 🦋noteee
🦋noteee
Приветствую. Подскажие, пожалуйста, почему через консоль браузера $('selector').click() — элемент нажимается, а через page.click('selector') в pupeteer пишет, что селектора нету
 🦋noteee
🦋noteee
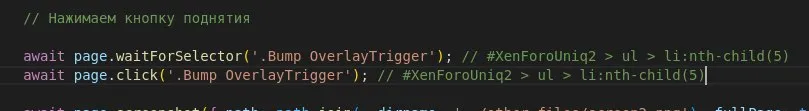
Покажи строчку как нажимаешь
Page waitSelector
Page click
Да и все в целом. Показывать то нечего
 Alex*
Alex*
А вообще, я как правило, до нажатия ищу page.$('selector'). Проверяю, что он есть, а потом его нажимаю.
 🦋noteee
🦋noteee
А вообще, я как правило, до нажатия ищу page.$('selector'). Проверяю, что он есть, а потом его нажимаю.
if(page.$('selector')) {
page.click('selector')
}
Вот так ?
 🦋noteee
🦋noteee
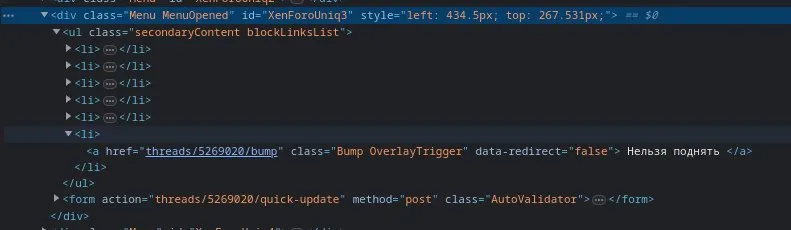
в селекторе идут названия классов
Надо так
await page.click(".Bump.OverlayTrigger")
Первый раз встречаюсь с такой практикой. Мне всегда ставить точку там где в названии класса присутствует пробел?
 🦋noteee
🦋noteee
нужно всегда ставить точку перед классами
А тут два класса получается? Вроде бы один и точка одна должна быть
 🦋noteee
🦋noteee
await page.click(
"a[class='onm-icon-edit onm-icon-orange onm-icon-no-underline']"
);
Вот тут вообще ничего мне не понятно) Видимо потому что отсутствует база css да и html
 🦋noteee
🦋noteee
в селекторе идут названия классов
Надо так
await page.click(".Bump.OverlayTrigger")
Решение помогло. Большое спасибо!
 Alex*
Alex*
Вот тут вообще ничего мне не понятно) Видимо потому что отсутствует база css да и html
Это поиск элемента по значению атрибута. 'class' - это тоже атрибут. В данном случае ищем элемент a у которого атрибут class равен 'onm-icon-edit onm-icon-orange onm-icon-no-underline'
 🦋noteee
🦋noteee

 Alex*
Alex*

 🦋noteee
🦋noteee
 Alex*
Alex*
Все ясно, спасибо!
А вообще делайте так, как вам удобнее. Чужой опыт надо использовать избирательно, исходя из конкретно ваших условий, уровня знаний и т.д. Главное получить результат. )
 精神に強い
精神に強い
Приветствую, установил на убунту 18.04 браузер и зависимости для него, парсер на puppeteer с disable-gpu ,no-sandbox и прочие. При запуске съедает почти всю оперативу (1гб на сервере) и сервер лагает. Раньше стоял этот парсер на таком же железе и норм работал с пиковой нагрузкой 60%. Вопрос поможет ли установка другой версии браузера ( у меня HeadlessChrome/102.0.5002.0 встала) и думал еще может какой-то минифицированный дистрибутив поставить что бы еще меньше оперативы ело, что скажете?
 🦋noteee
🦋noteee
Привет. Ищу исполнителя, кто бы мог сделать простую автоматизацию для фейсбук
Привет. Напиши в лс
 Yura
Yura
Приветствую, установил на убунту 18.04 браузер и зависимости для него, парсер на puppeteer с disable-gpu ,no-sandbox и прочие. При запуске съедает почти всю оперативу (1гб на сервере) и сервер лагает. Раньше стоял этот парсер на таком же железе и норм работал с пиковой нагрузкой 60%. Вопрос поможет ли установка другой версии браузера ( у меня HeadlessChrome/102.0.5002.0 встала) и думал еще может какой-то минифицированный дистрибутив поставить что бы еще меньше оперативы ело, что скажете?
1. Сколько убунта оперативной памяти потребляет после запуска?
2. Сколько браузер памяти потребляет сразу после запуска без открытия сайта?
Может оказаться что проблема не в системе и не в браузере. Возможно сайт потребляет много ресурсов.
 Yura
Yura
Например, у меня используется Debian, голая система потребляет 70 Mб памяти. После установки SSH и Docker потребление 130 Мб. После запуска браузера потребление увеличивается всего на 100 Мб. В итоге потребление системы и запущенного браузера всего 230 Мб. К примеру, открытие страницы https://github.com/puppeteer/puppeteer забирает ещё 40 Мб.
