42
42
привет, то что просто прокси немецкие ничего не меняет. Какие именно покупаешь?
я на aws openvpn поставил
 42
42
1. Используй правильное прокси
2. Имитируй нормального юзера
3. Отключи расширение Chorome Automation
4. Включи WebGL
5. Язык/Гео должны совпадать с IP
6. Управляй мышкой(На сколько я знаю они могут следить)
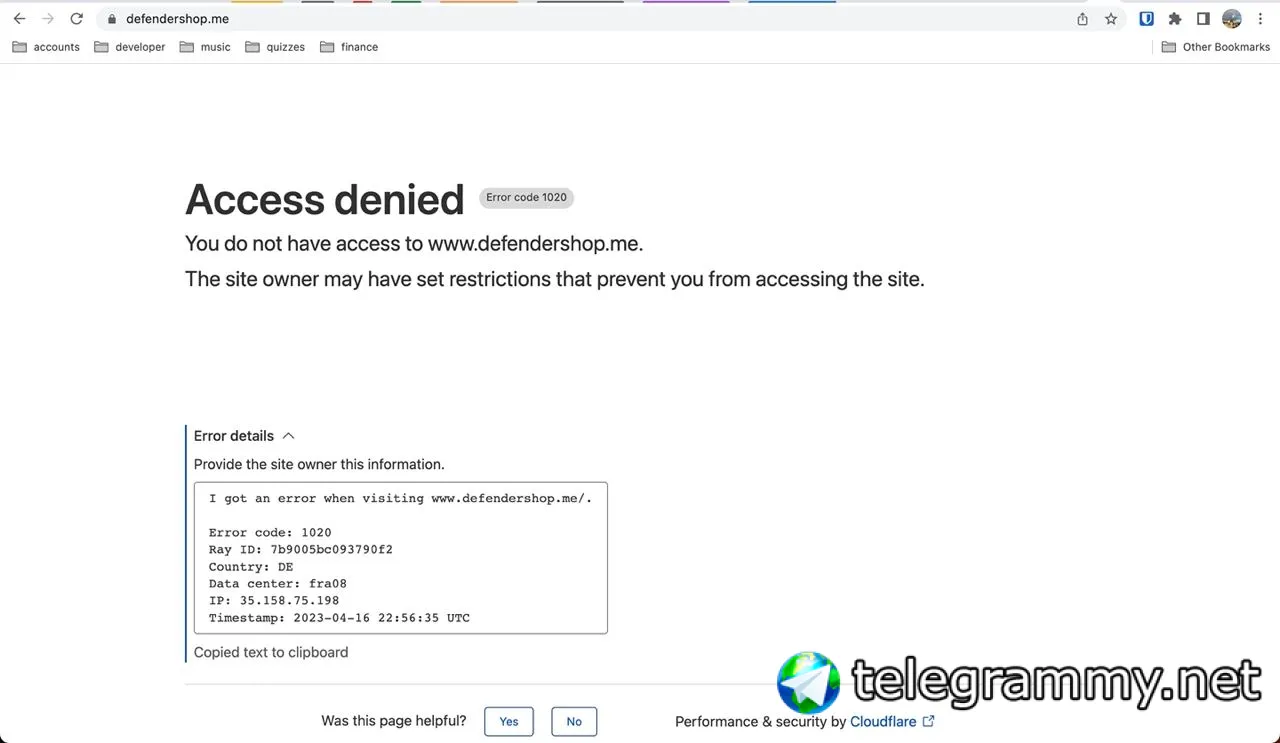
регион франкфурт-на-майне (германия), с реального устройства даже не могу зайти
 42
42
 Bogdan
Bogdan
регион франкфурт-на-майне (германия), с реального устройства даже не могу зайти
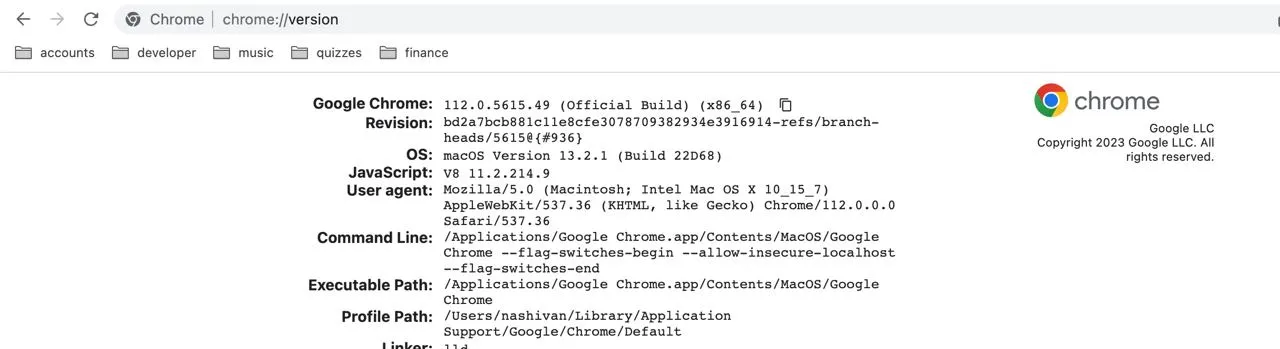
проверь IP выше пишут что с hertzner пустило. С реального устройства. Если пропустит будешь думать как пупитер замаскировать. И юзер агента проверь, после.
