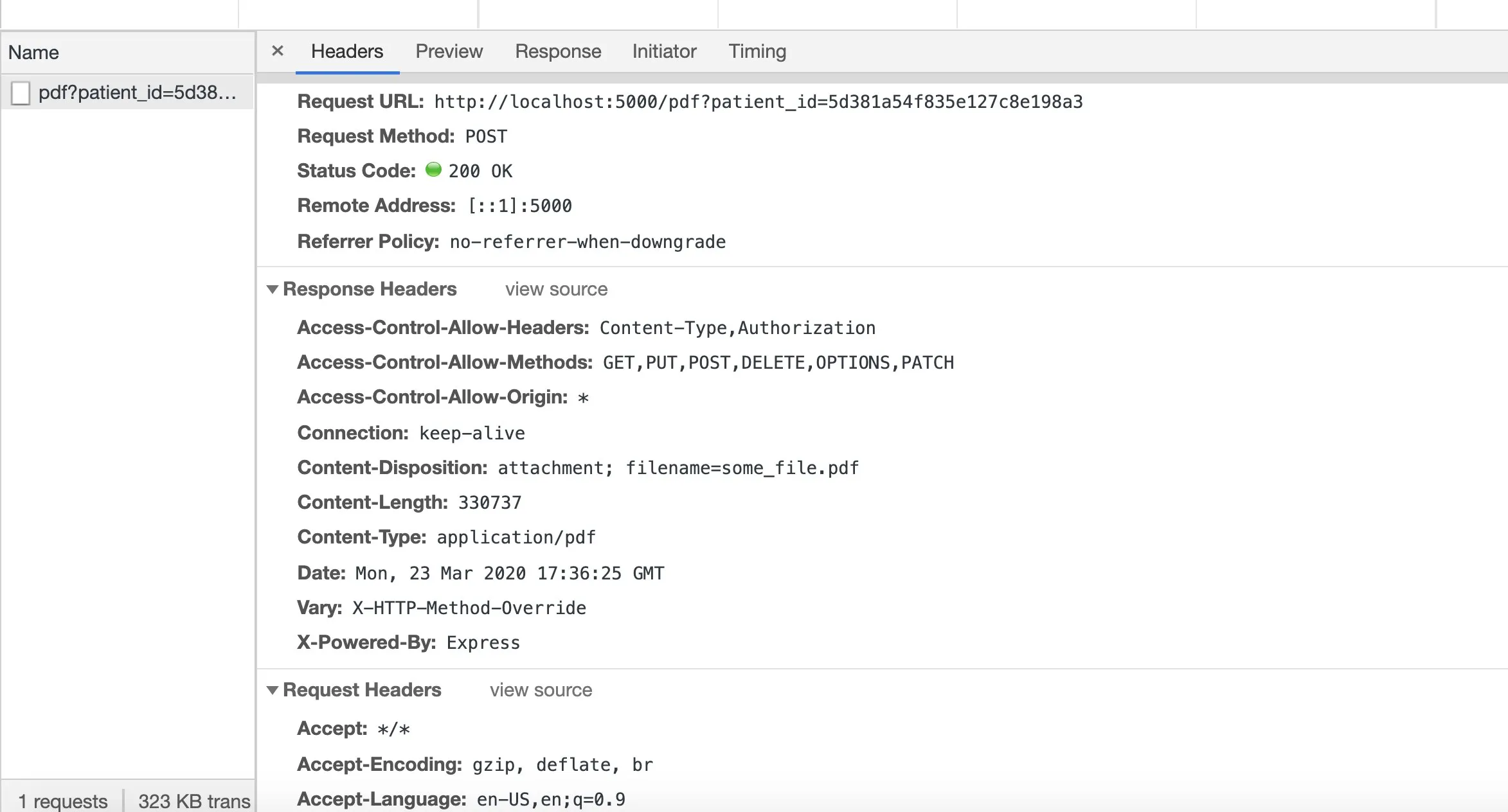
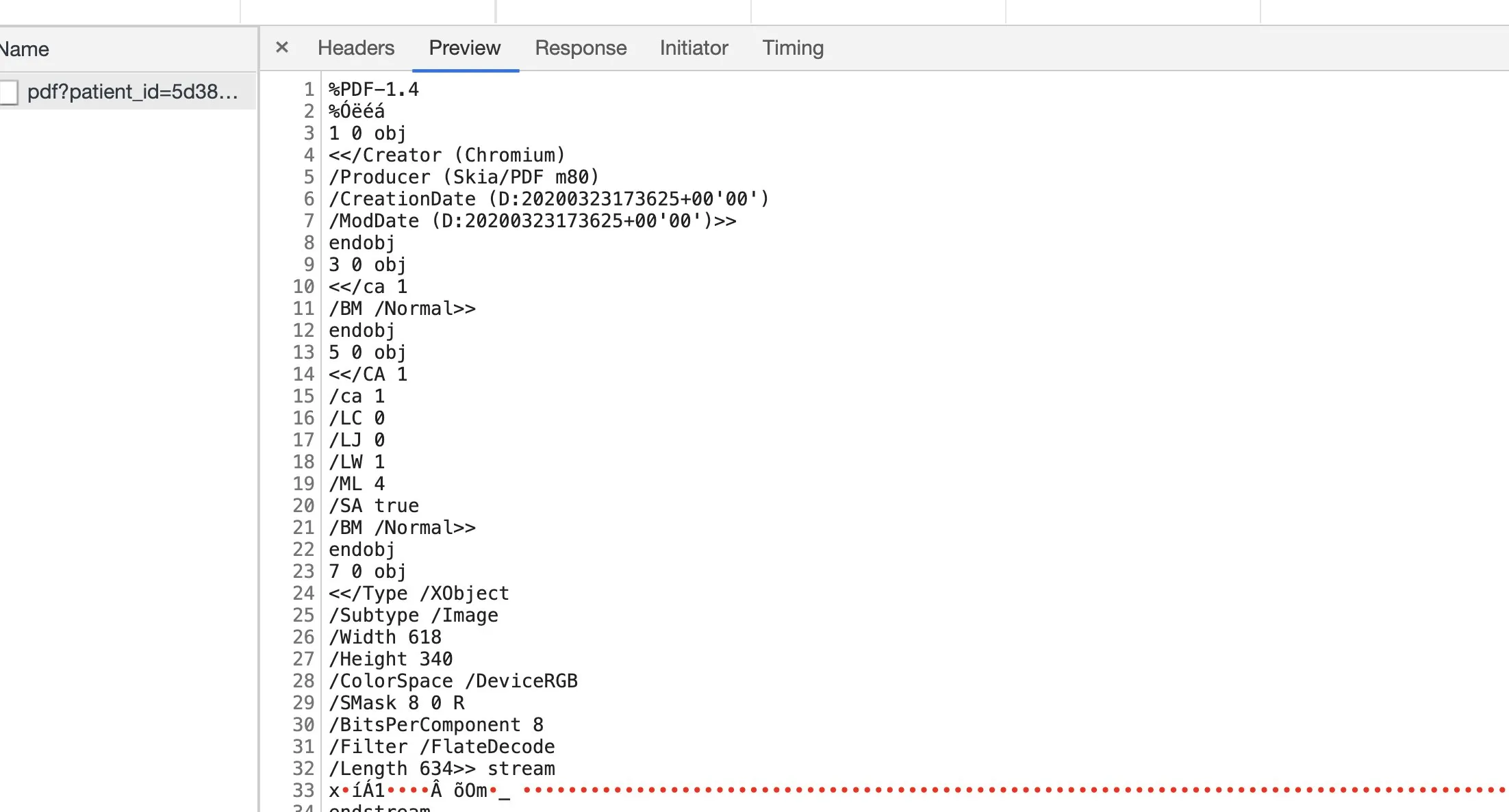
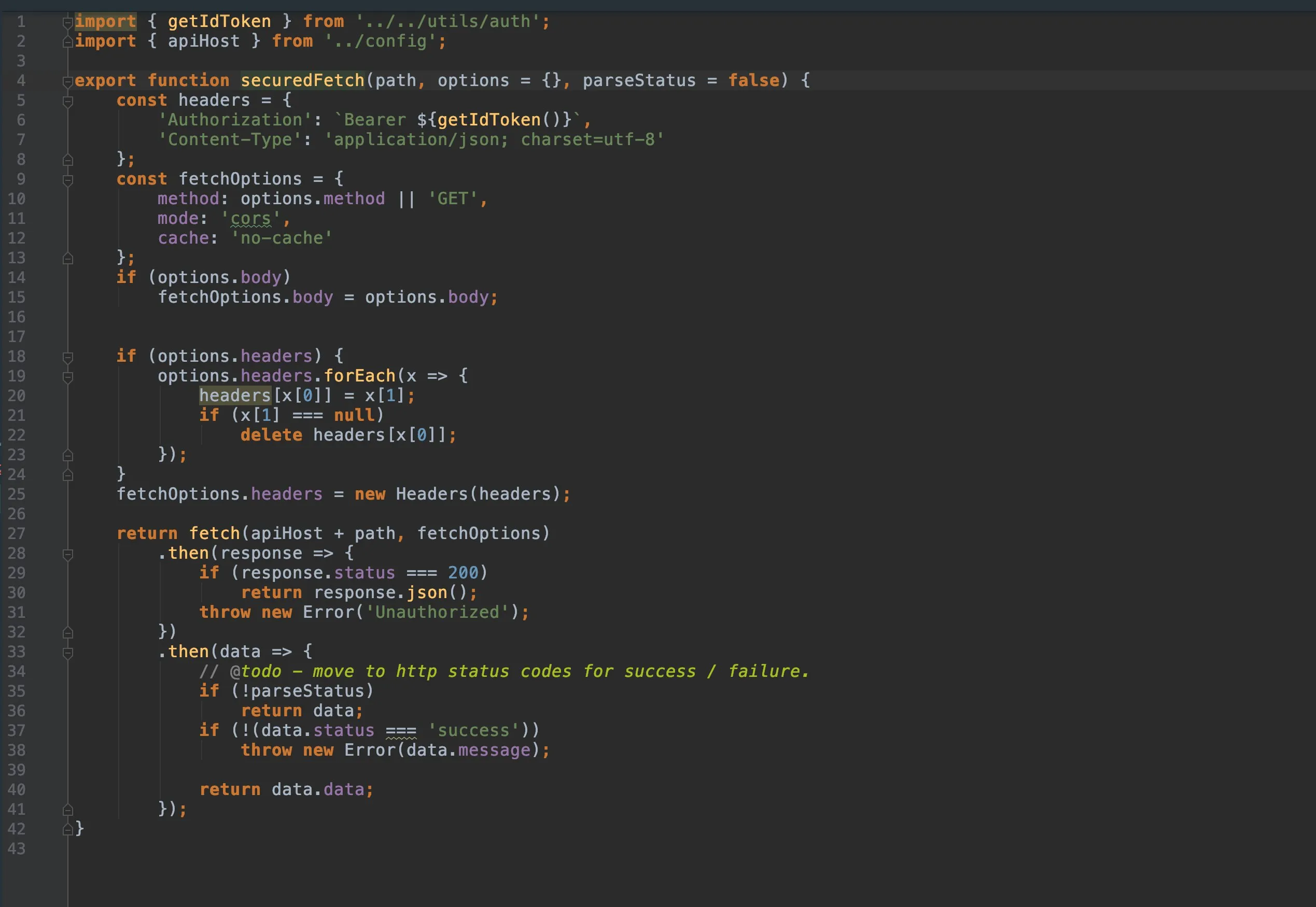
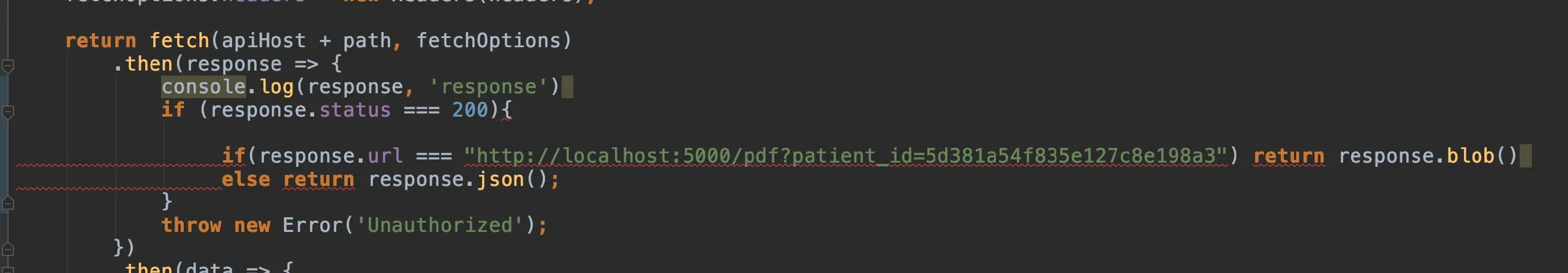
I have a form in client side ( I'm using