 精神に強い
精神に強い
1. Сколько убунта оперативной памяти потребляет после запуска?
2. Сколько браузер памяти потребляет сразу после запуска без открытия сайта?
Может оказаться что проблема не в системе и не в браузере. Возможно сайт потребляет много ресурсов.
Не проверял каждый этап, гляну сегодня.
Сейчас в голову прилетел вопрос, я разворачиваю проект и устанавливаю все нужные пакеты в ручную, nginx, puppeteer+ chromium, nvm, yarn … не было бы потребление меньше если бы все было завёрнуто в докер образ?)
 Alex*
Alex*
Чисто из опыта. Проект с headless браузером не разворачиваю на VPS c менее чем с 2Gb. А если надо открывать несколько ссылок одновременно то 4Gb и 3-4 CPU. Иначе, ни о какой надежности процесса речи идти не может.
 精神に強い
精神に強い
Ухты, у меня парсер стоял раньше на 1гб оперативы, (digitalOcean за 5$) там по очереди запускался экземпляр браузера, получал данные и закрывался и так круглые сутки, работал так пол года и нагрузка не была больше 80%, не заплатил за дроплет, удалили и забанили аккаунт, так как на проект не было времени, сейчас настраиваю новый сервер, и тут на тебе в перегрузе сидим
 精神に強い
精神に強い
установил что нужно 90мб потребление после установленых пакетов,при запуске скрипта и браузера 440мб 550 в пике без запуска браузера 315 но запущен скрипт. На дебиан 10 развернул все, работает на убунту 18 в перегруз уходил сервер
 Yura
Yura
Не проверял каждый этап, гляну сегодня.
Сейчас в голову прилетел вопрос, я разворачиваю проект и устанавливаю все нужные пакеты в ручную, nginx, puppeteer+ chromium, nvm, yarn … не было бы потребление меньше если бы все было завёрнуто в докер образ?)
> не было бы потребление меньше если бы все было завёрнуто в докер
Нет, наоборот сам докер будет занимать лишнюю память, немного 20-30 мб, но всё же. Докер удобен тем что не нужно разворачивать никакие пакеты. Ставим сам докер, скачиваем образ и запускаем.
 精神に強い
精神に強い
Да да, вчера проанализировал данный вопрос, пришёл к тому же мнению, спасибо
Пока надобности заворачивать в образ нет, будет бежать так. Позже как расширяться будет, заверну. Но и сервер нужно будет мощнее ставить)
 Анатолий
Анатолий
Здравствуйте.
Только начинаю знакомиться с пьюпетир.
Можно же с его помощью на сервере сделать автопостинг в инсту и фб?
 精神に強い
精神に強い
Здравствуйте.
Только начинаю знакомиться с пьюпетир.
Можно же с его помощью на сервере сделать автопостинг в инсту и фб?
Приветстую, можешь. Создаешь экземпляр браузера, заходишь и авторизуешься в фб, переходишь на страницу поста, получаешь атрибут поля куда вставить текст нужен и кнопку публикации тыкаешь , готово
 Shieldy
Shieldy
(3 + 1) @MikhailMikhai, please, send the solution to the arithmetic operation provided within the time amount specified to this group, otherwise you will be kicked. Thank you! (60 sec)
Powered by 1inch Network
 Анатолий
Анатолий
Приветстую, можешь. Создаешь экземпляр браузера, заходишь и авторизуешься в фб, переходишь на страницу поста, получаешь атрибут поля куда вставить текст нужен и кнопку публикации тыкаешь , готово
попробую разобраться) сустановкой в первую очередь)
 User
User
Подскажите, как щелкнуть CheckBox (поставить галочку) на капче CloudFlare, ни по селектору, ни по XPath, никак не нажимается, не видит и всё. Сайт https://esfaucets.com/, где можно попробовать.
 Yura
Yura
Подскажите, как щелкнуть CheckBox (поставить галочку) на капче CloudFlare, ни по селектору, ни по XPath, никак не нажимается, не видит и всё. Сайт https://esfaucets.com/, где можно попробовать.
Так же как по другим элементам, только нужно для начала выбрать iframe, а ты, вероятно, пытаешься найти элемент на основной странице. Ищи в чате по слову iframe, уже обсуждалось неоднократно.
 Ilya
Ilya
Добрый день.
Управляю браузером Dolphin в headless режиме через puppeteer.
Столкнулся с проблемой, что периодически браузер вылетает и при этом nodejs завершается.
try-catch не отрабатывает
Ошибка возникает после puppeteer.connect и перед browser.newPage
Вопрос в том, как предотвратить завершение процесса nodejs? Может быть надо запускать с какими-то флагами?
 Anonymous
Anonymous
Внимание вопрос, хочу проверить урл открываемого в новой вкладке сайта, однако при открытии ссылки вылазит модалка на ввод логина и пароля. И соответственно вместо урла ресурса пьюпитр выдаёт мне chrome-error://chromewebdata
Нашёл, что нужно вызвать метод Page.authenticate(null), чтобы отклонить авторизацию. Однако его нужно вызвать до того, как на страницу произойдёт переход.