 42
42
проверь IP выше пишут что с hertzner пустило. С реального устройства. Если пропустит будешь думать как пупитер замаскировать. И юзер агента проверь, после.

 42
42

 User
User
Как можно отключать параметр userDataDir? При запуске браузера иногда нужен этот параметр иногда нет.
const browser = await puppeteer.launch({
headless: true,
userDataDir: "./user_data"
});
 Sasha
Sasha
 42
42
Сарказм.
какой способ можешь посоветовать? я пользуюсь таким vpn уже почти год и проблем никогда не было, только на этом сайте так в первый раз
 Layer player
Layer player

 Epifanio
Epifanio
Добрый день! Почитал чат, есть все таки решение для socks5+auth?
puppeteer-page-proxy для браузера, socks-proxy-agent для запросов
не помогает
 精神に強い
精神に強い
Приветствую, а можно задать размер экрана браузера и сделать клик не по элементу с дерева, а в конкретном месте с помощью координатной сетки?
 Yura
Yura
Приветствую, а можно задать размер экрана браузера и сделать клик не по элементу с дерева, а в конкретном месте с помощью координатной сетки?
Да. Через page.setViewport() задать размеры вьюпорта. А через mouse.click/down/up кликать по координатам.
 Виталий
Виталий
Кто-нибудь запускал puppeteer на Windows Server 2012?
Поставь openserver, настрой в нём path к nodejs и всё, из консоли openserver можно устанавливать puppeteer и все зависимости)
 Alex*
Alex*
Кто-нибудь запускал puppeteer на Windows Server 2012?
Если на Win работает, что помешает работать на Win Server ?
 Павел
Павел
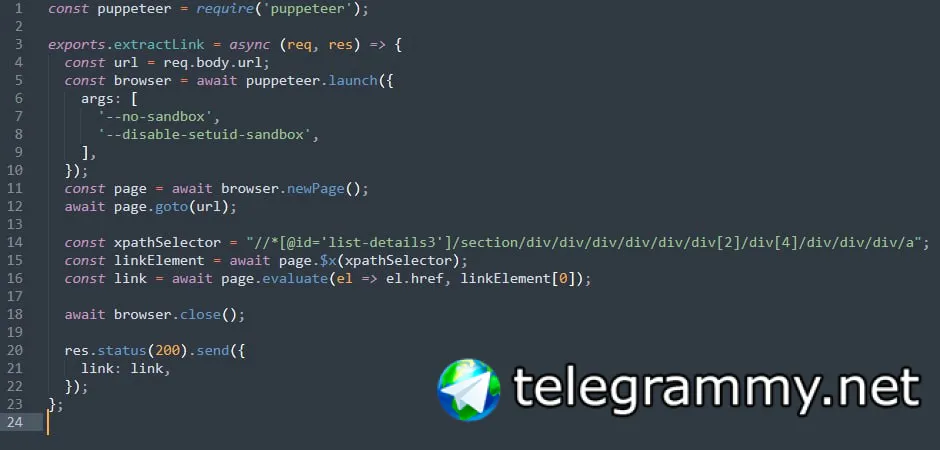
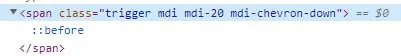
await page.waitForSelector("span.trigger.mdi.mdi-20.mdi-chevron-down");
await page.click("span.trigger.mdi.mdi-20.mdi-chevron-down");
 Виталий
Виталий
Цепочку то есть прописать до этого элемента?
Да)
Но если у родительских элементов есть ещё и id, то лучше за это цепляться)
 Виталий
Виталий
А если в коде элемента в браузере селектор скопировать, это вообще не работает?)