vue js) when I click on the print button. I send a fetch to /pdf route in my server side
 ran
ran
I want that the print button will triger the pdf to open a new tab with the pdf that was generate in server ( exprees)
 Alexander 🇺🇦
Alexander 🇺🇦
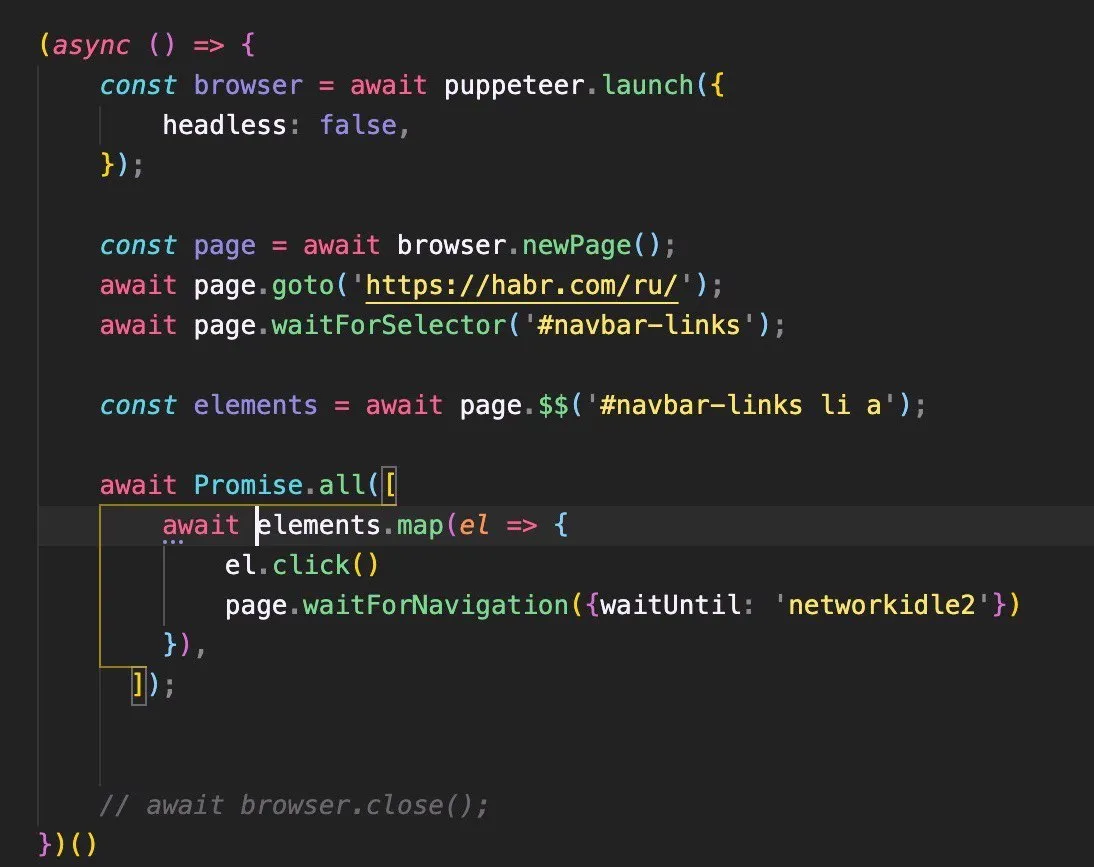
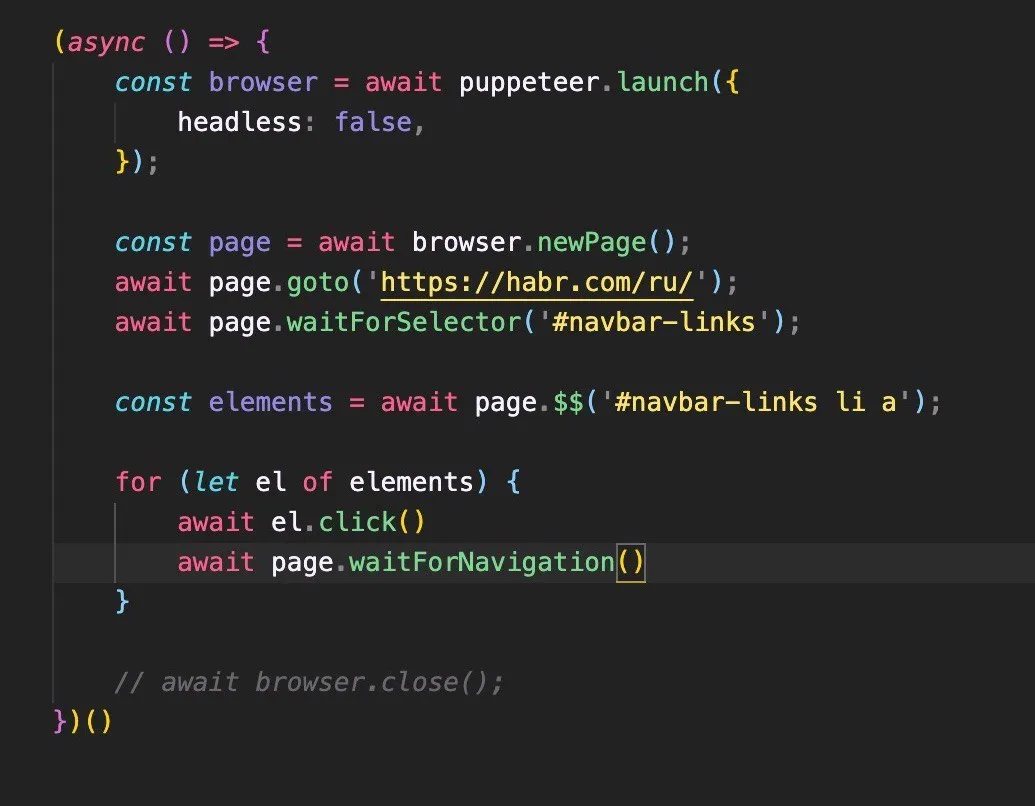
Ребят, как заставить паптир перейти по каждой ссылке, дождаться полной загрузки страницы на каждой ссылке и еще чтото сделать? Вроде бы долно быть так, но не работает…
 Alexander 🇺🇦
Alexander 🇺🇦
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
await page.goto('https://habr.com/ru/');
await page.waitForSelector('#navbar-links');
const elements = await page.$$('#navbar-links li a');
for (let el of elements) {
await el.click()
await page.waitForNavigation()
}
// await browser.close();
})()