А как это сделать, если по сути я таб открываю по клику из другого? То есть заранее его получить или создать по сути не могу.
Новичок в puppeteer. Буду рад любым полезным советам, как решить ситуацию
 Yura
Yura
Внимание вопрос, хочу проверить урл открываемого в новой вкладке сайта, однако при открытии ссылки вылазит модалка на ввод логина и пароля. И соответственно вместо урла ресурса пьюпитр выдаёт мне chrome-error://chromewebdata
Нашёл, что нужно вызвать метод Page.authenticate(null), чтобы отклонить авторизацию. Однако его нужно вызвать до того, как на страницу произойдёт переход.
А как это сделать, если по сути я таб открываю по клику из другого? То есть заранее его получить или создать по сути не могу.
Новичок в puppeteer. Буду рад любым полезным советам, как решить ситуацию
А что за "проверка урла открываемого в новой вкладке"? Если ты делаешь клик из другой вкладки, разве там нет этого урла?
 Yura
Yura
Можно повесить перехватчик запросов (на браузер а не на страницу) и приостанавливать запросы. После проверки содержимого запроса уже принимать решение - продолжить или блокировать.
 Bogdan
Bogdan
запустил через Xvfb но чтото как-то кривое изображение вылетает на скринах через раз и не всегда правильно css грузится, кто нибудь сталкивался?
 Roman
Roman
запустил через Xvfb но чтото как-то кривое изображение вылетает на скринах через раз и не всегда правильно css грузится, кто нибудь сталкивался?
FROM node:slim
RUN apt-get update -y && \
apt-get install ca-certificates \
libc6 \
libcairo2 \
libcups2 \
libexpat1 \
libfontconfig1 \
libgcc1 \
libgdk-pixbuf2.0-0 \
libglib2.0-0 \
libpango-1.0-0 \
libpangocairo-1.0-0 \
libstdc++6 \
libx11-6 \
libxcb1 \
libxcomposite1 \
libxcursor1 \
libxdamage1 \
libxext6 \
libxfixes3 \
libxi6 \
libxrandr2 \
libxrender1 \
x11vnc \
x11-xkb-utils \
xfonts-100dpi \
xfonts-75dpi \
xfonts-scalable \
xfonts-cyrillic \
x11-apps \
xvfb \
xauth \
libgbm1\
libxshmfence1 \
gconf-service \
libasound2 \
libatk1.0-0 \
libdbus-1-3 \
libgconf-2-4 \
libgtk-3-0 \
libnspr4 \
libnss3 \
libx11-xcb1 \
libxss1 \
libxtst6 \
fonts-liberation \
libayatana-appindicator3-1 \
xdg-utils \
lsb-release \
wget \
curl \
vim \
xz-utils -y --no-install-recommends && \
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb && \
dpkg -i google-chrome*.deb && \
apt-get install -f && \
apt-get clean autoclean && \
rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/* google-chrome-stable_current_amd64.deb
WORKDIR /app
COPY . /app
RUN npm install
ENV DISPLAY :0
CMD Xvfb :0 -screen 0 1680x1050x16 & npm run ${COMMAND} & x11vnc -display :0 -N
пару лет назад баловался с подглядыванием в контейнер
посмотри этот докерфайл
 Bogdan
Bogdan
я взял со стак оверфлоу и немного изменил
# First, we need to make sure all dependencies are there. If you are using docker, then the important dependencies are already present on most node images.
FROM node:latest
# To run Headful mode, you will need to have a display, which is not present in a server.
# To avoid this, we will use Xvfb, and create a fake display, so the chrome will think there is a display and run properly.
# So we just need to install Xvfb and Puppeteer related dependencies.
RUN apt-get update && apt-get install -yq gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget x11vnc x11-xkb-utils xfonts-100dpi xfonts-75dpi xfonts-scalable xfonts-cyrillic x11-apps xvfb libgbm-dev
# I am going to ignore dumb-init or such for now since it will add complexities to understand what is actually needed here.
# Assuming we are working on /app folder, cd into /app
WORKDIR /app
# Copy package.json into app folder
COPY package.json /app
# Install dependencies
RUN npm install
COPY . /app
# I'll also assume you are going to use root user,
# and your script has `--no-sandbox` and `--disable-setuid-sandbox` arguments.
# We run a fake display and run our script.
# Start script on Xvfb
CMD xvfb-run --server-args="-screen 0 2560x1440x27" npm start
 Виталий
Виталий
щас попробую на новом разрешении как будет
Мне с клаудом помогало очень простое и тупое решение)
Запусти браузер в headless: 'new'
Плюс добавь no-sandbox
И при этом используй puppeteer-extra-plugin-stealth
Но это при том случае, если смотреть, что происходит, тебе не нужно
Клауд на ура проходит
При этом, если очень нужно смотреть периодически за работой, сделай setInterval'ом скриншоты раз в несколько секунд, как тебе нужно
Я обычно если пишу ботов, то сначала в видимом режиме отлаживаю, а потом уже отрубаю графический интерфейс и по надобности интервалами скриншоты ставлю делаться
 Bogdan
Bogdan
 Павел
Павел





 death
death