Он по идее уникальный путь до элемента покажет по-моему
 Виталий
Виталий
И есть ещё один важный момент - тот путь до селектора, что вы со своего обычного браузера скопируете, не факт что найдётся в dom браузера в puppeteer)
Я на такие случаи запускаю через nodejs скрипт и в этом браузере chromium сижу и в нём же селекторы копирую)
Так отрабатывает надёжнее)
 Andy
Andy
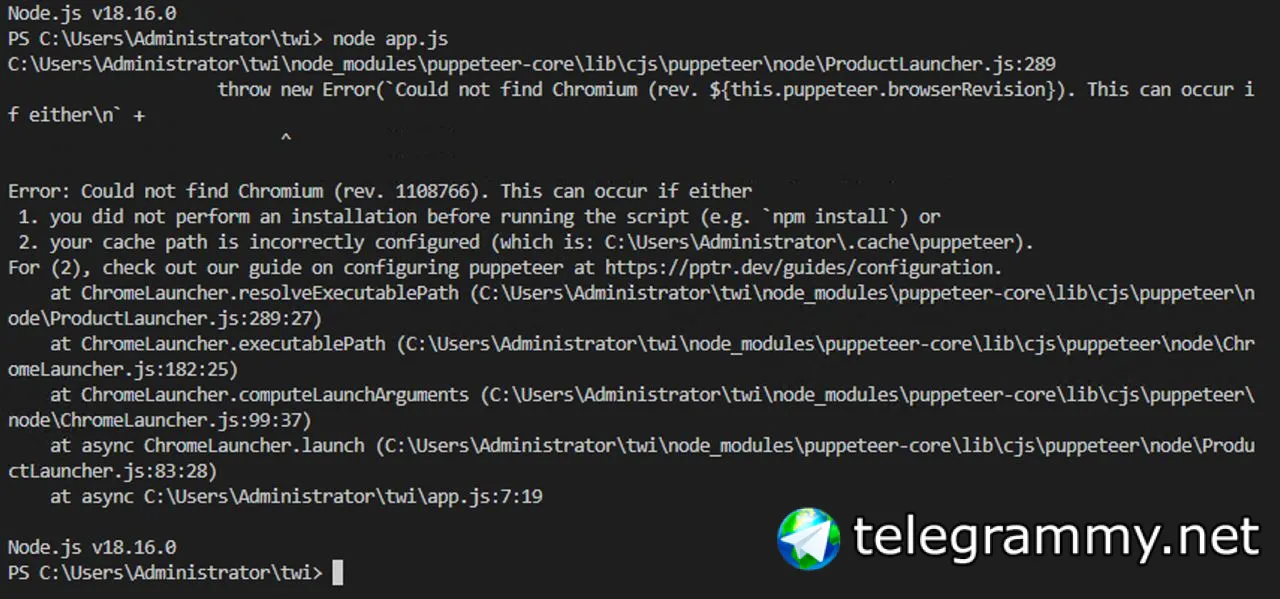
Модули норм установились?
Вроде бы да, уже переустанавливал. Думал может прав администратора не хватает для папки где все это лежит, но там все разрешено
 Andy
Andy
Такую же ошибку получил когда просто перенес проект с рабочего компа
я перенес только js код все остальное отдельно ставил. Windows Server 2012 именно пробовали?
 Yura
Yura

 Andy
Andy
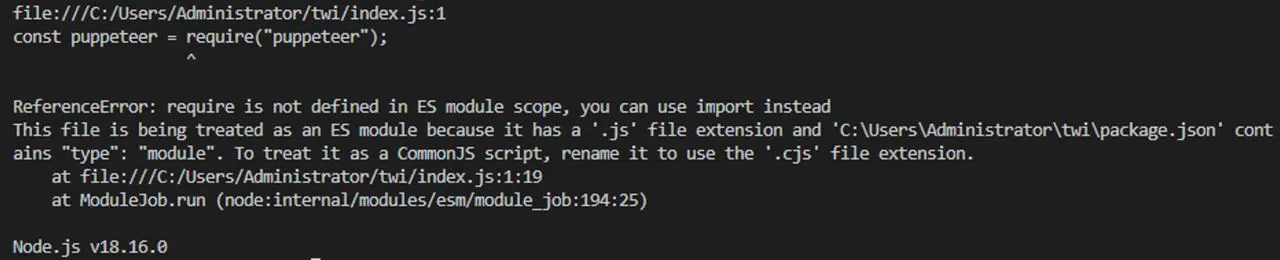
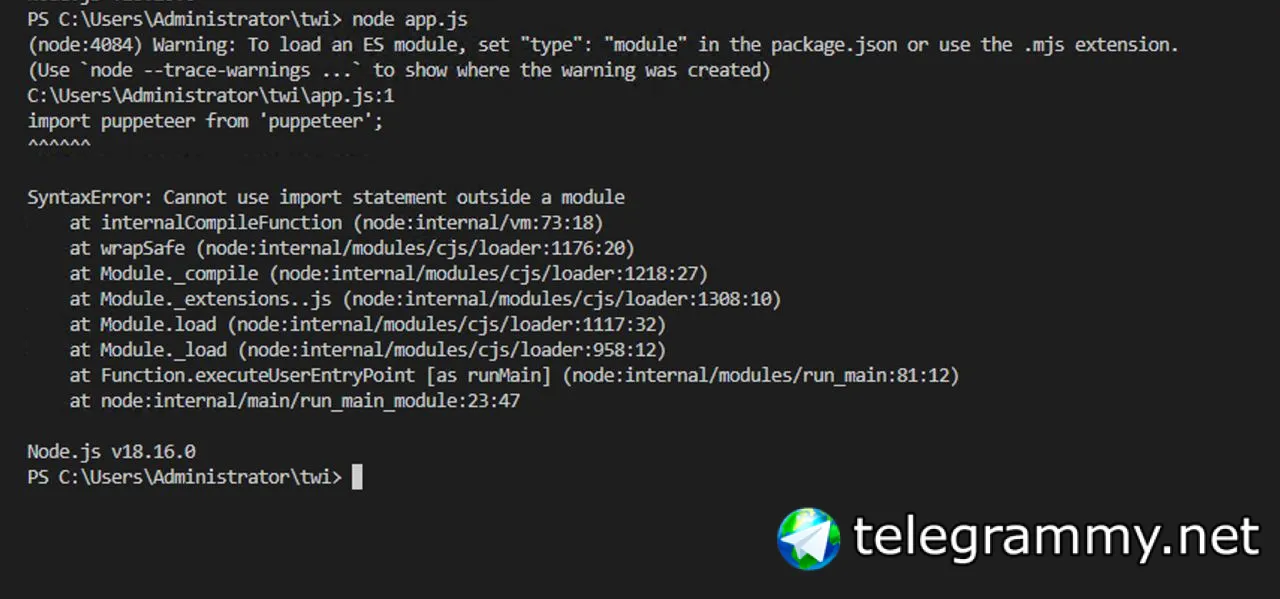
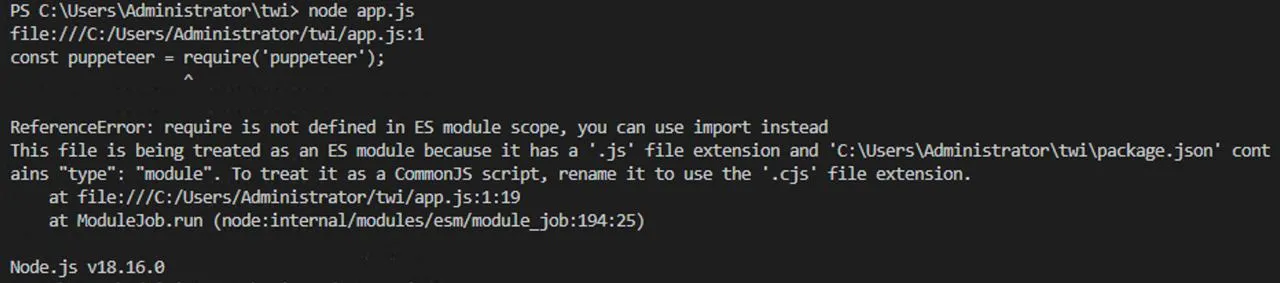
В первой же строке написано что нужно сделать. В packages.json установи type в module.

 Павел
Павел
const puppeteer = require("puppeteer");
async function index() {
const browser = await puppeteer.launch({
ignoreHTTPSErrors: true,
headless: false,
});
const page = await browser.newPage();
await page.goto("https://www.google.ru/maps");
await page.setViewport({ width: 1920, height: 1080 });
}
index();
 Andy
Andy
 Andy
Andy
 Павел
Павел
 Yura
Yura
так и сделал
Не похоже. Судя по ошибке изначально у тебя было: "type": "commonjs" и import, потом ты поменял на "type": "module" и require. Выбери что-то одно.
 Andy
Andy
Не похоже. Судя по ошибке изначально у тебя было: "type": "commonjs" и import, потом ты поменял на "type": "module" и require. Выбери что-то одно.
попробовать с нуля поставить и запускать .cjs ?
 Andy
Andy
Не похоже. Судя по ошибке изначально у тебя было: "type": "commonjs" и import, потом ты поменял на "type": "module" и require. Выбери что-то одно.
изначально оно вообще пишет что браузер не находит
 Yura
Yura
попробовать с нуля поставить и запускать .cjs ?
Если тебе подходит require, то выше пример и кода и package.json. Если нужен import, то добавь type: module и всё.
 Yura
Yura
изначально оно вообще пишет что браузер не находит
Распакуй, внутри index.js с примером с сайта и чистый package.json с type: module. Внутри каталога выполни:
npm i
node index.js